我们已经看到可以在URL规则中指定http方法.触发函数接收的表单数据可以以字典对象的形式收集它并将其转发到模板以在相应的网页上呈现它.
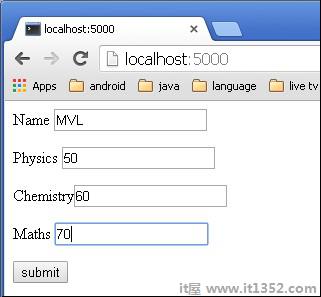
在以下示例中,'/' URL呈现具有表单的网页(student.html).填写的数据将发布到'/result'网址,该网址会触发结果()功能.
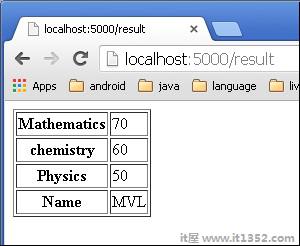
results()函数收集字典对象中 request.form 中的表单数据,并将其发送给 result.html .
模板动态呈现 form 数据的HTML表格.
下面给出的是应用程序的Python代码 :
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)如下所示是HTML scr ipt of student.html .
<html> <body> <form action = "http://localhost:5000/result" method = "POST"> <p>Name <input type = "text" name = "Name" /></p> <p>Physics <input type = "text" name = "Physics" /></p> <p>Chemistry <input type = "text" name = "chemistry" /></p> <p>Maths <input type ="text" name = "Mathematics" /></p> <p><input type = "submit" value = "submit" /></p> </form> </body> </html>
模板代码(result.html)在下面和下面给出;
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>运行Python脚本并在浏览器中输入URL http://localhost:5000/.

点击提交按钮后,表格数据以HTML表格的形式呈现在 result.html 上.