假设我们正在使用移动应用程序,有趣的是,您遇到以下情况 :
缺少按钮对齐.
文字正在修剪.
日历控制正在削减.
实际上,这对任何用户来说都是一种不愉快的体验.为了确保我们为用户提供出色的体验,强烈建议使用移动UI测试.
测试计划中要探索的第一个领域是用户界面.作为测试人员,您的工作是确认您的应用程序符合某些期望,例如 :
整体配色方案/主题设备
图标的样式和颜色
加载页面时的进度指示器
菜单及其方式调用及其包含的典型项目
此设备上应用程序的总体响应能力
让我们更多地讨论基础知识移动UI测试.
在各种设备和网络条件下,Web内容需要外观和感觉良好.在常用的屏幕分辨率下测试您的网页通常是个好主意,这样您就可以确保您的页面可用.
如果您有多列布局,您也可以想要检查您的列是否正确对齐,并且当访问者的分辨率较低时仍可查看.了解标准屏幕分辨率和减号也很重要;
640×480
800 ×600
1024×768
1280×800
1366×768
1400×900
1680×1050
市场上有很多工具可以使移动UI测试变得更加顺畅和简单.例如 :
Google Chrome扩展程序
Screenfly
浏览器堆栈
让我们更多地了解这些工具及其实用性.
这是Google Chrome网络浏览器提供的免费功能.我们在此逐步说明如何使用Google Chrome扩展程序测试移动网络;
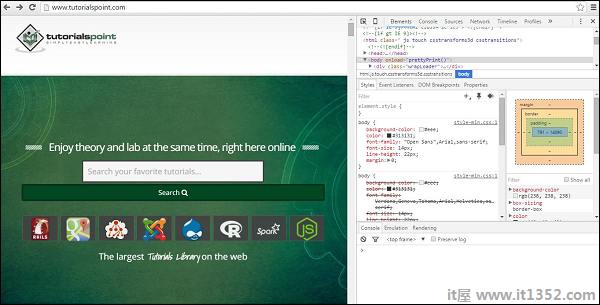
步骤1 : 在"Google Chrome网络浏览器"中打开正在测试的网站.
第2步 : 按F12.它将打开Developer工具窗口,如下面的屏幕截图所示.

第3步 : 点击图标等移动设备.请参阅以下屏幕截图.
![]()
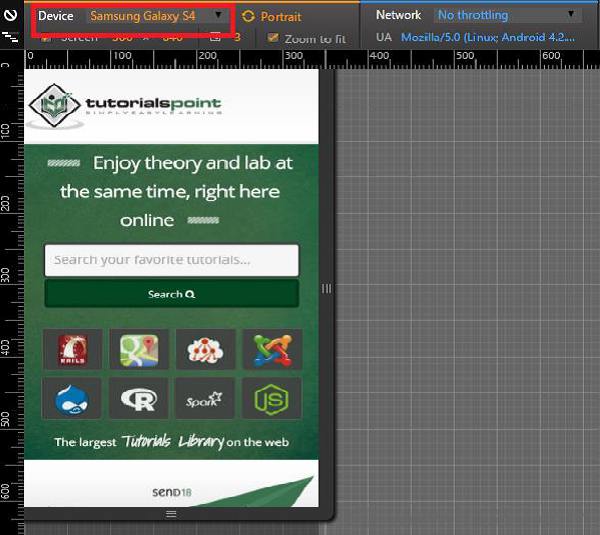
步骤4 : 选择要测试网站的移动设备.您可以选择不同的可用设备进行UI验证.

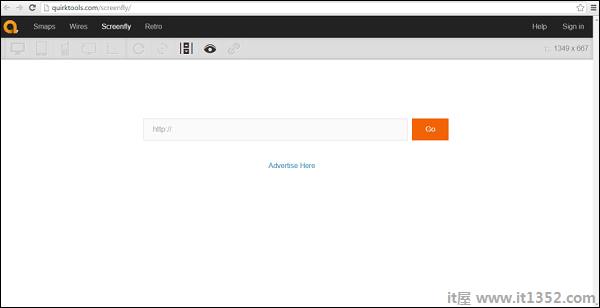
Screenfly是一款免费且易于使用的工具.要使用此功能,您只需在Web浏览器中输入 Quirktools 即可.您将看到以下屏幕.

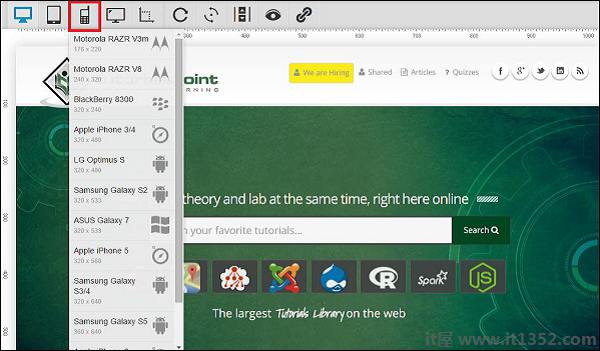
进入下面的网站测试并单击开始.选择您要在其中查看网站的移动设备.

这是进行移动UI测试的另一个很棒的工具.它提供了很好的结果.虽然它是一种付费工具,但您可以通过使用有效的电子邮件在 BrowserStack 上注册来获取免费资讯.地址.
如果你的设备和应用程序支持多点触控功能,如iPhone上的捏合缩放效果,然后确保包含大量测试案例,包括同时在多个地方触摸屏幕,尤其是在软键盘上打字时.
虽然没有双击触摸屏设备的概念(尽管可能存在,如果在您的应用程序中专门实现)一些设备,如Android智能手机,区分长触摸和短触摸.按住某个项目将在屏幕中间显示一个上下文菜单,而短按同一项目将自动执行该上下文菜单中的第一个操作.
确保按钮和图标足够大,距离屏幕边缘足够远,可以通过大指尖轻松点击.
通常,有各种特殊情况和极端情况对最终用户很重要.
如果用户的主要操作是输入一些文字,软键盘会自动出现吗?
如果突出显示的字段用于输入电子邮件地址,软键盘的第一层是否包含快捷键"@"和".com"?
软键盘可以轻松解除并重新显示吗?
软键盘和硬键盘是否可互换使用(如果设备同时使用)?
确保包含大量使用设备的测试可用的硬键,如"开始","主页","菜单"和"返回".这些应该与您的应用程序进行交互,类似于它们与设备的本机应用程序交互的方式.
如果您的设备没有触摸屏,更重要的是验证屏幕导航对用户来说尽可能轻松.在这些情况下,用户可能依靠轨迹球,轨迹轮或触摸板在物体之间移动.