到目前为止,我们已经了解了Axure的基本功能以进行交互.但是,会有许多真实场景,原型必须是智能的.通过单词intelligent,原型将需要检测某个小部件的状态,以便执行某个动作/触发某个行为.
这种交互的典型示例是设置按钮的颜色.这需要UX工程师戴上思维帽并将原型设计提升到新的水平.
变量,根据定义,代表可能变化或变化的因素.在Axure中,我们可以使用变量来表示或识别窗口小部件/交互的状态.
一个典型的例子是在将数据从一个页面传输到另一个页面时存储数据值.为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景.
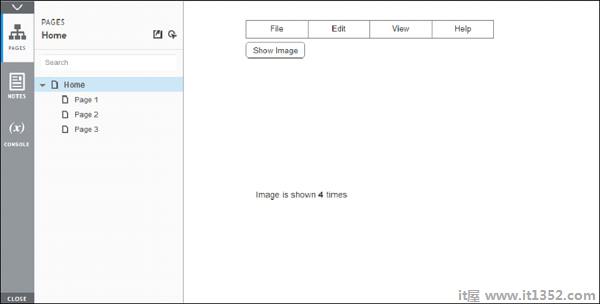
继续我们的上一个示例,让我们考虑一下我们要显示图像显示的次数.
以下是我们将如何做和减去;
我们将创建一个变量,用于启动计数为0.
单击按钮显示图像,我们将增加此值变量.
在文本标签中显示值.
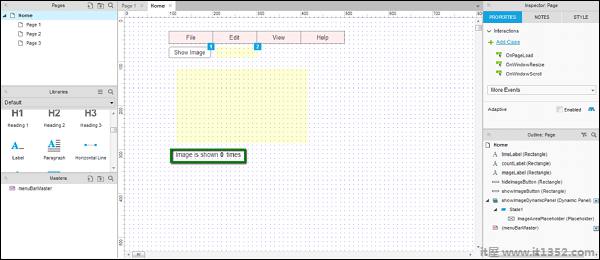
对于此示例,我们将在动态面板下创建一个文本.文本将显示 - 图像显示0次.

严重 : 标签分为三个很重要.请遵循表中列出的标签名称和文字.
| 标签名称 | 标签文字 |
|---|---|
| imageLabel | 图像显示 |
| countLabel | 0 (数字为零) |
| timesLabel | 时间 |
这是必需的,因为我们想控制每个Show Image按钮点击的countLabel值.
让我们先定义变量.
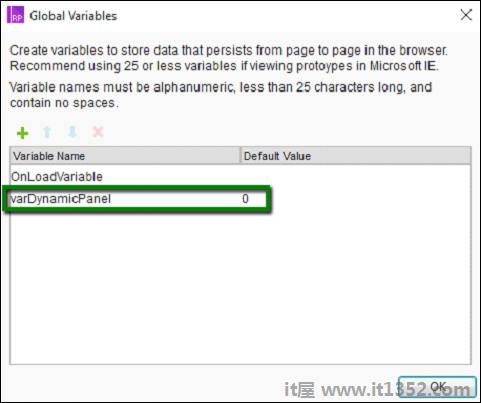
我们需要一个变量,单击该按钮时将对其进行控制. Axure的术语中的这个变量是 : 全局变量.要定义全局变量,请单击菜单栏中的"项目",然后单击"全局变量".将打开一个对话框,如下面的屏幕截图所示.

单击绿色加号(+)图标以添加全局变量.让我们称之为全局变量 : 的 varDynamicPanel 的.其默认值为 0 .
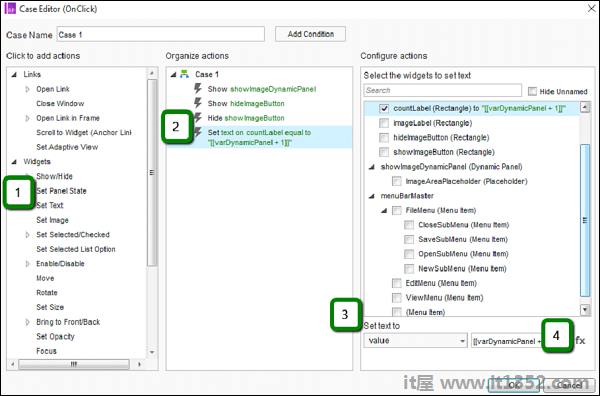
使用"显示图像"按钮交互,双击"案例1".添加其他操作.如下面的屏幕截图所示,操作是将countLabel上的文本设置为[[varDynamicPanel + 1]] .
选择文本标签为值非常漂亮直截了当.让我们看看如何从动态面板中获取值.

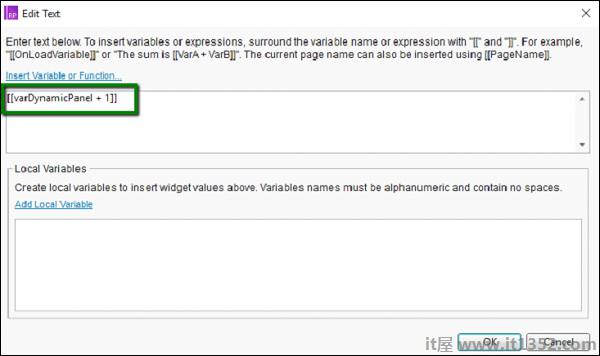
如上面屏幕截图中的步骤4所示,单击 fx 按钮,将打开以下对话框.

在第一个文本区域下,输入以下字符串.
[[varDynamicPanel + 1]]
点击确定.
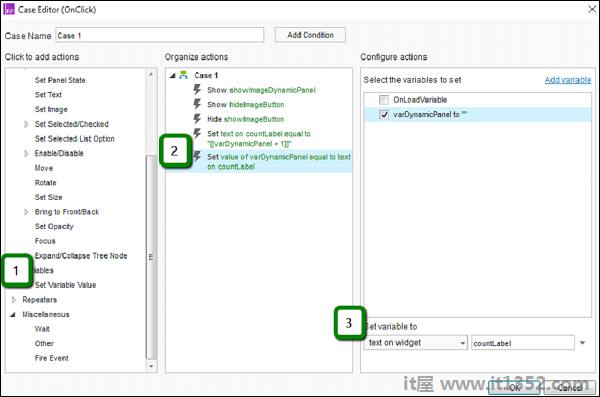
现在,我们需要确保每次点击按钮后都会更新变量.

在案例编辑器对话框的操作下,选择Variables → 设置变量值.
选择varDynamicPanel作为变量.
将变量设置为从小部件上的文本中获取值作为countLabel从可用选项中获取.
单击"确定"关闭"案例编辑器".然后,单击预览按钮.
显示/隐藏图像四次后,这是预览屏幕上的结果.