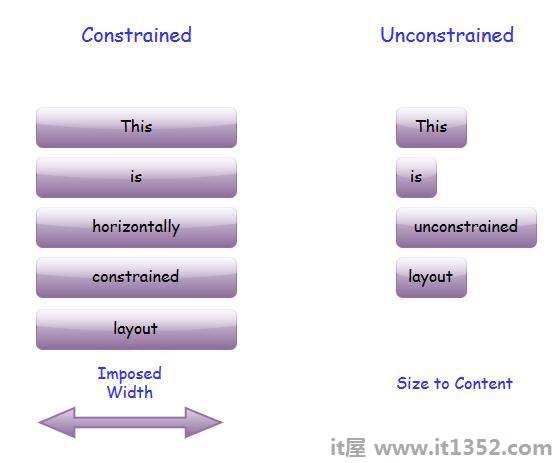
Silverlight中的布局始终以两种模式之一发生,即Constrained或Unconstrained.约束布局是一个,容器强加宽度或高度.例如,Web浏览器(通常使用CSS)始终确定Silverlight插件的整体尺寸.
一些重要的功能是 :
顶级元素布局在水平和垂直方向都受到约束.无论它产生什么样的布局,它都必须始终以浏览器强加的结果结束.
一些元素以无约束结束布局,意味着元素可以自由选择自己的大小.例如,垂直 StackPanel 内的元素是垂直无约束的.
StackPanel将为它们提供所需的高度.事实上,即使没有足够的空间,也会这样做.它将告诉元素他们有所需的高度,然后裁剪任何不适合的东西.
大多数Silverlight用户界面包含这两者的混合布局样式.无论其父级是否施加约束, StackPanel 将始终在堆叠方向上执行 Unconstrained 布局.当高度或宽度设置为自动时,网格行或列也是如此.
假设你有一个元素,它位于一个固定水平宽度的容器内.默认情况下,您的元素将被拉伸以填充空间.如果将对齐设置为Left,Right或Center,它将删除约束.

元素只占用它所需的宽度.当然,你可以引入一个固定宽度或高度的约束.
无约束布局有时称为尺寸与内容,因为无约束元素的大小通常由其内容决定.
大小到内容是Silverlight布局中的一个重要思想.它使布局能够适应所显示的任何信息.
| Sr.不. | 控件&描述 |
|---|---|
| 1 | GridSplitter 约束可以来自包含浏览器,也可以来自设计中的固定尺寸.但是,让用户施加约束有时很有用. |
| 2 | ScrollViewer 某些用户界面最终需要显示的信息多于可用空间.对此的一种常见解决方案是提供可滚动区域.使用ScrollViewer可以轻松实现Silverlight. |
| 3 | Border 布局用户界面时要记住的另一个有用元素是边框. |
Silverlight插件能够接管整个屏幕.您可以在辅助类上设置属性以进入全屏模式.但是,出于安全目的,存在一些限制.防止网站随意接管屏幕,并做一些邪恶的事情,比如伪造一个询问用户密码的提示.
要进入全屏模式,你需要从应用程序对象获取Host.Content属性,并将其IsFullScreen属性设置为true.
让我们看一个切换属性的简单示例,所以它将在全屏和正常之间来回切换.
<UserControl x:Class = "FullScreenExample.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20"> <Border.Background> <LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1"> <GradientStop Offset = "0" Color = "Wheat" /> <GradientStop Offset = "1" Color = "BurlyWood" /> </LinearGradientBrush> </Border.Background> <Grid x:Name = "LayoutRoot"> <Button x:Name = "fullScreenButton" HorizontalAlignment = "Center" VerticalAlignment = "Center" FontSize = "30" Width = "300" Height = "100" Content = "Go Full Screen" Click = "Button_Click" /> </Grid> </Border> </UserControl>
这是C#中的一个代码,它启动从全屏返回到正常状态.您可以通过处理 Host.Content 对象 FullScreenChanged 事件来了解何时发生这种情况.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}编译并执行上述代码时,您将看到以下输出.

当用户点击 Go Full Screen 按钮,然后它将切换到全屏模式.

请注意按钮的文本已更改.它现在说恢复正常.如果再次点击它或点击Escape,它将退回全屏模式.