Angular 2允许您使用任何第三方控件.一旦您决定要实施的控件,您需要执行以下步骤 :
步骤1 : 使用npm命令安装组件.
例如,我们将通过以下命令安装ng2-pagination第三方控件.
npm install ng2-pagination --save

完成后,您将看到组件已成功安装.

步骤2 : 将组件包含在app.module.ts文件中.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }步骤3 : 最后,在app.component.ts文件中实现该组件.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
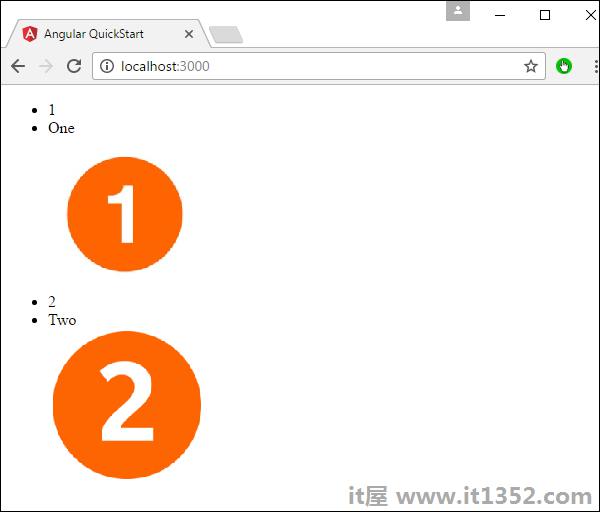
export class AppComponent { }第4步 : 保存所有代码更改并刷新浏览器,您将获得以下输出.


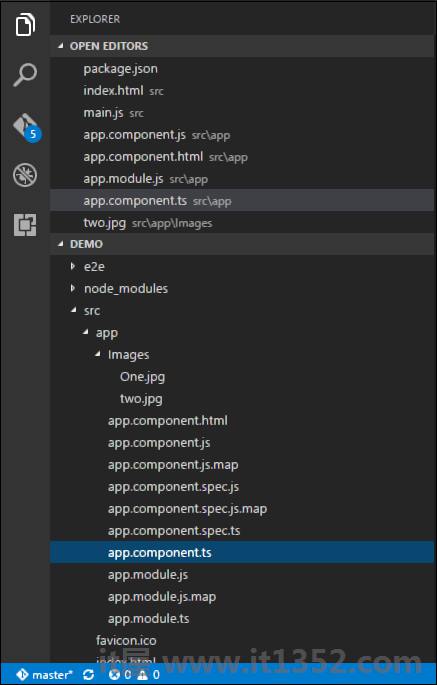
在上面图片,您可以看到图片已存储为图片文件夹中的One.jpg和two.jpg.
第5步 : 将app.component.ts文件的代码更改为以下内容.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}以上代码需要注意以下几点.
我们正在定义一个名为appList的数组,其类型为any.这样它可以存储任何类型的元素.
我们定义了2个元素.每个元素都有3个属性,ID,Name和url.
每个元素的URL是2个图像的相对路径.
第6步 : 对app/app.component.html文件进行以下更改,这是您的模板文件.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>关于上述计划需要注意以下几点;<
ngFor指令用于遍历appList属性的所有元素.
对于每个属性,它使用list元素显示图像.
然后将img标记的src属性绑定到我们类中appList的url属性.
第7步 : 保存所有代码更改并刷新浏览器,您将获得以下输出.从输出中,您可以清楚地看到图像已被拾取并显示在输出中.