加速网页或网站与寻找合适的托管服务提供商或域名同样重要.为什么?
只需阅读以下统计信息,您就会改变主意.
页面加载时间的一秒 :
页面浏览次数减少11%.
客户满意度下降16%.
转化损失7%.
亚马逊认为这是真的,报告每增加1%的收入根据他们的小组报告,他们的网站速度提高了100毫秒.
根据 Akamai :
47%的人希望加载网页在两秒或更短的时间内.
如果加载时间超过三秒,40%将放弃网页.
52%的在线购物者表示快速加载页面对他们对网站的忠诚度非常重要.
该领域的一些着名专家建议使用在线工具,称为网页测试(https://www.webpagetest.org/).它是一个开源项目,主要由Google开发和支持.它使用真实浏览器(IE和Chrome)以及真实的消费者连接速度从全球多个地点进行网站速度测试.您可以运行简单测试或执行高级测试,包括多步骤事务,视频捕获,内容阻止等等.您的结果将提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进建议.
在我们的示例中,我们将测试 it1352的性能. com 来自德国的用户使用Chrome浏览器.
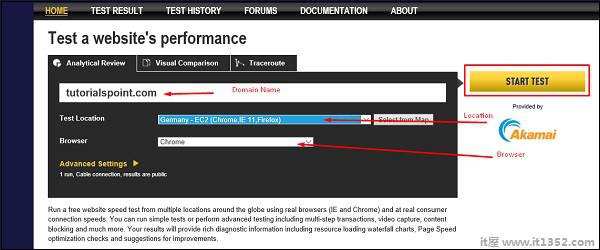
要运行测试,请打开网址https://www.webpagetest.org/
输入域名,如以下屏幕截图所示 :
测试位置 - 这是用户所在国家/地区.
浏览器 - 用于模拟用户'浏览器.
点击"开始测试".

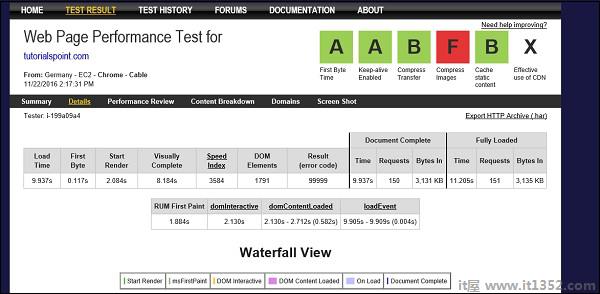
我们将在主页面中获得以下结果.它将显示打开网页所需的所有时间及其各自的元素.

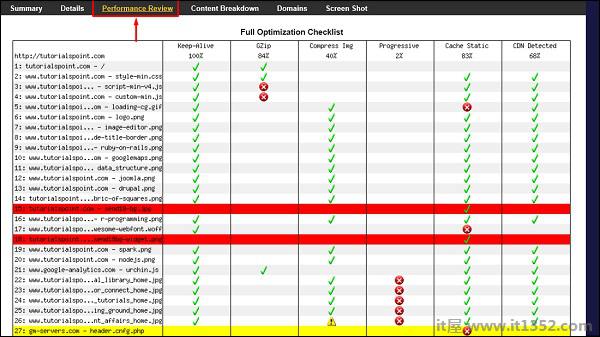
如果我们转到 Performance Review 部分,它会指出应该优化哪些元素.

加快网站速度的基本提示如下 :
最小化HTTP请求 : 简单来说;简化您的网页设计.
最小化服务器响应时间 : 根据用户的位置,服务器响应时间会发生变化,这是因为它们之间的距离.建议如果您的大多数访问者都在某个特定区域,您的托管服务提供商也应该位于此处,这会使数据的行进距离缩短.
启用压缩 : 压缩会降低页面的带宽,从而减少HTTP响应.您可以使用名为 Gzip 的工具执行此操作.
启用浏览器缓存 : 当您访问网站时,页面的元素存储在缓存存储中,因此下次访问该网站时,您的浏览器可以加载该页面,而无需向服务器发送另一个HTTP请求.
您网站的
优化图片.
CSS发送如果可能,应该是外部的.外部样式表是首选,因为它减少了代码的大小并减少了代码重复.
减少重定向创建HTTP请求.
如果您的网站是内容管理系统平台,请尽可能减少插件的使用量.
从JavaScript,CSS和图片网址中删除损坏的链接.
在下一章中,我们将学习如何宣传网页.