数据网格用于过滤和显示记录.本章详细介绍了数据网格.
在继续绘制数据网格之前,我们应该理解 dc.dataGrid 类及其方法.这个类使用mixin来获得绘制数据网格图的基本功能,数据网格图定义在下面 :
dc.baseMixin
dc.dataGrid获取此mixin的所有方法,并且有自己的绘制数据网格的方法,下面将对此进行解释 :
此方法用于获取或设置起始切片的索引.实现分页时此方法很有用.
同样,您可以执行endSlice().
此方法用于执行数据网格的组功能.
使用此方法获取或设置函数以生成动态html.
它用于对订单函数进行排序.
它用于显示网格中的项目数.
此方法用于获取或设置排序依据功能.我们可以使用此函数对特定字段进行排序.例如:我们可以按年龄排序,它定义在下面和下面;
chart.sortBy(function(d) {
return d.age;
});让我们在DC中执行数据网格.要做到这一点,我们需要按照下面给出的步骤 : 去;
让我们使用编码在CSS中添加样式低于 :
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }在这里,我们为图表,grid-top和grid-item分配了样式.
让我们在DC中创建一个变量,如下所述 :
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");这里,我们已经分配了一个barChart变量id,countChart id是mystats,gridChart id是mygrid.
从 people.csv 文件中读取数据,如下所示 :
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}如果数据不存在,则返回错误.现在,将数据分配给交叉过滤器.
在这里,我们使用了相同的people.csv文件,在我们之前的图表示例中使用.它看起来如下所示 :
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... .........................................
您可以使用下面给出的编码设置维度 :
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});在指定维度后,使用下面给出的编码对年龄进行分组<
var ageGroup = ageDimension.group().reduceCount();
现在,使用下面给出的编码生成条形图;
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);此处,
我们已将图表宽度指定为400,高度为200.
接下来,我们将域范围指定为[15,70].
我们设置了x轴标记为年龄,y轴标签为计数.
我们已将elasticY和X函数指定为true.
现在,使用下面给出的编码创建网格图;<
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})现在,渲染网格使用下面给出的编码 :
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();在这里,我们使用html()函数对名称进行了排序,最终渲染了图表.
完整代码如下.创建一个网页 datagrid.html 并添加以下更改.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
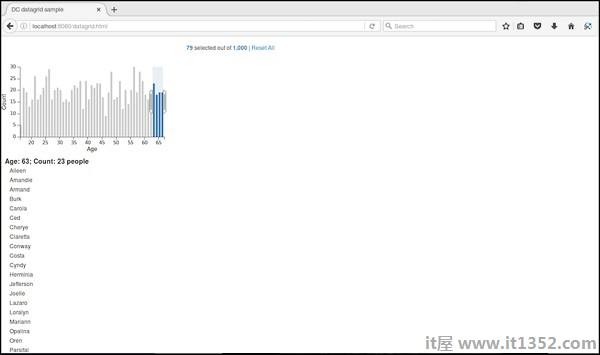
</html>现在,请求浏览器,我们将看到以下响应.
最初,网格图看起来像以下截图.
如果选择特定年龄63和66,它过滤掉以下记录.