既然您已熟悉Axure中可能存在的不同交互和事件,您可能希望扩展您的工作,以便最大限度地减少将来的工作.
例如,经典菜单的第一个例子 - 水平,曾经作为不同可用小部件的组合存在于Axure版本中.这意味着,Axure随着时间的推移不断发展,以单个小部件库的形式容纳经常使用的小部件.
小部件库的概念在大型UX中更为突出团队.一些组织在中央存储库中为后续的UX工程师保留了批准的小部件.
因此,简而言之,Axure小部件库是存储在单个文件中的自定义小部件的集合. Axure Widget Library的文件类型是 RPLIB .
可以从"库"窗格访问这些库.无法更新/删除这些库.对于大多数复杂的原型设计需求,Axure内置库得以解决.
该库由17个独特的流小部件组成,主要用于创建图表.此外,线框库中有25个小部件.
第3章和第3章中介绍了库的简要功能.用户界面.
Axure社区日常规模不断扩大,拥有大量用户创建的库.你可以在 : 访问他们; https://www.axure.com/support/download-widget-libraries.
来自世界各地的UX专业人士,致力于促进这一社区的发展,他们在上述链接上提交他们的工作.
您可以从网站下载库,并使用库下的"加载库"选项将它们添加到Axure.此外,您可以直接从应用程序界面下载库.

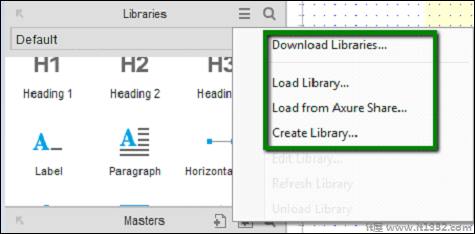
如上面的屏幕所示,我们有一个上下文菜单,您可以在其中下载 https://www.axure.com/support/download-widget-libraries .您还可以创建自己的库,在为给定原型创建重复控件时非常方便.
下载/加载库的完整说明位于: https://www.axure.com/support/reference/widget-libraries .
从一个已加载的库中使用自定义窗口小部件时,将其拖放到类似于内置窗口小部件的设计区域中.如果窗口小部件包含变量或自定义样式,导入向导对话框将标记此类依赖项.
在这些依赖项中,您可能会注意到某些不兼容的样式随附导入的小部件库.您可以选择取消并仅导入小部件或单击完成按钮导入整个包.
拖动后将小部件拖放到您的线框中,该特定实例不再与其原始小部件库相关联.因此,即使在刷新库之后,对导入的窗口小部件库中的窗口小部件所做的编辑和更改也不会应用于项目文件中这些窗口小部件的任何实例.请放心,一旦导入,您就可以利用导入库中的小部件,而无需担心在线可用的同一小部件库中发生的更新.
使用Axure RP库文件非常简单.下载库时,库文件(.rplib)的图标与Axure RP原型文件(.rp)明显不同.例如,如下面的屏幕截图所示.

此工作机制 - 您可以在iOS线框演示中导入iOS线框文档.
此库可用于多个项目,一旦刷新,库文件中的更新将可用上下文菜单中的库.如前所述,在处理团队项目并以这种方式分发库时,这非常方便.