Canvas 是所有Silverlight布局面板中最不感兴趣的.其他面板启用动态布局,这意味着布局可以随着显示的项目数量的变化而变化,或者显示的信息的大小不同,或者应用程序可用的空间量是否因为用户已调整浏览器的大小.
Silverlight提供了两个动态布局策略面板.
StackPanel : 它将元素排列成垂直或水平堆栈.
网格 : 它提供了一个灵活的网格状或类似于表格的布局系统.
Stack面板是XAML中一个简单而有用的布局面板.在堆栈面板中,子元素可以根据其方向属性水平或垂直排列在一行中.无论何时需要创建任何类型的列表,都经常使用它. ItemsControls使用堆栈面板. 菜单,列表框和 ComboBox 是它们的默认内部布局面板.
以下是常用的属性 StackPanel .
| Sr.No. | 属性&描述 |
|---|---|
| 1 | Background 获取或设置一个填充面板内容区域的画笔. (继承自Panel) |
| 2 | Children 获取此Panel的子元素的UIElementCollection. (继承自Panel.) |
| 3 | Height 获取或设置元素的建议高度. (继承自FrameworkElement.) |
| 4 | ItemHeight 获取或设置一个值,该值指定WrapPanel中包含的所有项目的高度. |
| 5 | ItemWidth 获取或设置一个值,该值指定WrapPanel中包含的所有项目的宽度. |
| 6 | LogicalChildren 获取可以迭代此Panel元素的逻辑子元素的枚举器. (继承自Panel.) |
| 7 | LogicalOrientation 面板的方向,如果面板仅支持单个维度的布局. (继承自Panel.) |
| 8 | Margin 获取或设置元素的外边距. (继承自FrameworkElement.) |
| 9 | Name 获取或设置元素的标识名称.该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在XAML处理器处理期间构造标记元素之后引用该标记元素. (继承自FrameworkElement.) |
| 10 | Orientation 获取或设置一个值,该值指定子内容的排列维度. |
| 11 | Parent 获取此元素的逻辑父元素. (继承自FrameworkElement.) |
| 12 | Resources 获取或设置本地定义的资源字典. (继承自FrameworkElement.) |
| 13 | Style 获取或设置此元素在渲染时使用的样式. (继承自FrameworkElement.) |
| 14 | Width 获取或设置元素的宽度. (继承自FrameworkElement.) |
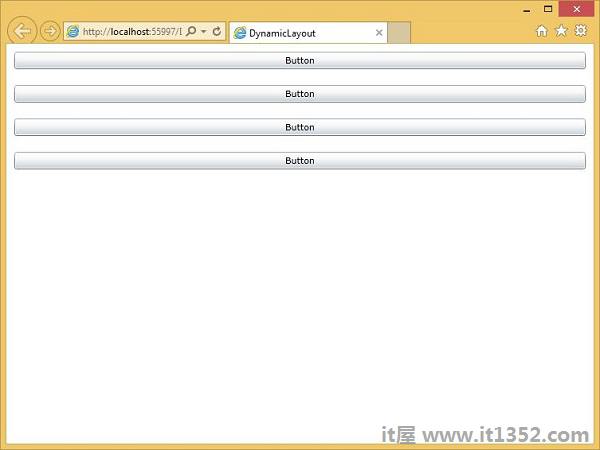
以下示例显示如何将子元素添加到 StackPanel 中.下面给出的是XAML实现,其中 Buttons 是在具有一些属性的StackPanel内创建的.
<UserControl x:Class = "DynamicLayout.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <StackPanel> <Button x:Name = "button" Content = "Button" Margin = "10" /> <Button x:Name = "button1" Content = "Button" Margin = "10"/> <Button x:Name = "button2" Content = "Button" Margin = "10"/> <Button x:Name = "button3" Content = "Button" Margin = "10"/> </StackPanel> </Grid> </UserControl>
编译并执行上述代码时,您将看到以下输出.

StackPanel尝试安排每个元素在堆叠方向上具有所需的空间.
现在,如果你调整浏览器的大小,你会看到按钮的宽度也发生了变化.
 >
>
网格面板提供了一个灵活的区域,由行和列组成.在网格中,子元素可以以表格形式排列.可以使用 Grid.Row 和 Grid.Column 属性将元素添加到任何特定的行和列.默认情况下,使用一行和一列创建网格面板. RowDefinitions 和 ColumnDefinitions 属性创建了多个行和列.行的高度和列的宽度可以通过以下三种方式定义 :
固定值 : 分配固定大小的逻辑单位(1/96英寸).
自动 : 它将占用该特定行/列中控件所需的空间.
Star(*) : 当自动和固定大小被填充时,将占用剩余空间.
下面给出了 Grid 类的常用属性.
| Sr. No. | 属性&描述 |
|---|---|
| 1 | Background 获取或设置一个填充面板内容区域的画笔. (继承自Panel) |
| 2 | Children 获取此Panel的子元素的UIElementCollection. (继承自Panel.) |
| 3 | ColumnDefinitions 获取在此Grid实例上定义的ColumnDefinition对象列表. |
| 4 | Height 获取或设置建议的元素高度. (继承自FrameworkElement.) |
| 5 | ItemHeight 获取或设置一个值,该值指定WrapPanel中包含的所有项目的高度. |
| 6 | ItemWidth 获取或设置一个值,该值指定WrapPanel中包含的所有项目的宽度. |
| 7 | Margin 获取或设置元素的外边距. (继承自FrameworkElement.) |
| 8 | Name 获取或设置元素的标识名称.该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在XAML处理器处理期间构造标记元素之后引用该标记元素. (继承自FrameworkElement.) |
| 9 | Orientation 获取或设置一个值,该值指定子内容的排列维度. |
| 10 | Parent 获取此元素的逻辑父元素. (继承自FrameworkElement.) |
| 11 | Resources 获取或设置本地定义的资源字典. (继承自FrameworkElement.) |
| 12 | RowDefinitions 获取在此Grid实例上定义的RowDefinition对象列表. |
| 13 | Style 获取或设置渲染时此元素使用的样式. (继承自FrameworkElement.) |
| 14 | Width 获取或设置元素的宽度. (继承自FrameworkElement.) |
鉴于以下是 Grid 类的常用方法.
| Sr. No. | 方法&说明 |
|---|---|
| 1 | GetColumn 从指定的FrameworkElement获取Grid.Column XAML附加属性的值. |
| 2 | GetColumnSpan 获取Grid.ColumnSpan XAML的值来自指定FrameworkElement的附加属性. |
| 3 | GetRow 从指定的FrameworkElement获取Grid.Row XAML附加属性的值. |
| 4 | SetColumn 在指定的FrameworkElement上设置Grid.Column XAML附加属性的值. |
| 5 | SetRow 在指定的FrameworkElement上设置Grid.Row XAML附加属性的值. |
| 6 | SetRowSpan 设置th指定FrameworkElement上Grid.RowSpan XAML附加属性的值. |
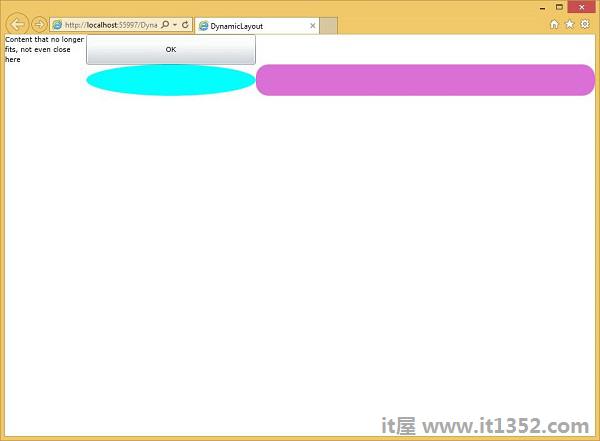
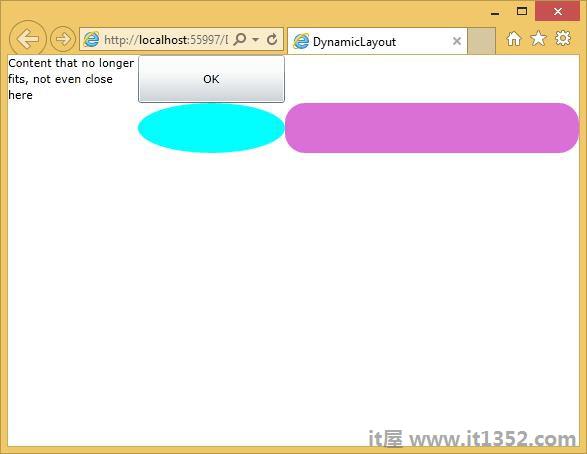
以下示例显示如何将子元素添加到网格中以表格形式指定它.下面给出了一些添加了一些UI元素的XAML实现.
<UserControl x:Class = "DynamicLayout.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "130" /> <ColumnDefinition Width = "1*" /> <ColumnDefinition Width = "2*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition Height = "50" /> </Grid.RowDefinitions> <TextBlock Grid.Column = "0" Grid.Row = "0" Text = "Content that no longer fits, not even close here" TextWrapping = "Wrap" /> <Button Grid.Column = "1" Grid.Row = "0" Content = "OK" /> <Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" /> <Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" /> </Grid> </UserControl>
第一列设置为固定大小.此列中的任何元素都具有该宽度. Grid.Column 和 Grid.Row 属性指定这些项目所在的行和列,这些是基于0的属性.
第二列或第三列的宽度为 1 * 且 2 * .这意味着在任何固定和自动宽度列占用空间后,它们会分享剩余的空间.这里 1 和 2 的重要性在于 2 * 列的空间是 1 * column.
执行上面的代码时,你会看到以下输出.

调整应用程序大小时,这两列的内容会调整大小以匹配.顺便说一句,星形行或列的绝对值无关紧要;它只是比率,这很重要.