在本章中,我们将创建一个 hello world app ,它将测试我们的"helloworld.js"文件.在开发hello world应用程序之前,请回到上一章,确保您的环境已准备好使用Jasmine进行测试.
步骤1 : 在IDE中创建Web应用程序
这里我们使用NetBeans 8.1在Jasmine中开发我们的hello world应用程序.在NetBeans中,转到File → 新项目 → Html5/JS应用程序并创建一个项目.创建项目后,项目目录应如下面的屏幕截图所示.我们将项目命名为 Jasmine_Demo .

步骤2 : 将Jasmine lib文件包含到应用程序中
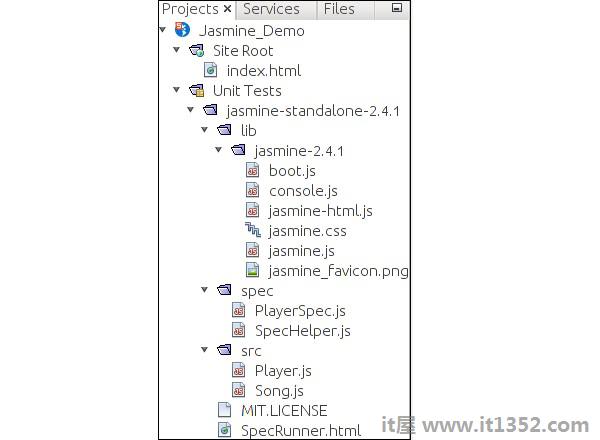
创建演示项目后,您需要做的就是在创建的应用程序的Unit Tests文件夹中包含Jasmine库的unzip文件夹.将所有库文件添加到我们的应用程序文件夹后,我们项目的结构将如下面的屏幕截图所示.

spec 和 src 文件夹下的文件是Jasmine团队提供的演示文件.删除这些文件,因为我们将创建自己的测试文件和测试用例.删除这些JavaScript文件时,我们需要删除 SpecRunner.html 输出html文件中这些文件的引用.
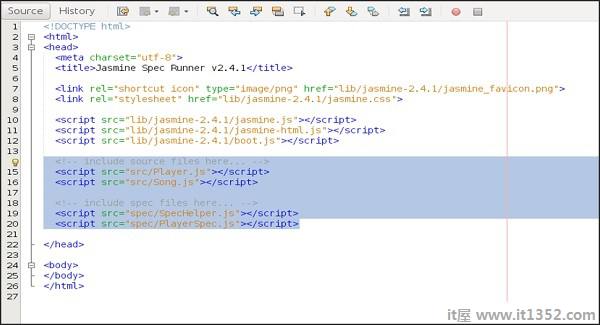
以下是SpecRunner的屏幕截图.html文件,其中 spec 和 src 内的不同JavaScript文件的引用将被删除.

步骤3 : 创建JavaScript文件
在此步骤中,我们将在 src 文件夹下创建名为 helloworld.js 的JavaScript文件.这是我们将通过Jasmine测试的文件.创建JavaScript文件后,在文件中附加以下代码集.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};步骤4 : 创建测试用例
在此步骤中,我们将创建另一个JavaScript文件,其中包含上述JavaScript文件的测试用例.继续在"Spec"文件夹下创建一个JavaScript文件,并将其命名为"HelloWorldsSpec.js".将以下代码行添加到此 js 文件中.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});第5步 : 去;添加对输出文件的引用
我们成功创建了自己要测试的文件和相应的测试用例.我们把它放在两个不同的文件夹下.在此步骤中,我们将修改"SpecRunner.html"以包含这两个新创建文件的引用.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Jasmine Spec Runner v2.4.1</title> <link rel = "shortcut icon" type = "image/png" href = "lib/jasmine2.4.1/jasmine_favicon.png"> <link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css"> <script src = "lib/jasmine-2.4.1/jasmine.js"></script> <script src = "lib/jasmine-2.4.1/jasmine-html.js"></script> <script src = "lib/jasmine-2.4.1/boot.js"></script> <!--Lines to be deleted <script src = "src/Player.js"></script> <script src = "src/Song.js"></script> <script src = "spec/SpecHelper.js"></script> <script src = "spec/PlayerSpec.js"></script> --> <!--adding the reference of our newly created file ---> <script src = "src/helloworld.js"></script> <script src = "spec/HelloWorldsSpec.js"></script> </head> <body> </body> </html>
第6步 : 去;通过运行SpecRunner.html执行
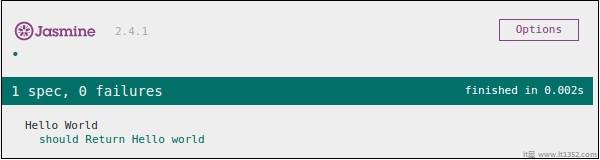
这是我们的应用程序开发的最后一步.在您喜欢的任何浏览器中运行SpecRunner.html.以下屏幕截图将显示为结果.绿色屏幕表示成功,而红色表示测试用例失败.

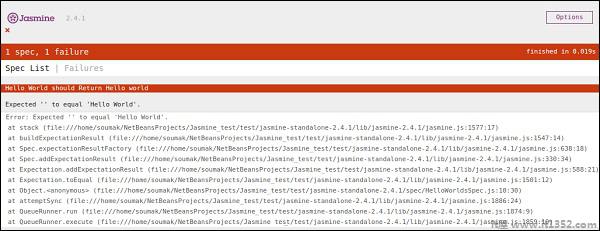
步骤7 : 了解失败案例
直到现在我们已经看到了hello world应用程序的成功测试用例.现在让我们看看如果出现问题并且测试失败了.要实现失败案例,我们需要编写失败测试用例.为了做到这一点,我们将使用以下代码修改 helloworld.js 文件.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as "Hello World"上面的代码肯定会失败,因为我们的spec文件没有得到预期的字符串作为 helloworld()的输出. specRunner.html 文件的以下屏幕截图描述了其红色指示符出错.