本地化是将应用程序资源转换为应用程序支持的特定文化的本地化版本.
当您开发应用程序并且您的应用程序只有一种语言可用时,那么您限制了您的客户数量和业务规模.如果您想增加客户群,这也会增加您的业务,那么您的产品必须可供全球受众使用并且可以访问.您的产品具有成本效益的本地化是接触更多客户的最佳和最经济的方式之一.
在WPF中,可本地化的应用程序非常容易使用 resx 文件创建,这是最简单的本地化解决方案.让我们用一个简单的例子来理解它的工作原理和减去;
创建一个名为 WPFLocalization的新WPF项目.
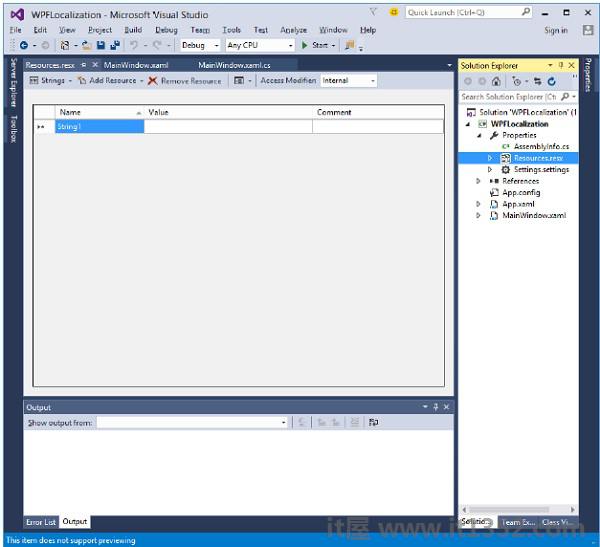
在解决方案资源管理器中,您将看到Properties文件夹下的Resources.resx文件.

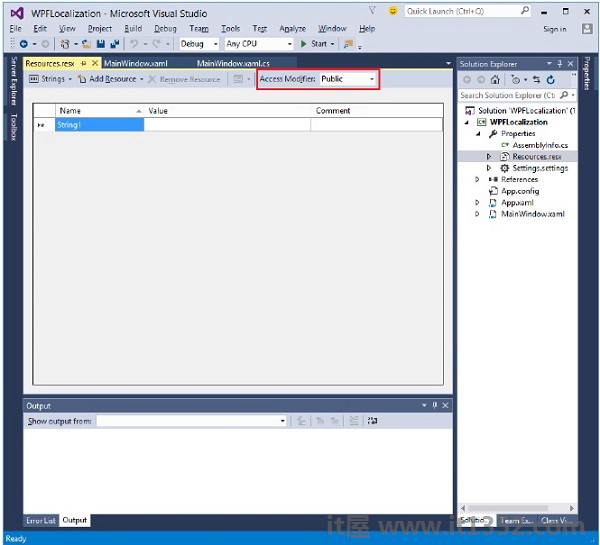
将访问修饰符从内部更改为公共,以便可以在XAML文件中访问它.

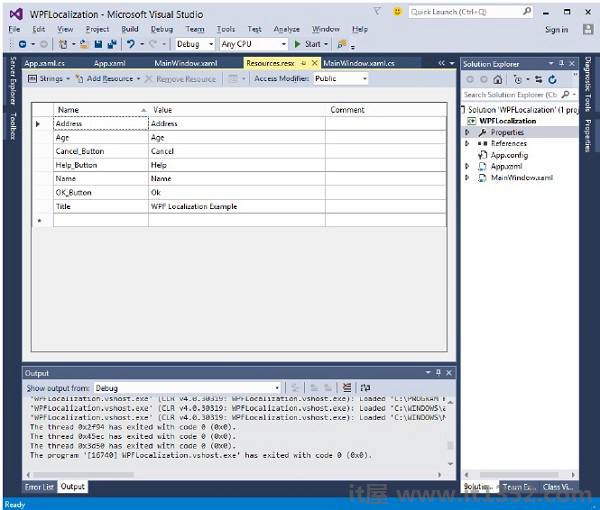
现在添加以下字符串的名称和我们将在我们的应用程序中使用的值.

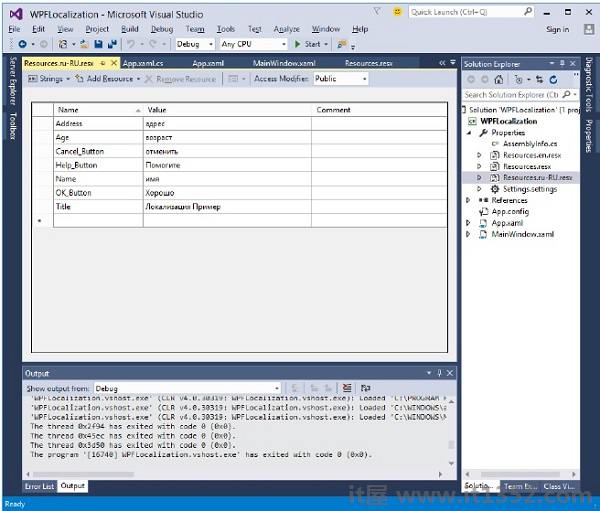
制作两个名为Resources.en.resx的Resources.resx文件副本nd Resources.ru-RU.resx.这些是特定于语言和国家/地区名称的命名约定,可以在国家语言支持(NLS)API参考中找到(https://msdn.microsoft.com/en-us/goglobal/bb896001.aspx )页面.
将Resources.ru-RU.resx中的值更改为俄语单词,如下所示.

我们去设计吧窗口并拖动三个文本框,三个标签和三个按钮.
在XAML文件中,首先添加名称空间声明以使用本地化资源 xmlns: p ="clr-namespace:WPFLocalization.Properties"
设置所有控件的属性,如下所示.在此示例中,我们不会将硬编码字符串用于XAML文件中标签,按钮和窗口标题的内容.我们将使用* .resx文件中定义的字符串.例如,对于Title of window,我们使用在* .resx文件中定义的Title字符串,如"Title ="{x:Static p:Resources.Title}""
以下是XAML文件,其中使用不同的属性创建和初始化控件.
<Window x:Class = "WPFLocalization.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFLocalization"
xmlns:p = "clr-namespace:WPFLocalization.Properties"
Title = "{x:Static p:Resources.Title}" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23"
Margin = "128,45,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label" Content = "{x:Static p:Resources.Name}"
HorizontalAlignment = "Left" Margin = "52,45,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Height = "23"
Margin = "128,102,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label1" Content = "{x:Static p:Resources.Address}"
HorizontalAlignment = "Left" Margin = "52,102,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left" Height = "23"
Margin = "128,157,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "80"/>
<Label x:Name = "label2" Content = "{x:Static p:Resources.Age}"
HorizontalAlignment = "Left" Margin = "52,157,0,0" VerticalAlignment = "Top" Width = "86"/>
<Button x:Name = "button" Content = "{x:Static p:Resources.OK_Button}"
HorizontalAlignment = "Left" Margin = "163,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button1" Content = "{x:Static p:Resources.Cancel_Button}"
HorizontalAlignment = "Left" Margin = "282,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button2" Content = "{x:Static p:Resources.Help_Button}"
HorizontalAlignment = "Left" Margin = "392,241,0,0" VerticalAlignment = "Top" Width = "75"/>
</Grid>
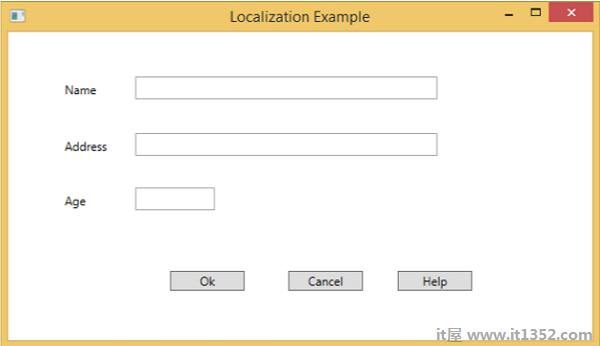
</Window>编译并执行上述代码后,您将看到以下窗口,其中包含不同的内容控件.

默认情况下,程序使用默认的Resources.resx.如果要显示在Resources.ru-RU.resx文件中定义的俄语语言,那么当程序在App.xaml文件中启动时,您需要明确设置文化,如下所示.
using System.Windows;
namespace WPFLocalization {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
App() {
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ru-RU");
//System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
}
}
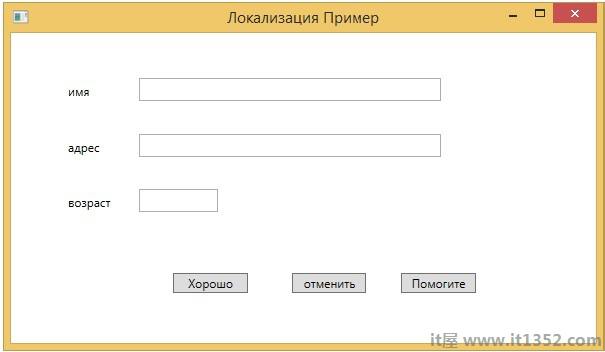
}当您运行应用程序时,您将看到所有俄语文本.

我们建议您执行上述代码并创建resx其他文化的文件.