在本章中,我们将向您展示如何将Firebase添加到现有应用程序中.我们需要 NodeJS .如果您还没有,请检查下表中的链接.
| Sr.No. | 软件&描述 |
|---|---|
| 1 | NodeJS和NPM NodeJS是Firebase开发所需的平台.查看我们的 NodeJS环境设置. |
您可以创建Firebase帐户。
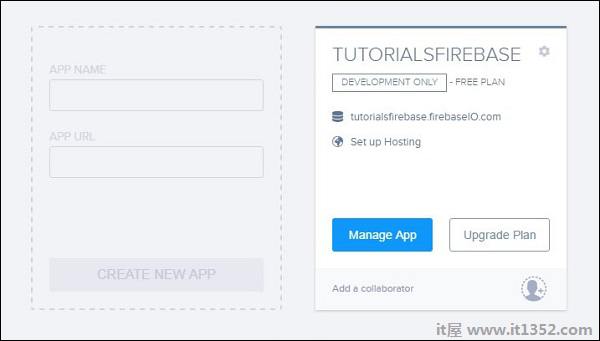
您可以从仪表板页面创建新应用程序.下图显示了我们创建的应用程序.我们可以点击管理应用按钮进入该应用.

您只需创建一个放置应用程序的文件夹.在该文件夹中,我们需要 index.html 和 index.js 文件.我们会将Firebase添加到我们应用的标头中.
<html> <head> <script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script> <script type = "text/javascript" src = "index.js"></script> </head> <body> </body> </html>
如果您想使用现有应用,可以使用Firebase NPM或鲍尔斯包.从您的应用程序根文件夹运行以下命令之一.
npm install firebase --save bower install firebase