Python具有对 SQlite 的内置支持. SQlite3模块附带Python发行版.有关在Python中使用SQLite数据库的详细教程。在本节中,我们将看到Flask应用程序如何与SQLite交互.
创建SQLite数据库'database.db'并在其中创建学生表.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()我们的Flask应用程序有三个 View 函数.
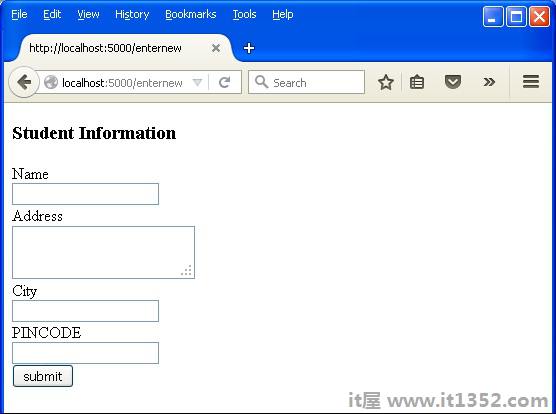
首先 new_student()函数绑定到URL规则('/addnew').它呈现一个包含学生信息表格的HTML文件.
@app.route('/enternew')
def new_student():
return render_template('student.html')'student.html'的HTML脚本如下 :
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>可以看出,表单数据被发布到'/addrec' URL,该URL绑定 addrec( )功能.
这个 addrec()函数通过 POST 方法检索表单的数据并插入学生表中.与插入操作中的成功或错误相对应的消息呈现给'result.html'.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()result.html 的HTML脚本包含一个转义语句 {{msg}} 显示插入操作的结果.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = ">go back to home page</a></h2>
</body>
</html>该应用程序包含另一个由'/list' URL表示的 list()函数.它将'rows'填充为包含学生表中所有记录的 MultiDict 对象.此对象将传递到 list.html 模板.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
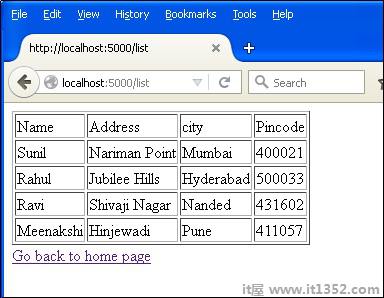
return render_template("list.html",rows = rows)此 list.html 是一个模板,迭代行集并在HTML表格中呈现数据.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>最后,'/'网址规则会显示'home.html'应用程序的入口点.
@app.route('/')
def home():
return render_template('home.html')以下是 Flask-SQLite 应用程序的完整代码.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
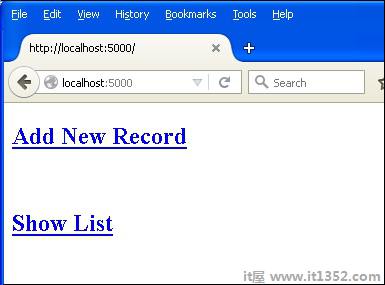
app.run(debug = True)从Python shell运行此脚本,并且开发服务器开始运行.在浏览器中访问 http://localhost:5000/,显示一个简单的菜单,如下所示;

点击'添加新记录'链接以打开学生信息表格.

填写表单字段并提交.底层函数将记录插入学生表中.

返回主页并单击'显示列表'链接.将显示显示样本数据的表格.