Angular 2应用程序遍历整个流程集,或者从应用程序的启动到应用程序结束都有生命周期.
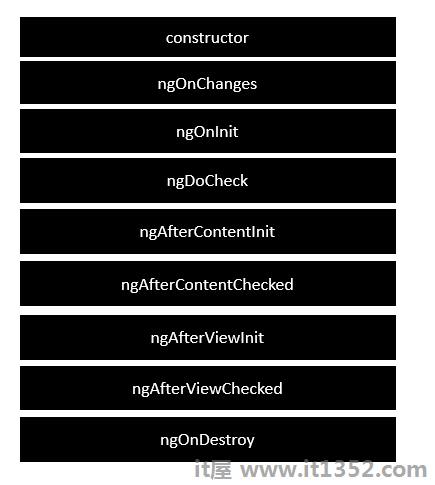
下图显示了生命周期中的整个流程Angular 2应用程序.

以下是每个应用程序的说明生命周期钩.
ngOnChanges : 当数据绑定属性的值发生更改时,将调用此方法.
ngOnInit : 只要Angular首次显示数据绑定属性后,指令/组件的初始化就会被调用.
ngDoCheck : 这是为了检测并对Angular无法或不会自行检测的更改采取行动.
ngAfterContentInit &减去;在Angular将外部内容投影到组件视图中后,会调用此方法.
ngAfterContentChecked : 在Angular检查投影到组件中的内容之后,会在响应中调用此方法.
ngAfterViewInit : 在Angular初始化组件的视图和子视图之后调用此方法.
ngAfterViewChecked : 在Angular检查组件的视图和子视图之后调用此方法.
ngOnDestroy : 这是在Angular破坏指令/组件之前的清理阶段.
以下是实现一个生命周期钩子的示例.在 app.component.ts 文件中,放置以下代码.
import {
Component
}来自'@ angular/core';
@Component({
选择器:'my-app',
模板:'< div> {{values}}</div>'
})
导出类AppComponent {
values ='';
ngOnInit(){
this.values ="Hello";
}
}在上面的程序中,我们正在调用 ngOnInit 生命周期钩子,具体提到 this.values 参数的值应设置为"Hello".
保存所有代码更改并刷新浏览器后,您将获得以下输出.
