在本章中,我们将学习如何在React应用程序中实现通量模式.我们将使用 Redux 框架.本章的目标是提供连接 Redux 和 React 所需的每个部分的最简单示例.
我们将通过命令提示符窗口安装Redux.
C:\Users\username\Desktop\reactApp>npm install --save react-redux
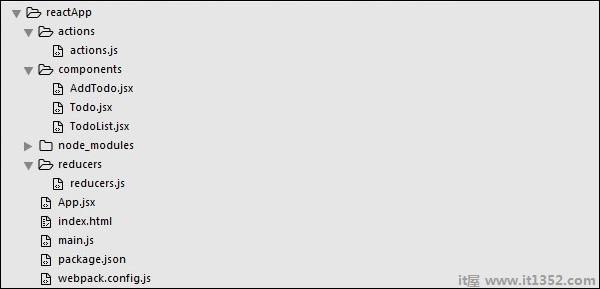
在此步骤中,我们将为操作, reducer 和组件创建文件夹和文件.完成后,这就是文件夹结构的样子.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js

操作是使用类型的的JavaScript对象属性通知应该发送到商店的数据.我们正在定义 ADD_TODO 操作,该操作将用于将新项目添加到我们的列表中. addTodo 函数是一个动作创建者,它返回我们的动作并为每个创建的项目设置 id .
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}虽然操作只触发应用程序中的更改,但 reducers 指定这些更改.我们正在使用开关语句来搜索 ADD_TODO 操作. reducer是一个函数,它接受两个参数(状态和动作)来计算并返回更新状态.
第一个函数将用于创建新项目,而第二个项目将该项目推送到列表.接下来,我们正在使用 combineReducers 辅助函数,我们可以在其中添加我们将来可能使用的任何新减速器.
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp商店是一个保存应用程序状态的地方.一旦你有减速器,很容易创建一个商店.我们将商店属性传递给 provider 元素,该元素包装我们的路径组件.
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)App 组件是应用程序的根组件.只有root组件应该知道redux.需要注意的重要部分是 connect 函数,该函数用于将我们的根组件 App 连接到商店.
此函数将选择函数作为参数.选择函数从商店获取状态并返回我们可以在组件中使用的道具( visibleTodos ).
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);这些组件不应该知道redux.
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
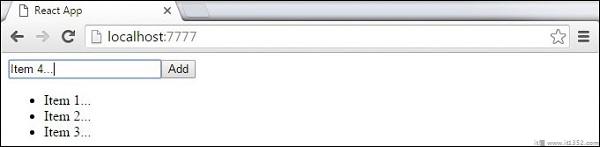
}当我们启动应用程序时,我们将能够将项目添加到我们的列表中.