在本章中,我们将介绍功能和元素.功能在某些方面是SharePoint中的组件模型.它们允许您定义逻辑单元功能.
例如,您可能希望拥有站点内的能力 :
要创建具有特定架构的列表,
有一个页面将显示该列表中的数据,然后
在网站内某处有链接或菜单选项以导航到该页面.
您可以创建一个功能,定义功能的逻辑分组.各个功能部分由元素定义.
因此会有一个元素 :
创建列表并设置架构.
将页面设置到SharePoint站点中,并
创建菜单选项或链接.
该功能定义单位,然后定义元素该单元内部的各个功能部件.我们讨论了三种元素 :
创建列表的列表实例.
用于配置页面的模块.
用于创建菜单选项或链接的自定义操作.
但是,可以在SharePoint中创建许多其他类型的元素.理解功能的另一个重要概念是激活和停用.
例如,如果最终用户希望将上述功能添加到他的站点,他将激活相应的功能,可以创建列表,添加菜单选项或链接,并将页面配置到他们的站点.稍后他可以停用该功能以删除功能.
请注意,在停用某项功能时,会自动删除某些元素.例如,SharePoint会自动删除由自定义操作定义的菜单选项或链接.
其他不会自动删除.因此,在我们的例子中,列表实例和页面不会自动删除.
因此,作为开发人员,您需要了解哪些元素会被自动删除,哪些元素不会被删除.如果你想删除那些没有自动删除的那些,你可以用功能接收器写代码.
让我们来看看使用功能和元素.我们将从最终用户的功能视图开始.
第1步 : 打开您的SharePoint网站.

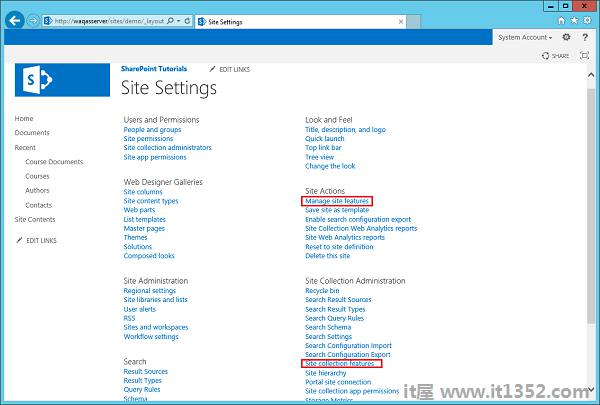
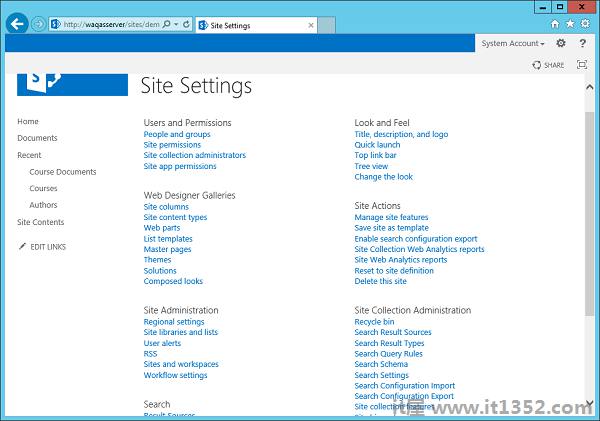
第2步 : 要转到网站设置,您有两个链接可用于管理功能.
第一个链接 "管理网站功能"位于"网站操作"下,可让您管理网站范围功能.
其他链接网站集功能在"网站集管理"下,可以管理网站集范围功能.

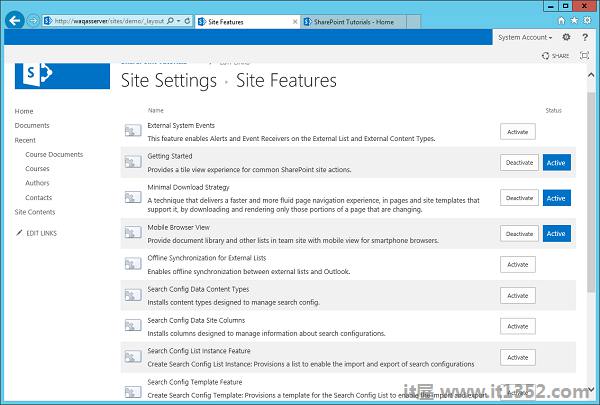
第3步 : 如果单击这些链接中的任何一个,您将进入一个页面,该页面显示当前活动和非活动的功能.对于每个功能,您都可以选择激活或停用该功能.

让我们通过创建一个新的SharePoint解决方案空项目来看一个简单的例子.
步骤1 : 我们称之为 FeaturesAndElements ,然后点击确定.

第2步 : 指定要使用的站点,然后选择部署为服务器场解决方案选项,然后单击完成.

我们要创建的第一件事就是该功能.在解决方案资源管理器中,您可以看到一个功能文件夹,该文件夹当前为空.

第3步 : 右键单击功能文件夹,然后选择添加功能.它创建一个名为 Feature1 的功能,并打开功能设计器.默认的标题是项目的标题,加上功能的标题.

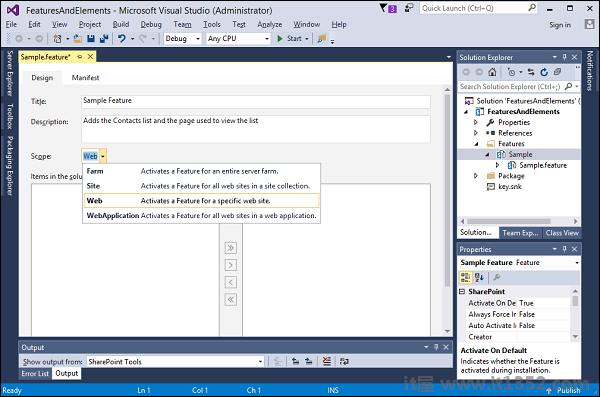
第4步 : 将功能从Feature1重命名为Sample.
标题和说明是用户在激活和停用功能的页面中看到的内容.
设置示例功能的标题和添加联系人列表的描述,该页面用于查看列表.我们需要设置的另一件事是功能的范围,即激活范围.
它可以是Farm,WebApplication,网站集或网站.在这种情况下,我们将提供一个列表和一个页面.因为,两者都存在于SharePoint网站中,所以我们将在这里选择Web.

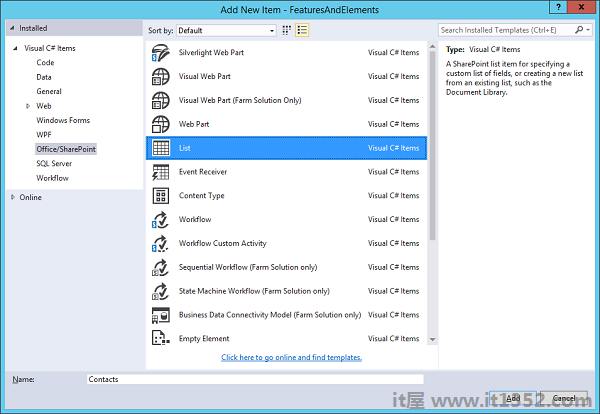
第5步 : 让我们开始在元素中添加功能.第一个元素将是列表,我们将创建一个联系人列表.右键单击您的项目,然后选择添加 → 新项目 ...
第6步 : 在中间窗格中选择List,然后在名称字段中输入Contacts.点击添加.

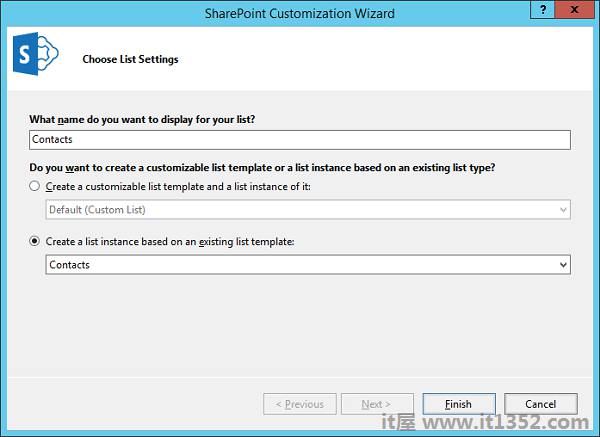
第7步 : 您将看到列表创建向导.根据"联系人"列表创建名为"联系人"的列表.单击Finish创建列表或至少创建元素,最终将创建列表.

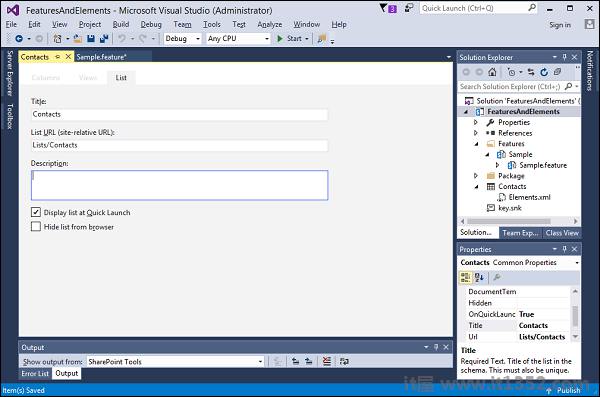
以下是列表设计器的截图.

第8步 : 这个设计器只是一个XML编辑器.打开Contacts下的Elements.xml文件并添加以下数据.
<?xml version = "1.0" encoding = "utf-8"?> <Elements xmlns = "http://schemas.microsoft.com/sharepoint/"> <ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105" FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105" Url = "Lists/Contacts" Description = ""> <Data> <Rows> <Row> <Field Name = "ID">1</Field> <Field Name = "Last Name">Anders</Field> <Field Name = "First Name">Maria</Field> <Field Name = "Company">Alfreds Futerkiste</Field> <Field Name = "Business Phone">030-0074321</Field> </Row> <Row> <Field Name = "ID">2</Field> <Field Name = "Last Name">Hardy</Field> <Field Name = "First Name">Thomas</Field> <Field Name = "Company">Around the Horn</Field> <Field Name = "Business Phone">(171) 555-7788</Field> </Row> <Row> <Field Name = "ID">3</Field> <Field Name = "Last Name">Lebihan</Field> <Field Name = "First Name">Laurence</Field> <Field Name = "Company">Bon app'</Field> <Field Name = "Business Phone">91.24.45.40</Field> </Row> <Row> <Field Name = "ID">4</Field> <Field Name = "Last Name">Ashworth</Field> <Field Name = "First Name">Victoria</Field> <Field Name = "Company">B's Beverages</Field> <Field Name = "Business Phone">(171) 555-1212</Field> </Row> <Row> <Field Name = "ID">5</Field> <Field Name = "Last Name">Mendel</Field> <Field Name = "First Name">Roland</Field> <Field Name = "Company">Ernst Handel</Field> <Field Name = "Business Phone">7675-3425</Field> </Row> </Rows> </Data> </ListInstance> </Elements>
请注意以下 :
ListInstance 元素,我们有一个名为 Data 的元素,里面有一些行.
ListInstance将具有属性联系人,无论我们是否在快速启动中显示.
我们想要一个基于联系人模板的列表.此处, TemplateType 设置为 105 .这不是随机数,而是具有含义的数字.
您可以在SharePoint中使用的每种默认类型的列表,例如公告列表,任务列表,联系人列表等具有与之关联的编号.因此,如果您将105更改为107,您将获得不同类型的列表.
FeatureId 是与联系人名单的定义.
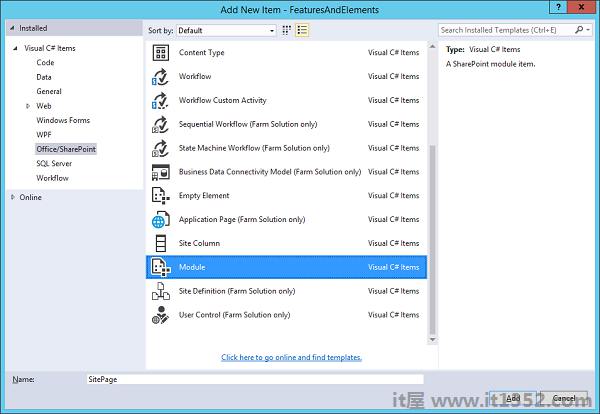
第9步 : 现在我们想要一个页面,它显示了这个列表中的数据.右键单击您的项目,然后选择添加 → 新项目... 在中间窗格中选择模块,在名称字段中输入SitePage,然后单击添加.

您将看到一个名为 SitePage 的节点,它有两个文件, Elements.xml 和 Sample.txt 文件.我们不想提供此sample.txt文件,但我们要提供SitePage.
步骤10 : 将文本文件重命名为 Contacts.aspx 并替换以下代码 :
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Page MasterPageFile = "~masterurl/default.master" meta:progid = "SharePoint.WebPartPage.Document" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain"> <SharePoint:SPDataSource runat = "server" ID = "ContactsDataSource" DataSourceMode = "List" UseInternalName = "false"> <SelectParameters> <asp:Parameter Name = "ListName" DefaultValue = "Contacts" /> </SelectParameters> </SharePoint:SPDataSource> <SharePoint:SPGridView runat = "server" ID = "ContactsGridView" DataSourceID = "ContactsDataSource" AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD" AlternatingRowStyle-BackColor = "#EEEEEE"> <Columns> <asp:BoundField HeaderText = "Company" HeaderStyle-HorizontalAlign = "Left" DataField = "Company" /> <asp:BoundField HeaderText = "First Name" HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" /> <asp:BoundField HeaderText = "Last Name" HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" /> <asp:BoundField HeaderText = "Phone" HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" /> </Columns> </SharePoint:SPGridView> </asp:Content> <asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle" runat = "server"> Contacts </asp:Content> <asp:Content ID = "PageTitleInTitleArea" ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" > Contacts </asp:Content>
SitePage有一个 SP.DataSource 文件,我们将用它来制作联系人列表数据,我们可以绑定到在我们的页面中. SP.GridView 将显示联系人信息.
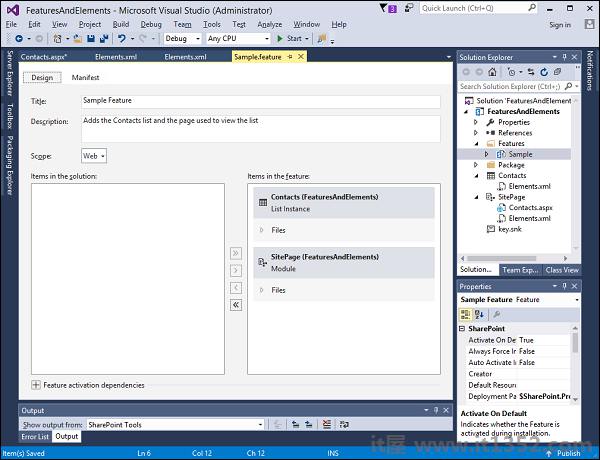
这是我们的SitePage,现在让我们看一下功能.

注意,在功能中的项目中,联系人列表实例和我们的SitePage上的模块提供已添加为元素.
Visual Studio了解元素本身无法执行任何操作.元素必须是特征的一部分.因此,当您添加元素时,需要将其添加到要素中.
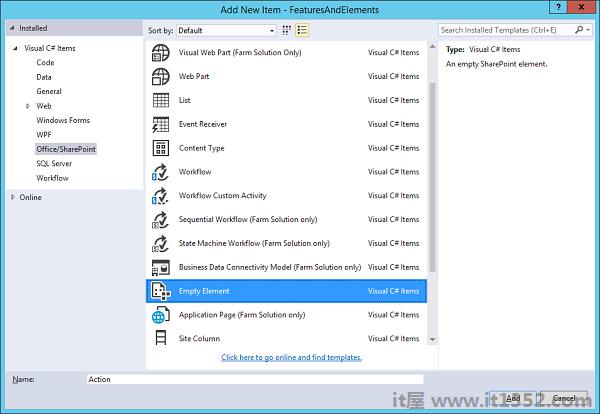
步骤11 : 转到您的项目并右键单击,然后选择添加 → 新项目 ...
这里我们要添加一个CustomAction,所以在中间窗格中选择Empty Element,调用此Action,然后单击Add.

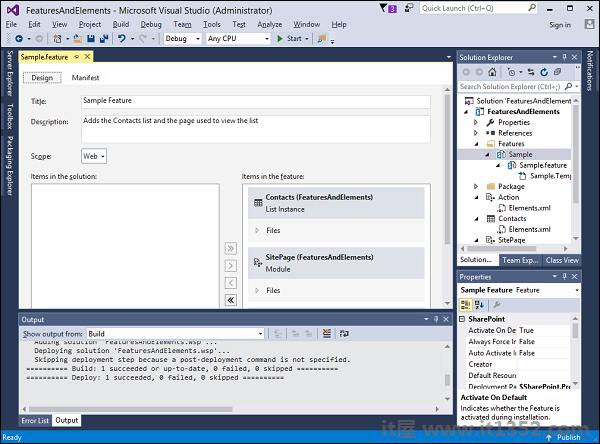
如果你回到你的功能,你可以看到该元素现在有了已添加到功能中,如下面的截图所示.

第12步 : 回到Action下的 Elements.xml 并替换以下代码 :
<?xml version = "1.0" encoding = "utf-8"?> <Elements xmlns = "http://schemas.microsoft.com/sharepoint/"> <CustomAction Id = "SiteActionsToolbar" GroupId = "SiteActions" Location = "Microsoft.SharePoint.StandardMenu" Sequence = "100" Title = "Contacts" Description = "A page showing some sample data"> <UrlAction Url = "~site/SitePages/Contacts.aspx"/> </CustomAction> </Elements>
现在,如果您想添加链接或菜单选项,您需要定义要添加它的位置,它是位置的组合和GroupId,定义它们.这些值组合表示应将菜单选项添加到SiteActions菜单.
还有许多其他值组合,可在SharePoint网站的其他位置添加链接或菜单.您需要研究这些内容,以了解在SharePoint中某处添加菜单选项时所需的值的正确组合.
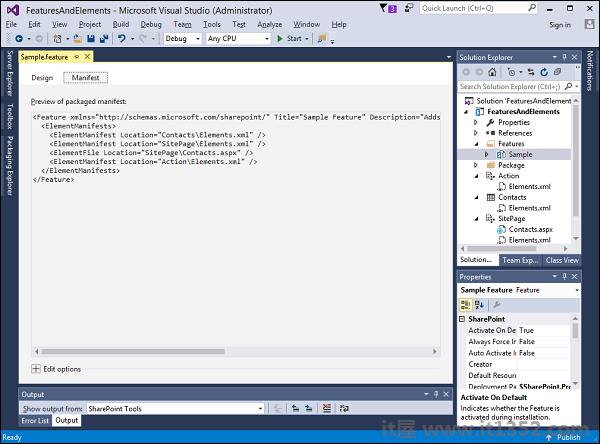
步骤13 : 双击功能,您将看到功能设计器. Feature Designer是Feature Manifest的一个奇特的编辑器,它是一个XML文档.

重要点和减号;
该功能定义了元素的逻辑分组.在这里,我们的功能是指我们刚刚创建的三个元素清单.
当您激活功能时,SharePoint将查看单个元素清单和将列表,页面和链接添加到我们的SharePoint站点.
使用Visual Studio进行部署时,它会自动激活项目中的任何功能.因为,我们想要完成激活功能的过程,我们将告诉Visual Studio不要这样做.
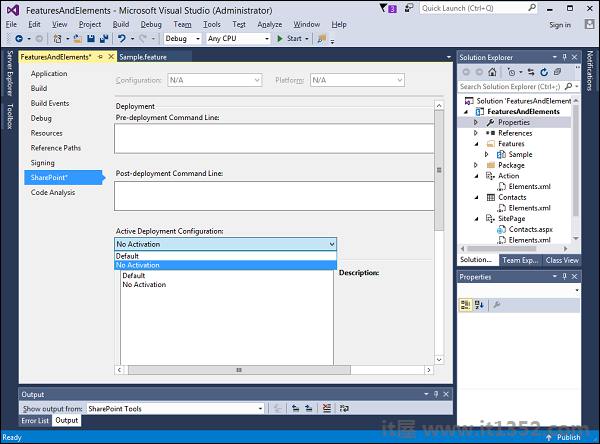
步骤14 : 转到SharePoint选项卡转到项目属性.将部署配置更改为无激活.

让我们测试一下.
第15步 : 在Solution Explorer中右键单击您的项目,然后选择 Deploy .它将打包项目中的所有内容并将其部署到SharePoint Development Farm.

成功部署后,您将在"输出"窗口中看到它.
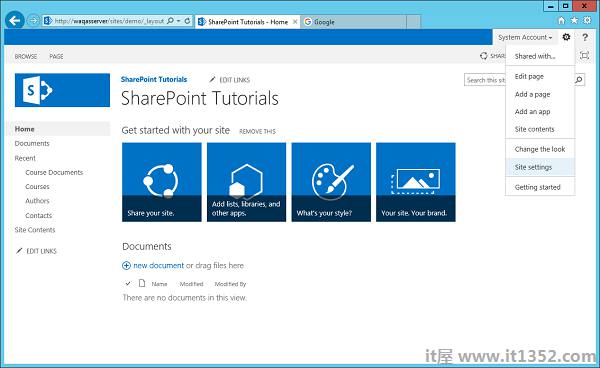
步骤16 : 转到SharePoint站点并刷新它.转到网站设置 → 网站操作.

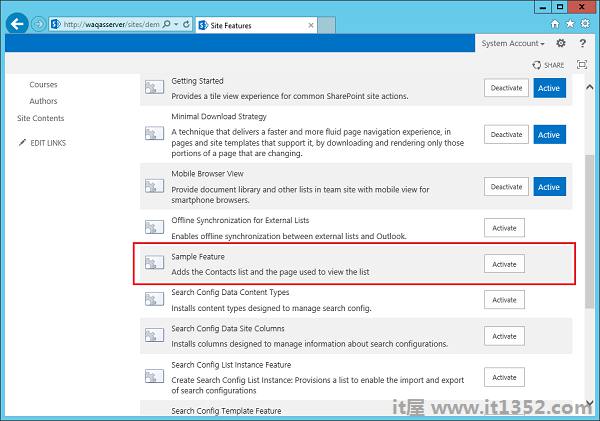
第17步 : 选择管理网站功能,因为您的自定义功能是Web范围的,您将看到示例功能.您可以看到此功能尚未激活,所以让我们继续并激活它.

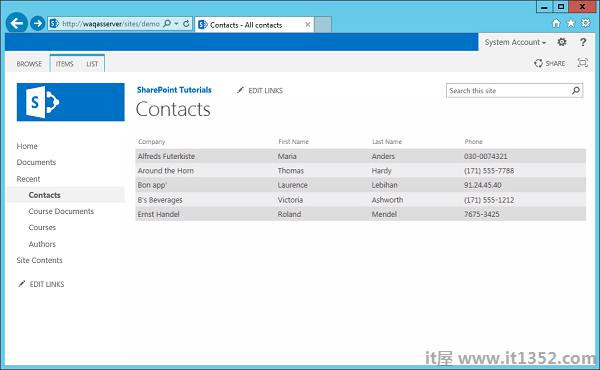
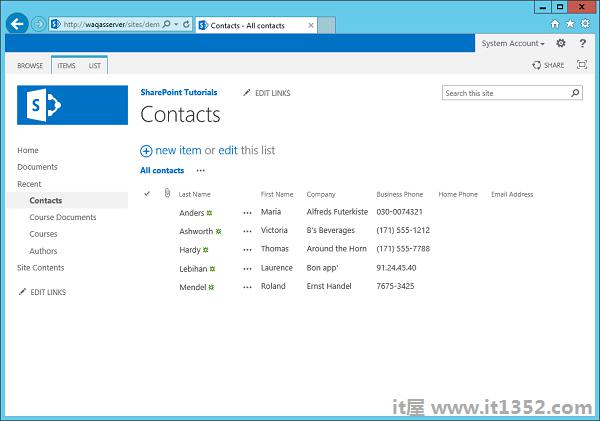
您将在左侧窗格中看到"联系人"列表.

步骤18 : 单击"联系人",将显示列表中的数据.

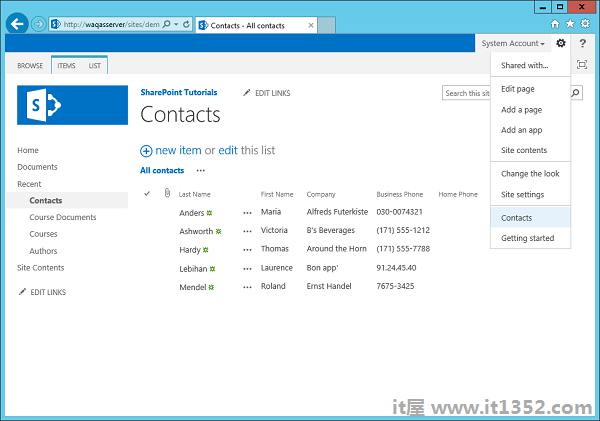
第19步 : 转到"站点操作"菜单.可以选择导航到"联系人"页面.这是我们的CustomAction.

步骤20 : 如果单击"联系人",则会看到"SitePage",显示"联系人"列表中的数据.