本章将向您介绍Axure在设计屏幕时提供的基本交互集.
Axure RP的目的是允许交互式原型.现在,在制作交互式原型时,始终需要注意创建一个过度交互的原型.这就是为什么,从一次开始单个重要的交互开始是有意义的,以便冲刺其余的可用页面.
交互是为将静态线框转换为可点击的交互式原型的功能元素而创造的术语.为了使它成为一种简单的交互方法,Axure通过提供定义结构和逻辑的接口消除了对原型进行编码的需要.
在生成HTML原型时,Axure RP将交互转换为真实代码(HTML,CSS和JavaScript).这可以作为催化剂在页面上显示预期的设计和交互.
通常,交互将以 交互发生时开始.例如,当页面在浏览器中加载时,当用户点击其中一个元素等时
然后出现问题,其中屏幕正在发生互动.它可以是一个简单的屏幕元素,例如矩形,我们希望将其转换为可点击按钮以用于菜单(稍后显示示例).
最后,有描述什么在互动中发生.让我们考虑浏览器加载页面时的页面加载;您只需选择一个特定的幻灯片开始或在屏幕上输入时图像变大.
Axure中的事件可以有两种类型,由两种类型的事件触发.
当页面加载时,会发生大量事件发生以获取设计信息,内容,从而获取屏幕上每个元素的对齐.由于这些事件发生在初始页面加载期间,您可以认为这些事件在每次页面加载时都是重复的.以下是Page和Master Level Events的一些示例.
OnPageLoad
OnWindowResize
OnMouseMove
OnAdaptiveViewChange
让我们考虑一下,我们在页面上创建了一个页面和一个特定的按钮小部件.现在,为了与这个按钮小部件交互,可以通过触摸(在移动原型上)或鼠标单击.以下是对象或小组件级别事件的一些示例.
OnClick
OnMouseEnter
OnDrag
OnDrop
OnMouseHover
如前一章所述,在页面属性部分中,可以设计特定的窗口小部件交互.这些被称为案例.特定的交互可以是多个案例的构成.
让我们考虑一个例子,更好地理解这一点.
要从此示例开始,请通过单击文件菜单下的新建或使用快捷键创建新文件 Ctrl + N .
在本例中,我们将设计简单的菜单栏,如大多数软件产品所示.菜单结构将包含以下菜单元素和每个菜单元素下的子菜单.
文件
新
打开
保存
关闭
编辑
剪切
复制
粘贴
查找
替换
查看
显示状态栏
工具栏
主工具栏
样式工具栏
帮助
使用入门
使用帮助
这是什么
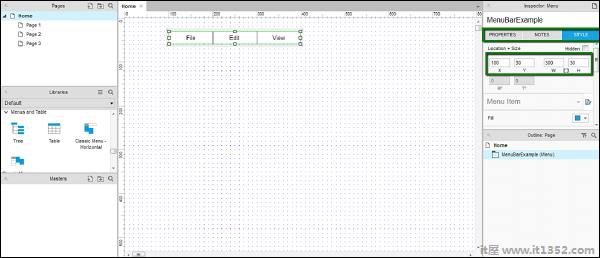
要开始使用,请在设计区域中拖放经典菜单 - 水平.你可以在Libraries&rarr下找到它;菜单和表格.将控件命名为MenuBarExample.让我们制作宽度为300像素,高度为30像素的元素.将其定位在X轴上的100和Y轴上的30.您可以在右侧的"检查器"部分下的"样式"选项卡下调整这些值.
在上述过程结束时,您将能够看到最终结果,如以下屏幕截图所示.

让我们将名称添加到菜单标题中检查员部分也是如此.单击每个菜单标题并观察检查器部分.如果未给特定菜单栏指定名称,则名称将变为(菜单项名称).
将文件菜单命名为 FileMenu .
同样适用于编辑 EditMenu 和查看为 ViewMenu .
确认名称是否已提供,单击每个菜单并在检查器:菜单项下确认.您将能够看到名称而不是(菜单项名称).
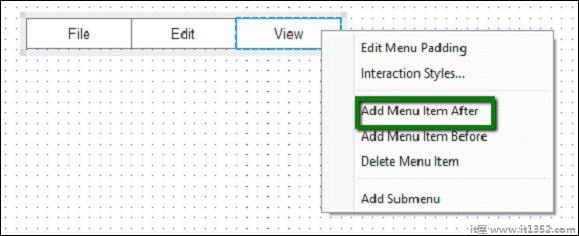
现在,根据我们的要求,让我们使用"帮助"菜单完成菜单栏.右键单击菜单栏标题 - 查看,您将看到一个上下文菜单.点击后添加菜单项.

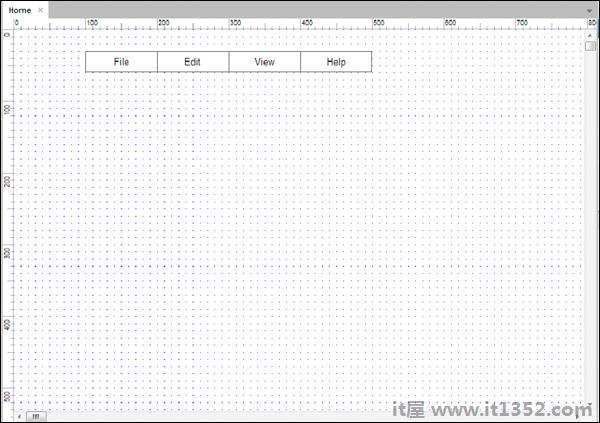
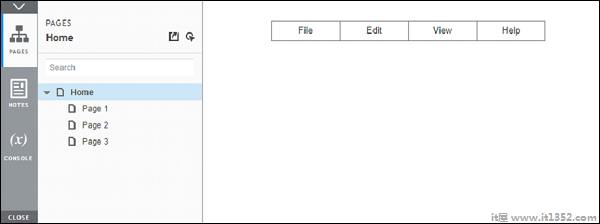
空白菜单项会出现.双击空白菜单项,然后输入菜单标题作为帮助.重复此过程,在Inspector:Menu Item Name下为其命名.完成后,您将看到如下设计区域.

接下来,让我们设计文件菜单的交互.
单击文件菜单栏标题并观察检查器:菜单项.

如上面的屏幕截图所示,请观察属性选项卡.
在Properties选项卡下,我们将为File Menu创建交互.
向菜单添加子菜单非常简单.右键单击"文件"菜单,在出现的上下文菜单中,单击"添加子菜单".
注意 : 我们也可以通过重复相同步骤,然后单击删除子菜单来删除子菜单.
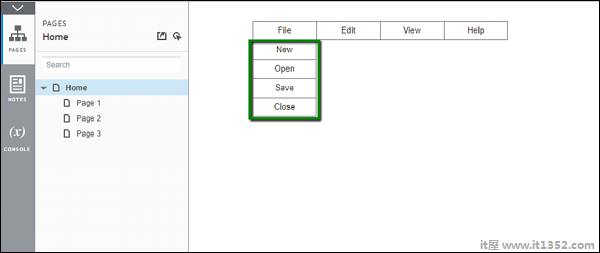
添加子菜单后,将出现一个空白子菜单.双击每个菜单项并提供诸如"新建","打开","保存"等名称.
右键单击最后一个子菜单项并再添加一个子菜单项.将其命名为Close.
最好在Inspector部分下命名所有子菜单项.这有助于在整个设计过程中引用它们.
在设计此部件时,请注意每当我们点击设计区域的任何其他部分时,子菜单将消失.我们需要单击"文件"菜单项以查看子菜单.
让我们谈谈交互 - 悬停.当鼠标指针悬停在特定元素上时,此交互具有触发的独特行为.在Axure中,此交互使用经典菜单 - 水平自动实现.
要查看交互操作,请单击工具栏中的"预览"按钮. Axure将在默认浏览器中打开预览.

悬停在文件菜单上.子菜单将显示如下屏幕截图所示.

如果我们客观地看待它,我们刚刚利用Axure创建了一个复杂的交互,例如悬停在菜单项上.在通常的HTML编码中,它需要花费大约1到1.5小时的时间.
作为一项任务,完成子菜单的其余菜单.
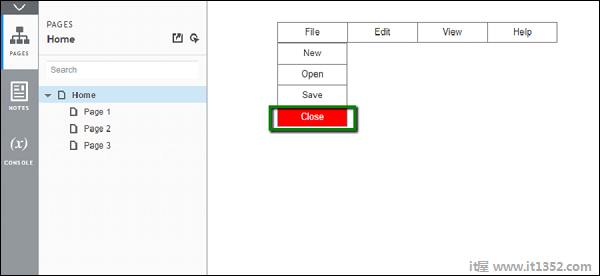
现在,让我们在"文件"菜单下的"关闭"子菜单上快速创建交互.我们将在悬停时用红色突出显示它.为此,请右键单击"关闭"子菜单.单击交互样式...
在MouseOver选项卡下,选中选择填充颜色并选择红色. Axure将立即在设计区域显示预览.假设选择了"应用于选定菜单"部分和所有子菜单,它将以红色突出显示整个菜单.
仅单击"选定菜单项".现在选中"字体颜色"并选择字体的白色.预览将立即更新.
单击"确定"完成此设置.
再次单击"预览"以查看正在进行的交互.

这样就完成了这个例子.
您可以尝试以下交互作为快速分配.
使用按钮小部件OnClick属性.