数据绑定是Silverlight应用程序中的一种机制,它为使用部分类显示数据并与数据交互的Windows运行时应用程序提供了一种简单易用的方法.数据管理完全与数据在此机制中的显示方式分开.数据绑定允许UI元素和用户界面上的数据对象之间的数据流.建立绑定并且数据或业务模型发生更改时,它会自动将更新反映到UI元素,反之亦然.也可以绑定到标准数据源,而不是绑定到页面上的另一个元素.
数据绑定有以下两种类型 :
单向数据绑定
双向数据绑定
在单向数据绑定中,数据从其源(即保存数据的对象)绑定到其目标(这是显示数据的对象).
让我们看一个单向数据绑定的简单示例.
给定下面是XAML代码,其中创建了两个标签,两个文本框和一个带有一些属性的按钮.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>我们观察以下事项 :
两个文本框的文本属性绑定到"名称"和"年龄",它们是 Person 类的类变量,如下所示.
在人类中,我们只有两个变量名称和年龄,其对象在 MainPage 类中初始化.
在XAML代码中,我们绑定到属性名称和年龄,但我们没有选择属于该对象的属性.
一种简单的方法是将对象分配给 DataContext 我们在 MainPage 构造函数中的C#代码中绑定它们的属性,如下所示.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
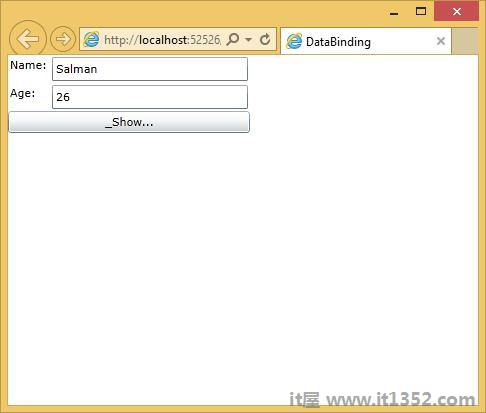
}让我们运行这个应用程序和你我们可以立即在您的网页上看到我们已成功绑定到该Person对象的Name和Age.

当您按显示按钮时,它将在消息框中显示名称和年龄.

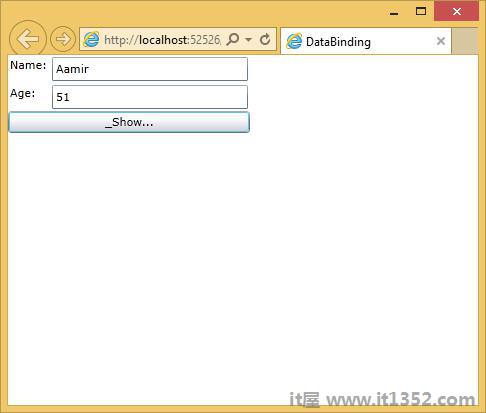
让我们更改名称和年龄上面的对话框.

现在,如果单击显示按钮,它将再次显示相同的消息.

这是因为数据绑定模式在XAML中设置为单向码.要显示更新的消息,您需要了解双向数据绑定.
在两个用户能够通过用户界面修改数据,并在源中更新数据.如果在用户查看视图时更改了源,则需要更新视图.
让我们看一下相同的示例,但只更改绑定模式 - 在XAML代码中进行双向绑定的方法如下所示.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
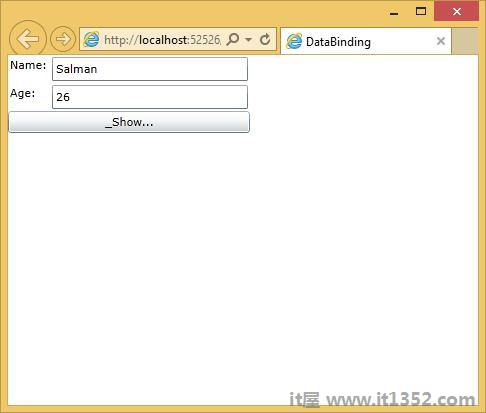
</UserControl>让我们再次运行此应用程序,您可以看到相同的输出.

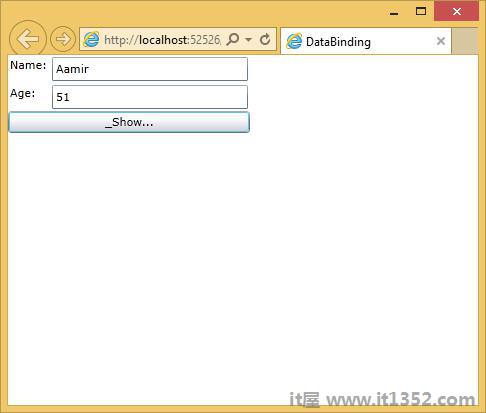
让我们在上面的对话框中更改名称和年龄.

现在,如果单击显示按钮,它将显示更新的消息.
