数据绑定是XAML应用程序中的一种机制,它为使用部分类显示数据并与数据交互的Windows运行时应用程序提供了一种简单易用的方法.数据管理与数据在此机制中的显示方式完全分开.
数据绑定允许UI元素和用户界面上的数据对象之间的数据流.建立绑定并且数据或业务模型发生更改时,它会自动将更新反映到UI元素,反之亦然.也可以绑定到标准数据源,而不是绑定到页面上的另一个元素.数据绑定可以是 :
单向数据绑定
双向数据绑定
元素绑定
在一个-way binding,数据从其源(保存数据的对象)绑定到其目标(显示数据的对象).
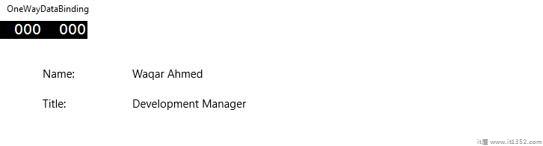
让我们看一下单向数据绑定的简单示例.下面给出的是XAML代码,其中创建了四个带有一些属性的文本块.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>两个文本块的Text属性设置为"Name"和"Title"静态,而文本块的另外两个Text属性绑定到"Name"和"Title",它们是Employee类的类变量,如下所示.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}在员工类中,我们有变量名称和标题以及一个静态方法,其中员工对象被初始化并将返回该员工对象.因此,我们绑定到属性Name和Title,但我们尚未选择属性所属的对象.简单的方法是将对象分配给 DataContext ,我们在 MainPage 构造函数中绑定了它们的属性.
当你运行它时应用程序,您可以立即在 MainWindow 中看到您已成功绑定到该Employee对象的名称和标题.

在双向绑定中,用户能够通过用户界面修改数据并在源中更新数据.例如,如果在用户查看视图时更改了源,则需要更新视图.
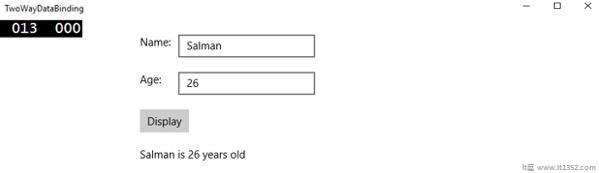
让我们看看下面给出的示例,其中有两个标签,使用一些属性和事件创建了两个文本框和一个按钮.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>我们可以观察以下 :
两个文本框的Text属性绑定到"Name"和"Age",它们是 Person class 的类变量,如下所示.
在 Person class 中,我们只有两个变量 : 名称和年龄,其对象在 MainWindow 类中初始化.
在XAML代码中,我们绑定到属性&minus ; 姓名和年龄,但我们尚未选择该财产所属的对象.
更简单的方法是将对象分配给 DataContext ,其属性我们在C#代码中绑定,如下面 MainWindowconstructor 中所示.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}编译并执行上述代码时,您将看到以下窗口.点击显示按钮.

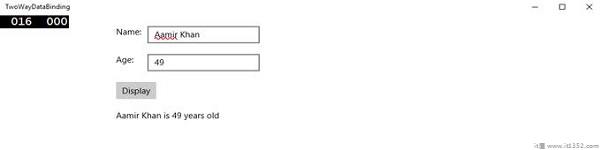
让我们更改姓名和年龄,然后再次点击显示按钮.

您可以在点击按钮'显示'中看到文本框的文本不用于显示数据 TextBlock 但使用了类变量.
我建议您在两种情况下执行上述代码以便更好地理解.
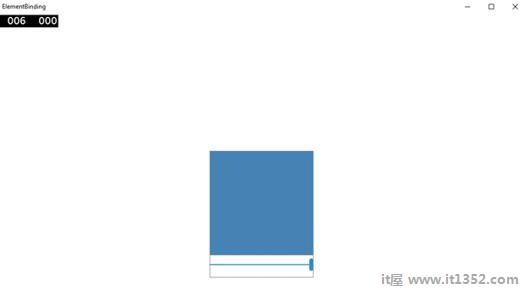
也可以绑定到标准数据源,而不是绑定到页面上的另一个元素.让我们创建一个名为 ElementBinding 的应用程序,其中创建了Slider和Rectangle,并且使用滑块,矩形宽度和高度被绑定.下面给出的是XAML中的代码.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>编译并执行上述代码后,您将看到以下窗口.

使用滑块,您可以更改矩形的大小,如下所示.