在本章中,我们将学习安装Ruby的分步过程,该过程用于执行SASS文件.
操作系统 : 跨平台
浏览器支持 : IE(Internet Explorer 8+),Firefox,谷歌浏览器,Safari,Opera
编程语言 : Ruby
第1步 : 打开 https://www.ruby-lang.org/en/downloads/链接,你将看到如下所示的屏幕 :

下载当前稳定版本的zip文件.
第2步 : 接下来,运行设置以在系统上安装 Ruby .
步骤3 : 接下来,将Ruby bin文件夹添加到 PATH用户变量和系统变量以使用gem命令.
路径用户变量 :
右键单击我的电脑图标.
选择属性.
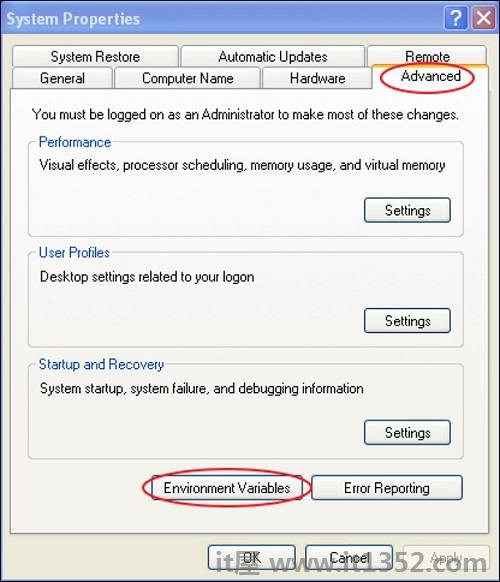
接下来,点击高级标签,然后点击环境变量.

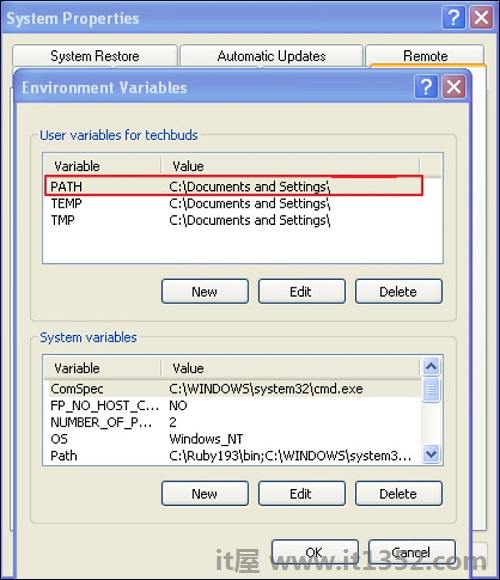
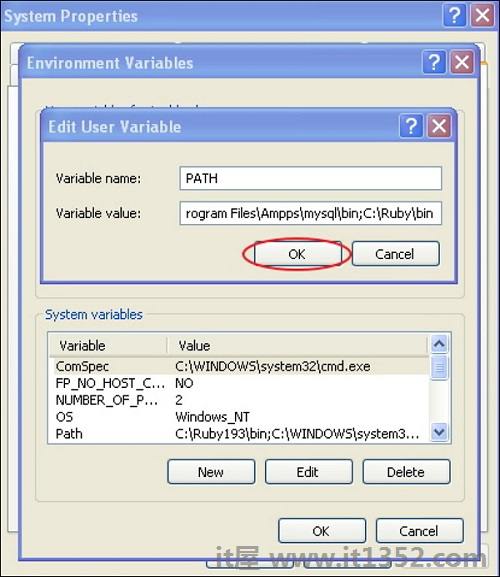
在 Environment Variables 窗口中,双击 PATH ,如图所示在下面给出的截图中 :

您将获得编辑用户变量框,如图所示.在变量值字段中添加ruby bin文件夹路径为 C:\Ruby\bin .如果已为其他文件设置了path,则在此之后输入分号并添加Ruby文件夹路径,如下所示.

单击确定按钮.
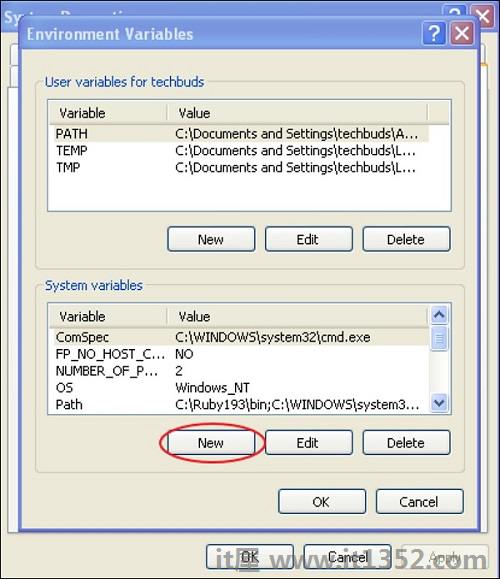
系统变量 :
点击新按钮.

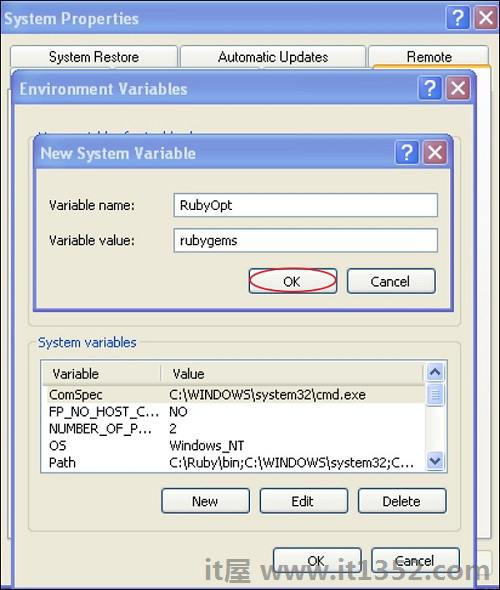
接下来,新系统变量块显示如下.

在变量名称字段中输入 RubyOpt 并 变量值字段中的rubygems .写完变量名称和值后,单击确定按钮.
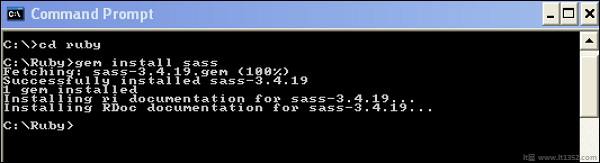
第4步 : 在系统中打开命令提示符并输入以下行 :
gem install sass
第5步 : 接下来,在成功安装SASS后,您将看到以下屏幕.

以下是SASS的一个简单示例.
<html> <head> <title> Import example of sass</title> <link rel = "stylesheet" type = "text/css" href = "style.css"/> </head> <body> <h1>Simple Example</h1> <h3>Welcome to TutorialsPoint</h3> </body> </html>
现在,我们将创建文件为 style.scss ,这与CSS非常相似,唯一的区别就是它将以.scss扩展名保存.应该在文件夹 ruby 中创建.htm和.scss文件.您可以将.scss文件保存在 ruby \lib \sass \ 文件夹中(在此过程之前,在lib目录中创建 sass 文件夹).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}通过使用以下命令 :
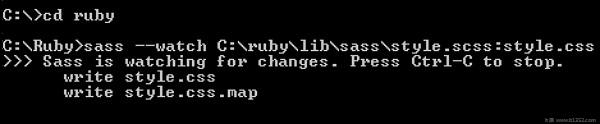
sass --watch C:\ruby \ lib \ sass \ style.scss:style.css

运行上述命令时,它将自动创建 style.css 文件.每当您更改SCSS文件时, style.css 文件将自动更新.
style.css 文件将具有运行上面给出的命令后面的代码 :
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}让我们执行以下步骤,看看上面给出的代码如何工作 : 去;
将上述代码保存在 hello.html 文件中.
在浏览器中打开此HTML文件.