到目前为止,我们已经了解了很多关于RichFaces的不同AJAX组件以及一个名为"Skin"的新功能.在本章中,我们将学习RichFaces为开发现代Web应用程序而提供的不同"Rich"组件.以下是"RichFaces"提供的不同输入组件.
Rich inplaceInput提供了创建可编辑文本的机会框而不是普通的输入文本框.在以下示例中,我们将使用此组件创建一个可编辑的文本框.创建一个xhtml文件并将其命名为"richinplaceInput.xhtml".在该文件中写下以下代码.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>保存此文件并运行它.以下是浏览器中的输出.

继续,在该文本框中键入您选择的任何内容,然后按Enter键.此标记还提供内联编辑选项.编辑后将输出以下内容.

这是RichFaces提供的另一个输入标记,用户可以从下拉列表中选择一个输入值,该列表也是内联和可编辑的.我们需要填充内部bean类的下拉列表.请创建一个"xhtml"文件并将其命名为"richinplaceSelectExample.xhtml".将以下代码放在该文件中.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>在上面的示例中,我们将从后端填充下拉选项.这是名为"subject.java"的bean类.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}我们通过列表的所有主题名称都将显示在下拉菜单中.以下是运行此应用程序后的输出.

< rich:SuggestionBox>用于根据输入文本框中提供的输入向用户提供建议.此标记在内部创建JS事件,并调用所需的istener类以从后端提供建议.不幸的是,这个suggestionBox和ComboBox在RichFaces 4中被组合成一个名为"< rich:autocomplete>"的单独标签,但是,如果你使用的是RichFaces 3,你可以使用这个标签,如下所示.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>其中"capitalsBean"将是具有不同参数的Java类,名为"autocomplete"的侦听器类将设置"大写"实例变量的值运行时并提供所需的输出选择.强烈建议使用RichFaces 4"autocomplete"而不是使用此标记,因为设计师不再支持此标记.
< rich:comboBox>与< rich:suggestionBox>完全类似,但是,此标记不是调用侦听器类,而是将一些建议预先呈现到客户端浏览器中,这些建议相互交互并提供所需的输出.与< rich:sugegstionBox>一样,此功能在新版本中也被折旧,并在下面的代码中描述了另一个名为"< rich:autocomplete>"的标记.
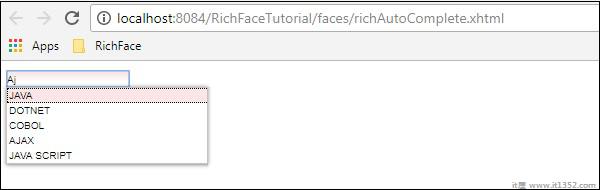
创建一个单独的文件并将其命名为"richAutoComplete.xhtml".将以下代码放在该文件中.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>在上面的示例中,我们通过RichFaces的自动完成功能填充主题列表.创建另一个Java类,并命名为"autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}上面的文件充当bean类,而SubjectList()是实际呈现的方法响应浏览器.在< SuggestionBox>中,< ComboBox>标签我们需要实现监听器类,但是,如果是< autocomplete>标签这个监听器类的创建已经自动化,这对开发人员来说更容易.上面的代码将在浏览器中产生以下输出.

这是一个非常简单的标记,可帮助开发人员根据数字间隔创建数字滑块.创建"inputNumberSlider.xhtml"文件并将以下代码放入其中.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <h:head></h:head> <h:body> <h:form> <h:outputText value = "Slide Bar example"></h:outputText> <rich:inputNumberSlider minValue = "1" maxValue = "10" showArrows = "false" showTooltip = "false" step = "1"> </rich:inputNumberSlider> </h:form> </h:body> </html>
在上面的例子中,属性几乎是描述性的.上面的代码将在浏览器中产生以下输出.

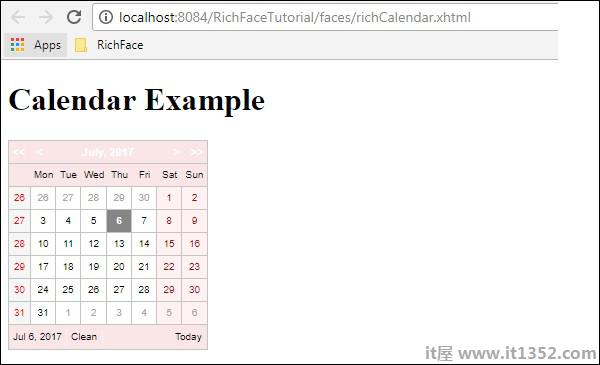
顾名思义,此标记有助于在浏览器中创建日历.创建一个单独的文件并将其命名为"richCalendar.xhtml".将以下代码放入其中.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>我们需要创建另一个名为"calendarBean.java"的类,以便保存所有日历值,例如日期,区域设置,日期模式等.是"calendarBean.java"的代码.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}上面的代码将在浏览器中生成以下输出.

这tag帮助开发人员创建一个微调器来填充bean的实例.以下示例将帮助您详细了解Spinner标记.请创建一个单独的xhtml文件,并将其命名为"InputNumberSpinner.xhtml"并将以下代码放入其中.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:ui = "http://java.sun.com/jsf/facelets" xmlns:a4j = "http://richfaces.org/a4j" xmlns:rich = "http://richfaces.org/rich"> <h:head> <title>Number Slider Example</title> </h:head> <h:body> <h:form> <h:outputText value = "Select a Date"></h:outputText> <br/> <br/> <rich:inputNumberSpinner minValue = "1" maxValue = "31" step = "1"> </rich:inputNumberSpinner> </h:form> </h:body> </html>
上面的代码将在浏览器中产生以下输出.