触发器基本上允许您根据属性的值更改属性值或执行操作.因此,它允许您动态更改控件的外观和/或行为,而无需创建新控件.
触发器用于更改任何给定属性的值,当确定时条件得到满足.触发器通常以文档的样式或根目录定义,并应用于该特定控件.有三种类型的触发器:
属性触发器
数据触发器
事件触发器
在属性触发器中,当发生更改时一个财产,它将带来另一个财产的即时或动画变化.例如,当鼠标悬停在按钮上时,您可以使用属性触发器来更改按钮的外观.
以下示例代码显示如何更改按钮的前景色鼠标悬停在按钮上.
<Window x:Class = "WPFPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70"
Style = "{StaticResource TriggerStyle}" Content = "Trigger"/>
</Grid>
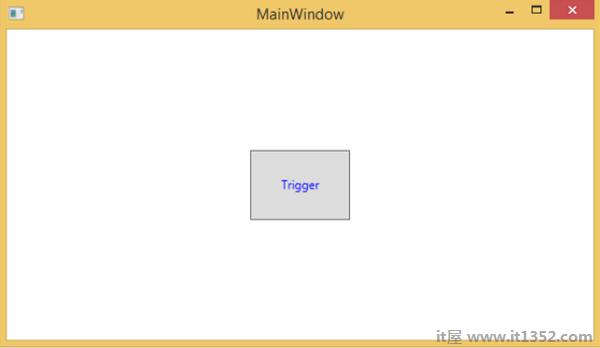
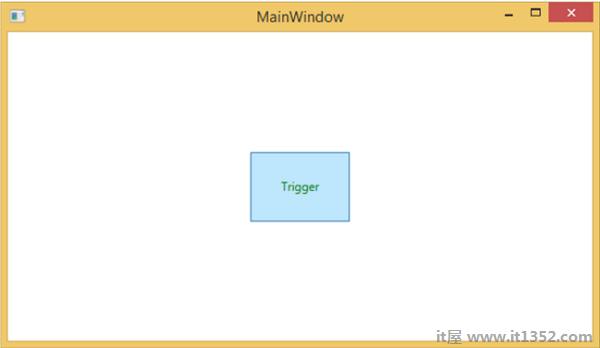
</Window>当你编译并执行上面的代码时,它会产生以下窗口 :

当鼠标悬停在按钮上时,其前景色将变为绿色.

数据触发执行绑定数据满足某些条件时的一些操作.让我们看看下面的XAML代码,其中创建了带有一些属性的复选框和文本块.选中该复选框后,它会将其前景色更改为红色.
<Window x:Class = "WPFDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox"
Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
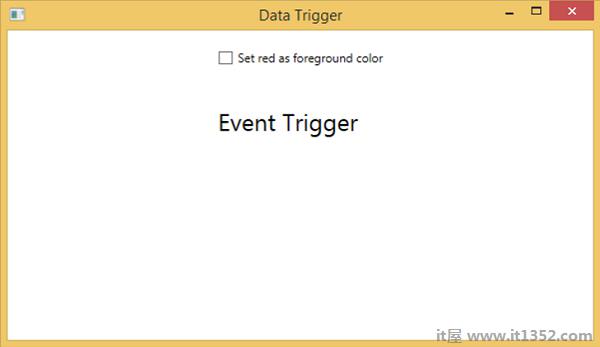
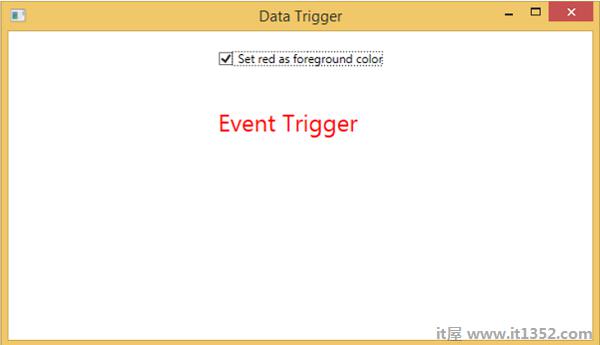
</Window>当编译并执行上述代码时,它将产生以下输出 :

当勾选复选框时,文本块会将其前景色更改为红色.

事件触发器执行某些操作触发特定事件时的操作.它通常用于完成控件上的一些动画,如DoubleAnumatio,ColorAnimation等.在下面的例子中,我们将创建一个简单的按钮.当触发click事件时,它将扩展按钮的宽度和高度.
<Window x:Class = "WPFEventTrigger.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Button Content = "Click Me" Width = "60" Height = "30"> <Button.Triggers> <EventTrigger RoutedEvent = "Button.Click"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4"> <LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/> <LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/> <LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/> <LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4"> <LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/> <LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/> <LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/> <LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Button.Triggers> </Button> </Grid> </Window>
当你编译并执行上面的代码时,它会产生以下窗口 :

单击按钮后,您将发现它将在两个维度上开始扩展.

我们建议您编译并执行上述示例并将触发器应用于其他属性也是如此.