在本章中,我们将学习如何在Silverlight应用程序中处理用户输入. Silverlight提供了一个功能强大的API,应用程序可以从各种设备(如鼠标,键盘和触摸等)获取输入.
有几种不同的方式,用户可以与您的应用程序进行交互.最明显的方法是使用鼠标. Silverlight提供跟踪和减去的事件;
鼠标移动
按钮点击,
轮活动
当然还有键盘,Silverlight也支持触摸屏输入.如果您熟悉Windows中的触摸支持,您知道触摸输入可以表示为提供详细信息的低级事件,也可以汇总为称为手势的高级事件.
让我们开始看看Silverlight提供的鼠标输入事件.有些事件涉及鼠标指针的移动.
MouseMove 事件被引发任何时候指针在你已经附加处理程序的元素上移动时.
你还得到 MouseEnter 和 MouseLeave 事件通知您鼠标何时移入和移出元素.
以下是添加了ellipse和TextBlock的XAML代码.
<UserControl x:Class="MouseInput.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <TextBlock x:Name = "mouseText" FontSize = "40" VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" /> <Ellipse Name = "myEllipse" Width = "320" Height = "150" HorizontalAlignment = "Left" VerticalAlignment = "Top" Margin = "27,103,0,0" Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000" MouseEnter = "myEllipse_MouseEnter" MouseLeave = "myEllipse_MouseLeave" MouseMove = "myEllipse_MouseMove" /> </Grid> </UserControl>
以下是不同鼠标输入事件的实现.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
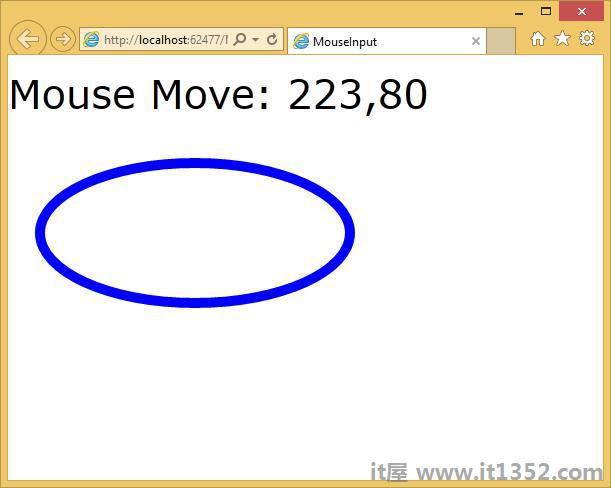
}编译并执行上述代码时,您将看到以下输出./p> 
当鼠标进入椭圆时,你会看到改变颜色和坐标.

当鼠标离开时椭圆,它将显示消息'鼠标离开'并将更改为默认颜色.

用户在应用程序中输入文本数据的最简单方法是通过键盘(如果有).请记住,并非所有移动设备都有键盘,笔记本电脑和台式机除外.
Silverlight为键盘输入提供两个简单的事件, KeyUp 和 KeyDown .
这两个都将 KeyEventArgs 传递给处理程序,Key属性指示按下了哪个键.
在下面的示例中,处理了一些键盘输入.
以下示例定义Click事件的处理程序和 KeyDown 事件的处理程序.
下面给出了添加不同UI元素的XAML代码.
<UserControl x:Class = "KeyboardInput.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown"> <TextBox Width = "400" Height = "30" Margin = "10"/> <Button Click = "OnTextInputButtonClick" Content = "Open" Margin = "10" Width = "50" Height = "30"/> </StackPanel> </Grid> </UserControl>
下面给出了处理不同键盘和点击事件的C#代码.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}编译并执行上述代码时,您将看到以下 :

如果单击打开按钮或单击文本框并单击确定,然后它将显示相同的消息.

我们建议您执行上面的示例以便更好地理解.