每个网页都位于浏览器窗口内,可以将其视为对象.
文档对象表示在其中显示的HTML文档窗口.文档对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象.
文档内容的访问和修改方式称为文档对象模型,或 DOM .对象按层次结构组织.这种层次结构适用于Web文档中对象的组织.
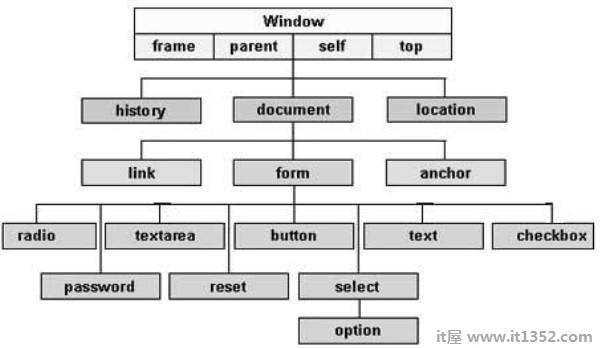
以下是一些重要对象的简单层次结构 :

现有几个DOM.以下部分详细说明了每个DOM,并描述了如何使用它们来访问和修改文档内容.
Legacy DOM : 这是在早期版本的JavaScript语言中引入的模型.所有浏览器都支持它,但只允许访问文档的某些关键部分,例如表单,表单元素和图像.
W3C DOM : 该文档对象模型允许访问和修改所有文档内容,并由万维网联盟(W3C)标准化.几乎所有现代浏览器都支持此模型.
IE4 DOM : 此文档对象模型是在Microsoft Internet Explorer浏览器的第4版中引入的. IE 5及更高版本包括对大多数基本W3C DOM功能的支持.
这是JavaScript语言早期版本中引入的模型.所有浏览器都支持它,但只允许访问文档的某些关键部分,例如表单,表单元素和图像.
此模型提供了几个只读属性,例如title,URL和lastModified提供有关整个文档的信息.除此之外,该模型提供了各种方法,可用于设置和获取文档属性值.
以下是可以使用旧版DOM访问的文档属性列表.
| Sr.No | Property&描述 |
|---|---|
| 1 | alinkColor 已弃用 : 去;一个字符串,用于指定激活链接的颜色. 示例:document.alinkColor |
| 2 | anchors [] 一个锚点对象数组,每个锚点对应一个文档中出现的每个锚点. 示例:document.anchors [0],document.anchors [1]等等 |
| 3 | applets [] 一个applet对象数组,对应于文档中出现的每个applet. 示例:document .applets [0],document.applets [1]等等 |
| 4 | bgColor 弃用 : 去;一个字符串,指定文档的背景颜色. 示例:document.bgColor |
| 5 | Cookie 具有特殊行为的字符串值属性,允许查询和设置与此文档关联的Cookie. 示例:document.cookie |
| 6 | Domain 一个字符串,指定文档来自的Internet域.用于安全目的. 示例:document.domain |
| 7 | embeds [] 一组对象,用于表示嵌入在文档中的数据,其中包含< embed>标签. plugins []的同义词.可以使用JavaScript代码控制一些插件和ActiveX控件. 示例:document.embeds [0],document.embeds [1]等等 |
| 8 | fgColor 一个字符串,指定文档的默认文本颜色. 示例:document.fgColor |
| 9 | 表格[] 一个表单对象数组,每个表单对应一个HTML文档. 示例:document.forms [ 0],document.forms [1]等等 |
| 10 | images [] 一组表单对象,每个表单对应一个HTML表单,该表单出现在文档中,其中包含HTML< img>标签. 示例:document.forms [0],document.forms [1]等等 |
| 11 | lastModified 一个只读字符串,用于指定文档最近更改的日期. 示例:document.lastModified |
| 12 | linkColor 弃用 : 去;一个字符串,用于指定未访问链接的颜色. 示例:document.linkColor |
| 13 | links[ ] 这是一个文档链接数组. 示例:文档.links [0],document.links [1]等等 |
| 14 | Location 文档的URL.不推荐使用URL属性. 示例:document.location |
| 15 | plugins [] 嵌入的同义词[] 示例:document.plugins [0],document.plugins [1]等等 |
| 16 | Referrer 一个只读字符串,其中包含当前文档所链接的文档的URL(如果有). 示例:document.referrer |
| 17 | Title < title>的文本内容标签. 示例:document.title |
| 18 | URL 一个只读字符串,用于指定文档的URL. 示例:document.URL |
| 19 | vlinkColor 已弃用 : 去;一个字符串,用于指定访问过的链接的颜色. 示例:document.vlinkColor |
以下是Legacy DOM支持的方法列表.
| Sr.No | Property&描述 |
|---|---|
| 1 | clear() 已弃用 : 去;删除文档的内容并不返回任何内容. 示例:document.clear() |
| 2 | close( ) 关闭使用open()方法打开的文档流,不返回任何内容. |
| 3 | open() 删除现有文档内容并打开可以写入新文档内容的流.什么都不返. 示例:document.open() |
| 4 | write( value, ...) 将指定的字符串或字符串插入当前正在解析的文档中,或附加到使用open()打开的文档中.什么都不返回. 示例:document.write(value,...) |
| 5 | writeln(value,...) 与write()相同,只是它在输出中附加换行符.什么都不返. 示例:document.writeln(value,...) |
我们可以使用HTML DOM在任何HTML文档中找到任何HTML元素.例如,如果Web文档包含表单元素,然后使用JavaScript,我们可以将其称为document.forms [0].如果Web文档包含两个表单元素,则第一个表单称为document.forms [0],第二个表单称为document.forms [1].
使用给定的层次结构和属性上面,我们可以使用document.forms [0] .elements [0]等访问第一个表单元素.
以下是使用Legacy DOM方法访问文档属性的示例.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>成功执行上述代码后会显示以下输出.
注意 : 此示例返回表单和元素的对象.我们必须使用本教程中未讨论的那些对象属性来访问它们的值.