在本章中,我们将讨论如何使用RequireJS 和 MomentJS和TypeScript 使用 MomentJS.
为了使用RequireJS了解MomentJS的工作原理,让我们用MomentJS和RequireJS分析一个工作示例.相应应用程序的文件夹结构如下图所示 :

您可以从RequireJS官方网站获取require.js文件 : https ://requirejs.org/docs/download.html.观察以下代码以便更好地理解 :
<!DOCTYPE html> <html> <head> <title>RequireJS and MomentJS</title> <!-- data-main attribute tells require.js to load scripts/main.js after require.js loads. --> <script data-main="scripts/main" src="scripts/require.js"></script> </head> <body> <h1>RequireJS and MomentJS</h1> <div id="datedisplay" style="font-size:25px;"></div> </body> </html>
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});请注意, Moment.js 和 momentlocale.js 位于文件夹 libs .
以下是您将在浏览器中观察到的 project.html 的输出 :

用于构建的代码MomentJS和Typescript项目如下所示 :
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo Error: no test specified && exit 1"
},
"author": "",
"license": "ISC"
}请注意中可用的依赖项package,json 需要使用npm install 安装.
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;您需要使用 Gulp将文件从typescript构建到JavaScript,即来自 main.ts 到 main.js .以下代码显示了用于构建文件的 gulpfile .js.请注意,我们使用 gulp-connect 包打开本地服务器以显示输出.
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});这是您运行上面给出的代码时所观察到的输出 :

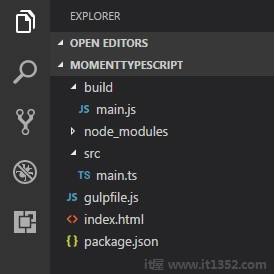
您可以看到文件夹结构,如下所示格式 :

index.html的代码如下所示 :
<html> <head></head> <body> <h1>MomentJS and typescript</h1> <div id="datedisplay" style="font-size:30px;"></div> <script src="build/main.js"></script> </body> </html>
现在,如果你打开 http://localhost:8080/,你可以看到输出如下所示 :