除了Phalcon中的现有框架之外,资产都是关于其他组件的. Phalcon有一个资产管理器,可以帮助管理所有资产组件,如CSS或JS文件.
使用的常用方法是 :
| 方法 | 重要性 |
|---|---|
| __ construct(variable $ options) | 初始化组件Phalcon \Assets\Manager |
| addCss(string $ path,variable $ local,variable $ filter,variable $ attributes) | 将'css'集合中的CSS资源添加到特定视图 |
| addJs(字符串$ path,variable $ local,variable $ filter,variable $ attributes) | 将JavaScript资源添加到'js'集合 |
考虑Phalcon "vokuro的示例项目"这是一个最好的例子dding css 文件.它将包含用于调用所有 css 文件的assets/Manager.
项目的默认控制器将调用所有 css 文件.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}资产将在视图内部进行管理,这将显示css文件作为输出.
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
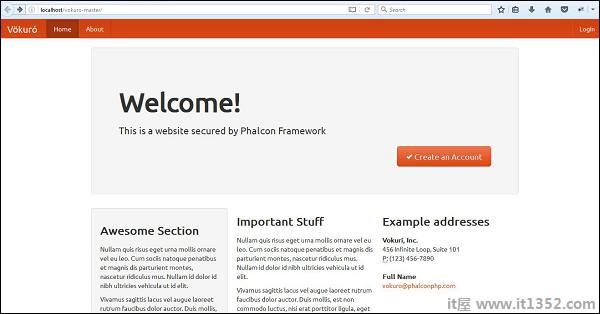
</header>它将产生以下输出 :