Firebase提供了几种不同的事件类型来读取数据.一些最常用的如下所述.
第一个事件类型是值.我们在上一章向您展示了如何使用值.每次数据更改时都会触发此事件类型,它将检索包括子项在内的所有数据.
此事件类型将被触发每个玩家一次,每次将新玩家添加到我们的数据中.它对于读取列表数据非常有用,因为我们可以从列表中访问添加的播放器和之前的播放器.
让我们考虑以下内容例如.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
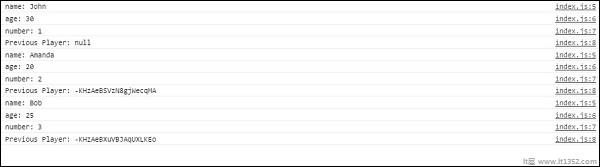
});我们将得到以下结果.

如果我们添加一个名为Bob的新玩家,我们将获得更新的数据.

当数据发生变化时触发此事件类型.
让我们考虑以下示例.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});我们可以在Firebase中将 Bob 更改为 Maria 以获取更新.

如果我们想要访问已删除的数据,我们可以使用 child_removed 事件类型.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});现在,我们可以从Firebase中删除Maria以获取通知.
