在上一章中,我们学习了如何在Leaflet中使用标记.除了标记,我们还可以添加各种形状,如圆形,多边形,矩形,折线等.在本章中,我们将讨论如何使用Google地图提供的形状.
要使用Leaflet JavaScript库在地图上绘制折线叠加,请按照下面给出的步骤 : 去;
步骤1 : 通过传递< div >创建地图对象element(字符串或对象)和地图选项(可选).
第2步 : 通过传递所需图块的URL来创建图层对象.
步骤3 : 使用 Map 类的 addLayer()方法将图层对象添加到地图.
步骤4 : 创建一个 latlangs 变量来保持绘制折线的点,如下所示.
//创建latlng对象 var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
第5步 : 使用 L.polyline()创建折线.要绘制折线,请将位置作为变量传递,并选择一个选项以指定线条的颜色.
//创建折线
var polyline = L.polyline(latlngs,{color:'red'});第6步 : 使用 Polyline 类的 addTo()方法将折线添加到地图.
//添加到折线以映射 polyline.addTo(map);
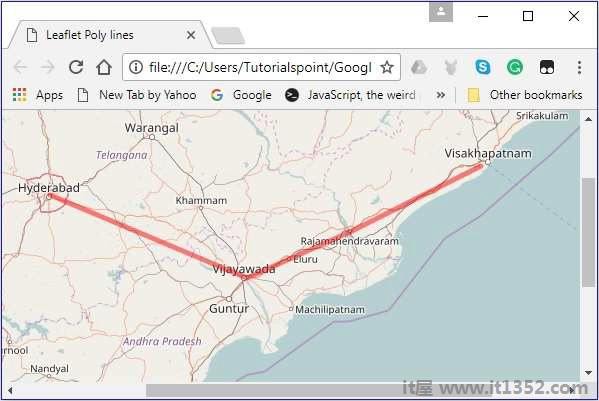
以下是绘制折线的代码,覆盖城市Hyderabad,Vijayawada,Rajamahendrawaram和Vishakhapatnam (印度).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>它生成以下输出

要使用Leaflet JavaScript库在地图上绘制多边形覆盖,请按照下面给出的步骤 : 去;
第1步 : 通过传递< div >创建地图对象element(字符串或对象)和地图选项(可选).
第2步 : 通过传递所需图块的URL来创建图层对象.
步骤3 : 使用 Map 类的 addLayer()方法将图层对象添加到地图.
步骤4 : 创建一个 latlangs 变量来保存绘制多边形的点.
//创建latlng对象 var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
第5步 : 使用 L.polygon()创建多边形.将位置/点作为变量传递以绘制多边形,并选择指定多边形的颜色.
//创建多边形
var polygon = L.polygon(latlngs,{color:'red'});第6步 : 使用 Polygon 类的 addTo()方法将多边形添加到地图.
//添加多边形来映射 polygon.addTo(map);
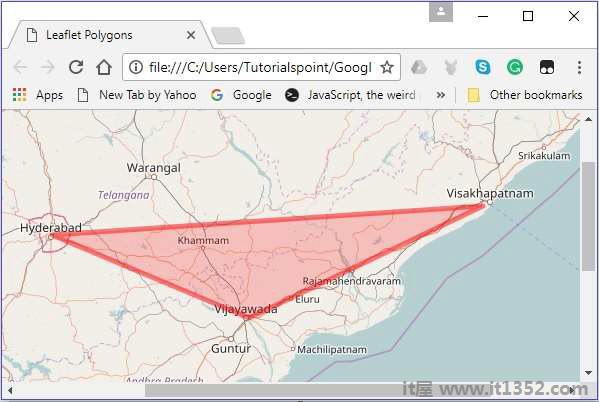
以下是绘制多边形的代码,覆盖城市Hyderabad,Vijayawada和Vishakhapatnam(印度) .
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>它生成以下输出 :

要使用Leaflet JavaScript库在地图上绘制矩形叠加,请按照以下步骤进行操作
第1步 : 通过传递< div >创建地图对象element(字符串或对象)和地图选项(可选).
第2步 : 通过传递所需图块的URL来创建图层对象.
步骤3 : 使用 Map 类的 addLayer()方法将图层对象添加到地图.
步骤4 : 创建一个latlangs变量来保存点以在地图上绘制一个矩形.
//创建latlng对象 var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
第5步 : 使用 L.rectangle()函数创建一个矩形.将位置/点作为变量传递以绘制矩形,并将 rectangleOptions 指定为矩形的颜色和重量.
//创建rectOptions
var rectOptions = {color:'Red',weight:1}
//创建一个矩形
var rectangle = L.rectangle(latlngs, rectOptions);第6步 : 使用 Polygon 类的 addTo()方法将矩形添加到地图中.
//添加到矩形以映射 rectangle.addTo(map);
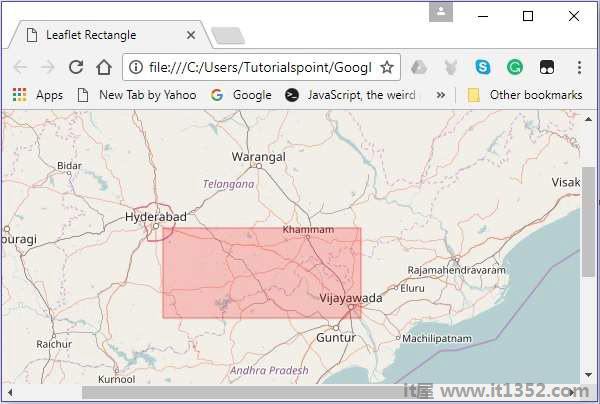
以下是使用Leaflet JavaScript库在地图上绘制矩形的代码.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>它生成以下输出 :

要使用Leaflet JavaScript库在地图上绘制圆形覆盖,请按照以下步骤操作.
第1步 : 通过传递< div >创建地图对象element(字符串或对象)和地图选项(可选).
第2步 : 通过传递所需图块的URL来创建图层对象.
步骤3 : 使用 Map 类的 addLayer()方法将图层对象添加到地图.
步骤4 : 创建一个latlangs变量来保持圆的中心,如下所示.
//圆的中心 var circleCenter = [ 17.385044,78.486671];
第5步 : 创建一个变量circleOptions来指定options color,fillColor和fillOpacity的值,如下所示.
//圆圈选项
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}第6步 : 使用 L.circle()创建一个圆圈.将圆心,半径和圆圈选项传递给此函数.
//创建一个圆圈 var circle = L.circle(circleCenter,50000,circleOptions);
第7步 : 使用 Polyline 类的 addTo()方法将上面创建的圆添加到地图中.
//在地图上添加圆圈 circle.addTo(map);
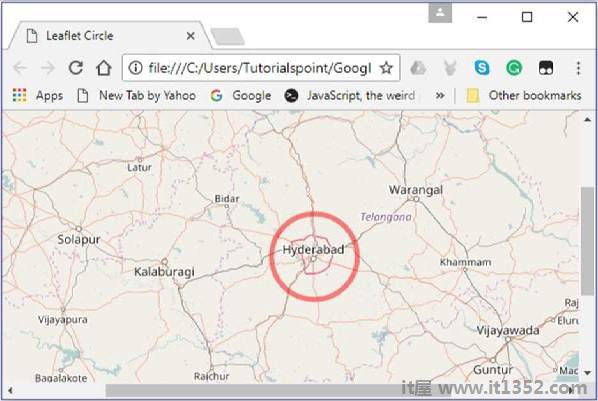
以下是用海德拉巴城市的坐标作为半径绘制圆形的代码./p>
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>它生成以下输出 :