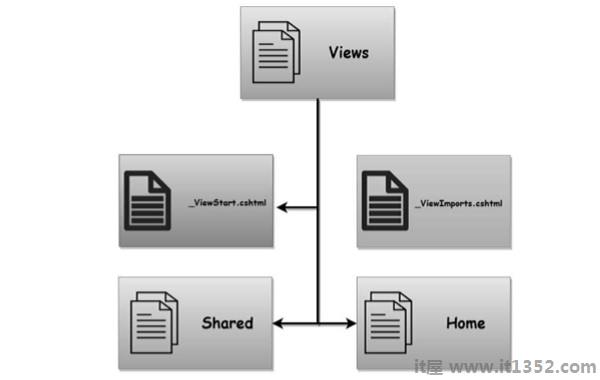
在本章中,我们将讨论Razor View Import.除了ViewStart文件之外,还有一个 ViewImports 文件,MVC框架在渲染任何视图时都会查找该文件.
与ViewStart文件一样,我们可以将ViewImports.cshtml拖放到文件夹中,ViewImports文件可以影响文件夹层次结构中的所有视图

此视图是此版本MVC的新视图,在以前版本的MVC中,我们可以使用XML用于配置Razor视图引擎某些方面的配置文件.
这些XML文件现已消失,我们使用代码.
ViewImports文件是我们可以编写代码并放置通用指令以引入我们的视图所需的命名空间的地方.
如果我们的视图中通常使用名称空间,我们可以在 ViewImports 文件中出现 using directives ,而不是在每个视图中使用指令或键入类的完整命名空间.
让我们举一个简单的例子来看看如何将使用指令移动到 ViewImports 中.在Index视图中,我们有一个 using指令来引入命名空间 FirstAppDemo.Controllers ,如下面的程序所示.
@using FirstAppDemo.Controllers
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>使用指令将允许从Razor视图生成的代码正确编译.如果没有 using directives ,C#编译器将无法找到此Employee类型.要查看员工类型,让我们从 Index.cshtml 文件中删除using指令.
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>现在,运行应用程序.

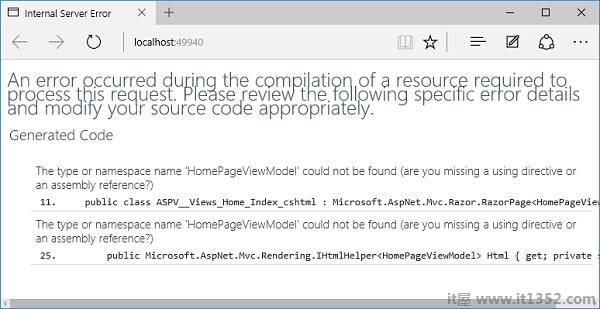
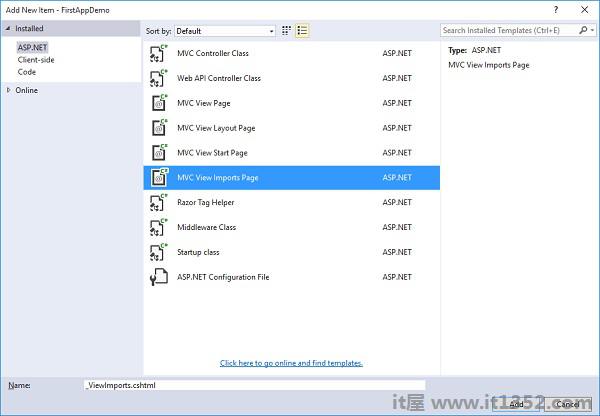
您将看到一个错误,指出无法找到类型或命名空间 HomePageViewModel .可能是因为您的几个视图需要相同的 using指令.因此,让我们在Views文件夹中创建一个View导入,而不是将其放在每个视图中.这将在每个视图中添加使用语句,只需右键单击Views文件夹并选择Add → 新项目.

中间在窗格中,选择MVC View Imports页面.默认情况下,名称为_ViewImports.cshtml.就像ViewStart一样,我们不能使用这个文件来呈现HTML,所以让我们点击Add按钮.

现在将 using指令添加到_ViewImports.cshtml文件中,如下所示.
@using FirstAppDemo.Controllers
现在,此文件夹或任何子文件夹中出现的所有视图都可以使用FirstAppDemo.Controllers中的类型,没有指定精确的using语句.让我们再次运行您的应用程序,您可以看到该视图现在正在运行.