命令行界面(CLI)可用于创建我们的Angular JS应用程序.它还有助于为应用程序创建单元和端到端测试.
Angular CLI的官方站点是 https://cli.angular.io/

如果单击"启动"选项,您将被定向到CLI的github存储库 https://github.com/angular/angular-cli

现在让我们看看我们可以用Angular CLI做些什么.
注意 : 请确保在系统上安装了Python. Python可以从网站 https://www.python.org/下载

第一步是安装CLI.我们可以使用以下命令 :
npm install -g angular-cli
现在,在任何目录中创建一个名为angularCLI的新文件夹并发出上述命令.

完成后,将安装CLI.

可以使用以下命令创建Angular JS项目.
ng new Project_name
Project_name : 这是需要创建的项目的名称.
无.
让我们执行以下命令来创建一个新项目.
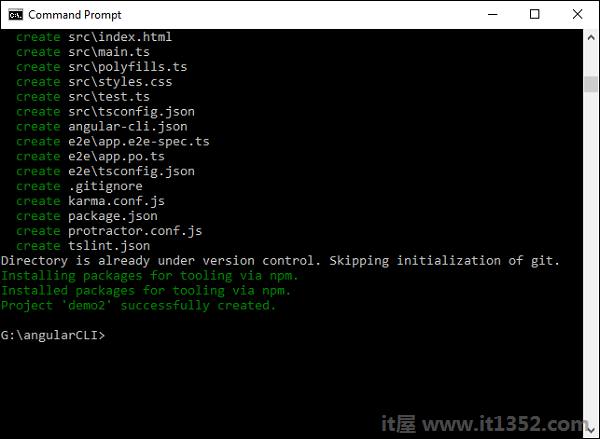
ng new demo2
它将自动创建文件并开始下载必要的npm包.

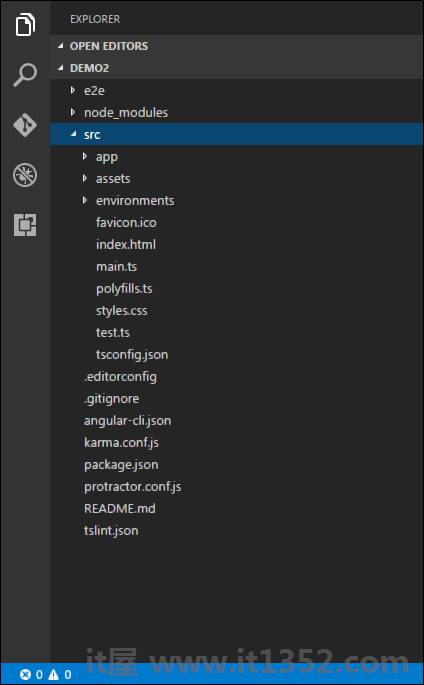
现在在Visual Studio代码中,我们可以打开新创建的项目.

要运行项目,需要发出以下命令&minus ;
ng server

正在运行的应用程序的默认端口号是4200.您可以浏览到端口并看到应用程序正在运行.
