在本章中,我们将讨论事件绑定在Angular 4中的工作原理.当用户以键盘移动,鼠标单击或鼠标悬停的形式与应用程序交互时,它会生成一个事件.需要处理这些事件以执行某种操作.这就是事件绑定的结果.
让我们考虑一个更好理解的例子.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>在 app.component.html 文件中,我们定义了一个按钮,并使用click事件向其添加了一个函数.
以下是定义按钮并向其添加功能的语法.
(click)="myClickFunction($event)"
该函数在 .ts 文件中定义: app.component. ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}单击按钮后,控件将进入函数 myClickFunction 和a将出现一个对话框,其中显示单击按钮,如以下屏幕截图所示 :

现在让我们将更改事件添加到下拉列表中.
以下代码行将帮助您添加更改事件到下拉列表&减去;
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>该函数在 app.component.ts 文件中声明 :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
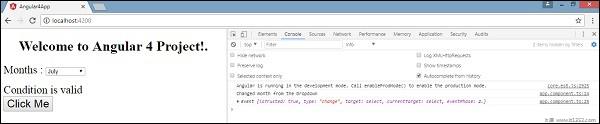
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}控制台显示控制台消息"从下拉列表中更改月份"以及该事件.

让我们添加当下拉列表中的值发生变化时, app.component.ts 中的警告消息如下所示:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}当更改下拉列表中的值时,将出现一个对话框,并显示以下消息 - " 从下拉列表中更改了月份".