Web服务器是一个软件应用程序,它处理HTTP客户端发送的HTTP请求,如Web浏览器,并返回网页以响应客户端. Web服务器通常提供html文档以及图像,样式表和脚本.
大多数Web服务器支持服务器端脚本,使用脚本语言或将任务重定向到应用程序服务器.从数据库中检索数据并执行复杂的逻辑,然后通过Web服务器将结果发送到HTTP客户端.
Apache Web服务器是最常用的Web服务器之一.它是一个开源项目.
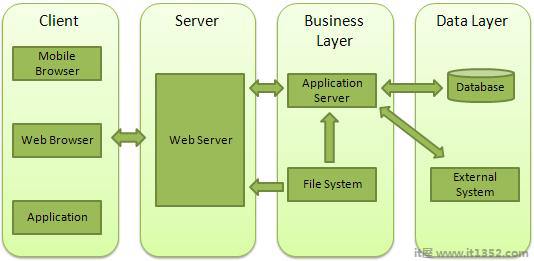
Web应用程序通常分为四层和零下;

客户 : 该层由可以向Web服务器发出HTTP请求的Web浏览器,移动浏览器或应用程序组成.
服务器 : 该层具有Web服务器,可以拦截客户端发出的请求并将响应传递给他们.
业务 : 该层包含Web服务器用于执行所需处理的应用程序服务器.该层通过数据库或一些外部程序与数据层交互.
数据 : 该层包含数据库或任何其他数据源.
Node.js提供了一个 http 模块,可用于创建服务器的HTTP客户端.以下是在8081端口侦听的HTTP服务器的最小结构.
创建名为server.js : 的js文件;
文件:server.js
var http = require('http');
var fs = require('fs');
var url = require('url');
// Create a server
http.createServer( function (request, response) {
// Parse the request containing file name
var pathname = url.parse(request.url).pathname;
// Print the name of the file for which request is made.
console.log("Request for " + pathname + " received.");
// Read the requested file content from file system
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
} else {
//Page found
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Write the content of the file to response body
response.write(data.toString());
}
// Send the response body
response.end();
});
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');接下来让我们在您创建server.js的同一目录中创建以下名为index.htm的html文件.
文件:index.htm
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
现在让我们运行server.js来查看结果 :
$ node server.js
验证输出.
Server running at http://127.0.0.1:8081/
在任何浏览器中打开http://127.0.0.1:8081/index.htm以查看以下结果.

验证服务器端的输出.
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
可以使用 http 模块创建Web客户端.让我们看看下面的例子.
创建一个名为client.js : 的js文件;
文件:client.js
var http = require('http');
// Options to be used by request
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// Callback function is used to deal with response
var callback = function(response) {
// Continuously update stream with data
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// Data received completely.
console.log(body);
});
}
// Make a request to the server
var req = http.request(options, callback);
req.end();现在从server.js以外的其他命令终端运行client.js以查看结果 :
$ node client.js
验证输出.
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
验证服务器端的输出.
Server running at http://127.0.0.1:8081/ Request for /index.htm received.