以下示例演示如何使用Spring MVC Framework编写基于Web的简单Web Hello World 应用程序.首先,让我们使用一个可用的Eclipse IDE,并按照后续步骤使用Spring Web Framework开发动态Web应用程序.
| Step | 描述 |
|---|---|
| 1 | 在Spring MVC中解释,在com.it1352包下创建一个名为HelloWeb的项目 - Hello World章节. |
| 2 | 创建Java类学生,com.it1352包下的StudentController. |
| 3 | 在jsp子文件夹下创建视图文件student.jsp,result.jsp. |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述. |
package com.it1352;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}package com.it1352;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}这里,第一个服务方法 student(),我们已经过了一个空白ModelAndView对象中的Studentobject,名称为"command".这样做是因为spring框架需要一个名为"command"的对象,如果我们使用< form:form> JSP文件中的标记.因此,当调用student()方法时,它返回student.jsp视图.
将针对POST方法调用第二个服务方法 addStudent()在HelloWeb/addStudent URL上.您将根据提交的信息准备模型对象.最后,将从service方法返回"result"视图,这将导致呈现result.jsp.
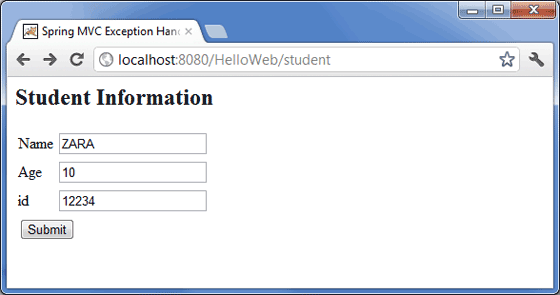
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Student Information</h2> <form:form method = "POST" action = "/HelloWeb/addStudent"> <table> <tr> <td><form:label path = "name">Name</form:label></td> <td><form:input path = "name" /></td> </tr> <tr> <td><form:label path = "age">Age</form:label></td> <td><form:input path = "age" /></td> </tr> <tr> <td><form:label path = "id">id</form:label></td> <td><form:input path = "id" /></td> </tr> <tr> <td colspan = "2"> <input type = "submit" value = "Submit"/> </td> </tr> </table> </form:form> </body> </html>
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
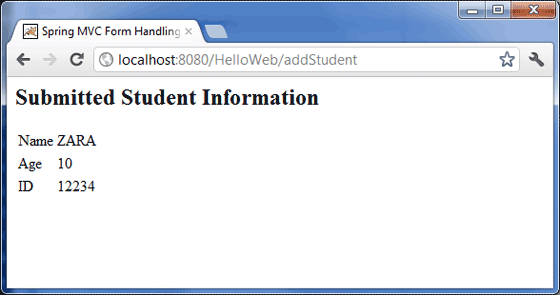
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>完成创建源文件和配置文件后,导出应用程序.右键单击您的应用程序,使用Export → WAR文件选项并将 SpringWeb.war 文件保存在Tomcat的webapps文件夹中.
现在,启动Tomcat服务器并确保您能够访问其他网页使用标准浏览器的webapps文件夹.现在,尝试一个URL-http://localhost:8080/SpringWeb/student,如果Spring Web Application的一切正常,你应该看到以下屏幕.

提交所需信息后,点击提交按钮提交表格.如果你的Spring Web应用程序一切正常,你应该看到以下屏幕.