在本章中,我们将讨论为ES6设置环境.
JavaScript可以在任何浏览器上运行,任何主机和任何操作系统.您将需要以下内容来编写和测试JavaScript程序标准 :
文本编辑器可帮助您编写源代码.少数编辑器的示例包括Windows Notepad,Notepad ++,Emacs,vim或vi等.使用的编辑器可能因操作系统而异.源文件通常以扩展名.js
命名.
Node.js 是服务器端JavaScript的开源跨平台运行时环境. Node.js需要在没有浏览器支持的情况下运行JavaScript.它使用Google V8 JavaScript引擎来执行代码.您可以为您的平台下载Node.js源代码或预构建的安装程序.节点可在 https://nodejs.org/en/download
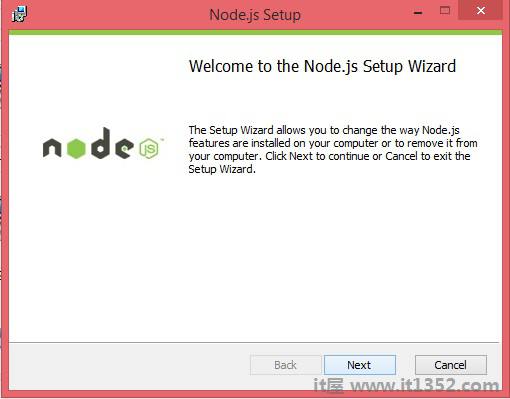
下载并运行Node的 .msi安装程序

要验证安装是否成功,请在终端窗口中输入命令node -v.

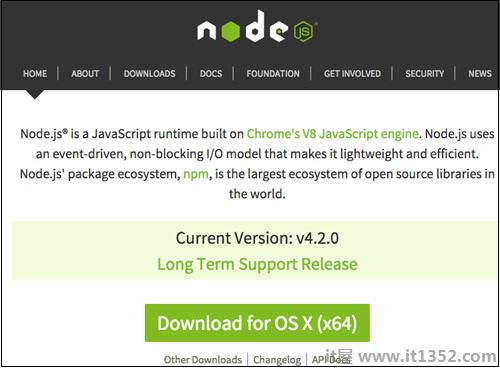
要在OS X上安装node.js,您可以下载预编译的二进制包,这样可以轻松安装.转到 www.nodejs.org 并单击安装按钮下载最新的软件包.

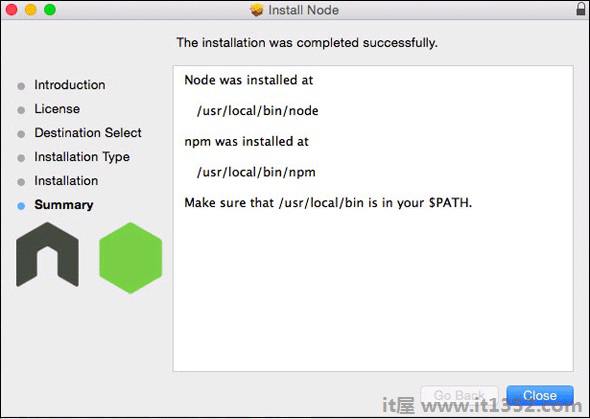
从 .dmg安装套餐按照安装向导进行操作,该向导将同时安装节点和 npm . npm是节点包管理器,它便于安装Node.js的附加包.

您需要先安装一些依赖项才能安装Node.js和npm.
Ruby 和 GCC .你需要Ruby 1.8.6或更新版本以及GCC 4.2或更新版本
Homebrew. Homebrew是一个软件包管理器,最初用于Mac,但它已被Linux移植到Linux.您可以在<rel rel的http://brew.sh/了解有关Homebrew的更多信息. ="nofollow"target ="_ blank"href ="http://brew.sh/linuxbrew"> http://brew.sh/linuxbrew .
JavaScript可以构建在大量的开发环境中,如Visual Studio,Sublime Text 2,WebStorm/PHPStorm, Eclipse,Brackets等.本节将讨论Visual Studio Code和Brackets IDE.这里使用的开发环境是Visual Studio Code(Windows平台).
这是Visual Studio的开源IDE.它适用于Mac OS X,Linux和Windows平台. VScode可在 https://code.visualstudio.com 上找到.
下载适用于Windows的Visual Studio代码.

双击VSCodeSetup.exe  启动安装过程.这只需要一分钟.
启动安装过程.这只需要一分钟.

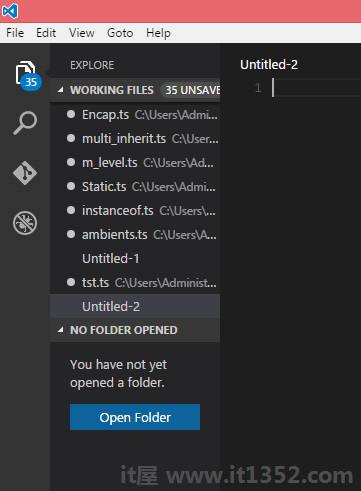
以下是IDE的屏幕截图.

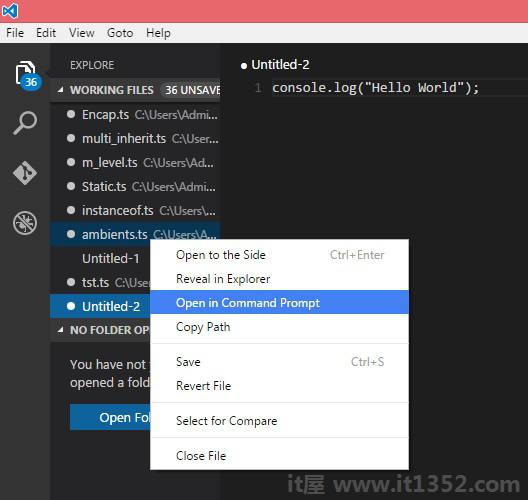
您可以直接遍历通过右键单击文件&rarr到文件的路径;在命令提示符下打开.同样,在资源管理器中显示选项会在文件资源管理器中显示该文件.

Visual Studio Code的Mac OS X特定安装指南可在 https://code.visualstudio.com/docs/setup/setup-overview
Visual Studio Code的Linux特定安装指南可以在 https://code.visualstudio.com/Docs/editor/setup.
Brackets是由Adobe Systems创建的用于Web开发的免费开源编辑器.它适用于Linux,Windows和Mac OS X.可以在 http://brackets.io .

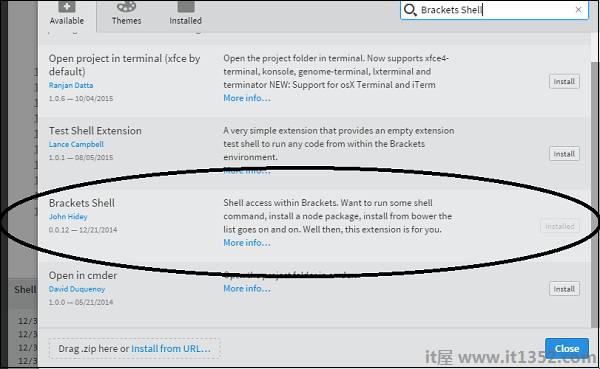
你可以在DOS内运行DOS提示符通过添加一个扩展Brackets Shell来支持Brackets.

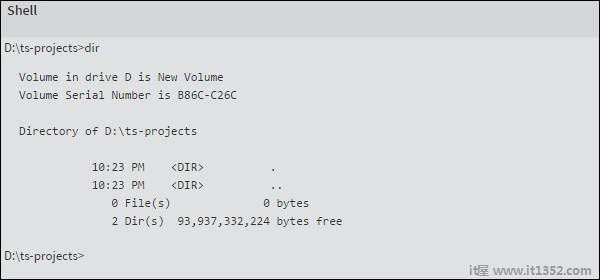
安装后,您会在编辑器的右侧找到一个shell图标 .单击图标后,您将看到shell窗口,如以下屏幕截图所示.
.单击图标后,您将看到shell窗口,如以下屏幕截图所示.

你们都准备好了!!!