Flex中的Skinning是一个完全自定义UI组件外观的过程.
皮肤可以定义组件的文本,图像,过滤器,过渡和状态.
可以将皮肤创建为单独的mxml或ActionScript组件.
使用皮肤,我们可以控制UI组件的所有可视方面./p>
定义皮肤的过程对于所有UI组件都是相同的.
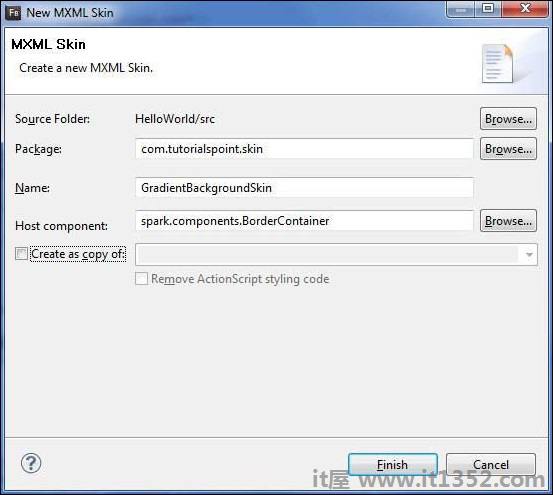
使用选项文件>启动创建MXML皮肤向导新> MXML皮肤.

输入包如 com.it1352.skin ,命名为 GradientBackgroundSkin 并选择主机组件作为现有的flex BorderContainer控件 spark.component.BorderContainer .
现在你已经为BorderContainer创建了一个皮肤.修改mxml外观文件的内容 src/com.it1352/skin/GradientBackgroundSkin.mxml.
更新填充图层,如下所示;
<!-- fill --> <s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0"> <s:fill> <s:LinearGradient rotation = "90"> <s:GradientEntry color = "0x888888" ratio = "0.2" /> <s:GradientEntry color = "0x111111" ratio = "1" /> </s:LinearGradient> </s:fill> </s:Rect>
您可以通过两种方式在组件上应用皮肤;&/p>
将 GradientBackgroundSkin 应用于具有id mainContainer 的BorderContainer skinClass 属性.
<s:BorderContainer width = "560" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle" skinClass = "com.IT屋.skin.GradientBackgroundSkin">
将 GradientBackgroundSkin 应用于具有id的BorderContainer mainContainer 使用其 skinClass 属性.
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}让我们按照以下步骤查看操作中的蒙皮在Flex应用程序中通过创建测试应用程序 :
| Step | 描述 |
|---|---|
| 1 | 在 com.it1352.client 下创建一个名为HelloWorld的项目,如中所述Flex - 创建应用程序章节. |
| 2 | 如上所述,在包 com.it1352.skin 下创建皮肤 GradientBackgroundSkin.mxml .保持其余文件不变. |
| 3 | 修改 HelloWorld.mxml ,如下所述.保持其余文件不变. |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行. |
以下是内容GradientBackgroundSkin.mxml文件 src/com/it1352/skin/GradientBackg roundSkin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>以下是修改过的HelloWorld.mxml filesrc/com/it1352/client/HelloWorld.mxml的内容.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/IT屋/client/Style.css" />
<fx:Script>
<![CDATA[
import com.IT屋.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
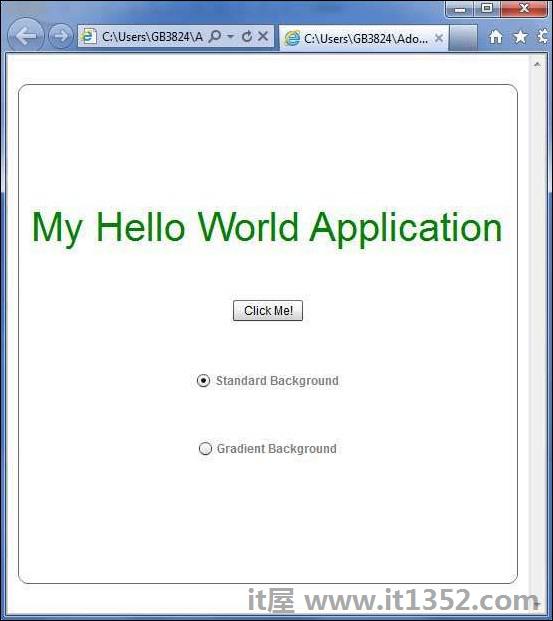
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
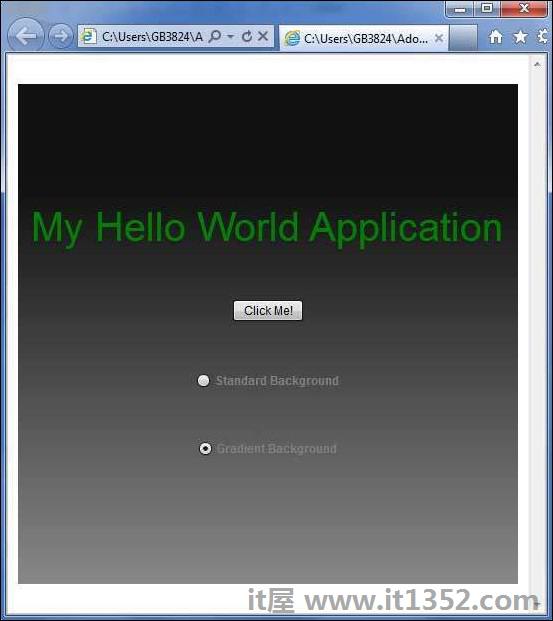
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>完成所有更改后,让我们按照正常模式编译并运行应用程序,就像我们在Flex - 创建应用程序章节.如果您的应用程序一切正常,它将产生以下结果: