材料为您的项目提供了许多内置模块.自动完成,日期选择器,滑块,菜单,网格和工具栏等功能可用于Angular 4中的材质.
要使用材质,我们需要导入包. Angular 2还具有上述所有功能,但它们可作为@ angular/core模块的一部分使用. Angular 4提出了一个单独的模块 @ angular/materials..这有助于用户导入所需的材料.
要开始使用材料,您需要安装两个包 - 材料和cdk.材质组件依赖于动画模块以获得高级功能,因此您需要相同的动画包,即@ angular/animations.该软件包已在上一章中进行了更新.
npm install --save @angular/material @angular/cdk
现在让我们看看package.json. @ angular/material 和 @ angular/cdk 已安装.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}我们已经突出显示了与ma配合使用的软件包我们现在将在父模块中导入模块 - app.module.ts ,如下所示.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }在上面的文件中,我们从@ angular/materials导入了以下模块.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';在进口数组中使用相同的内容,如下所示 :
imports: [ BrowserModule, BrowserAnimationsModule, MdButtonModule, MdMenuModule, FormsModule, MdSidenavModule ]
app.component.ts 如下所示 :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}现在让我们在 app.component.html .
<button md-button [mdMenuTriggerFor]="menu">Menu</button> <md-menu #menu="mdMenu"> <button md-menu-item> File </button> <button md-menu-item> Save As </button> </md-menu> <md-sidenav-container class="example-container"> <md-sidenav #sidenav class="example-sidenav"> Angular 4 </md-sidenav> <div class="example-sidenav-content"> <button type="button" md-button (click)="sidenav.open()"> Open sidenav </button> </div> </md-sidenav-container>
在上面的文件中,我们添加了Menu和SideNav.
要添加菜单,请使用< md-menu></md-menu> . 文件和另存为项目会添加到 md-menu 下的按钮中.添加了一个主按钮菜单.参考文献< md-menu>给出了它的参考.使用 [mdMenuTriggerFor] ="menu"并使用菜单#in< md-menu> .
要添加sidenav,我们需要< md-sidenav-container></md-sidenav-container> . < md-sidenav></md-sidenav> 作为子容器添加到容器中.还添加了另一个div,它通过使用(click)="sidenav.open()"来触发sidenav.以下是浏览器中菜单和sidenav的显示和减号;

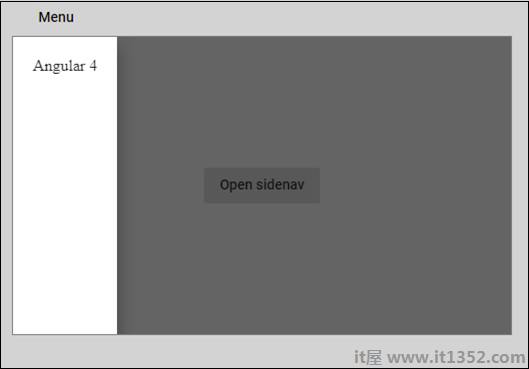
单击 opensidenav 后,它会显示侧栏,如下所示 :

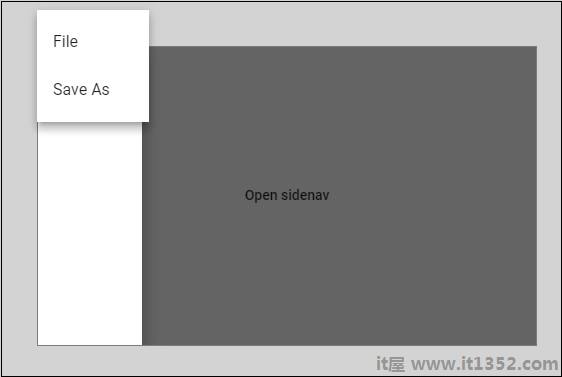
点击菜单后,您将获得两个项目文件和另存为,如下所示&减去;

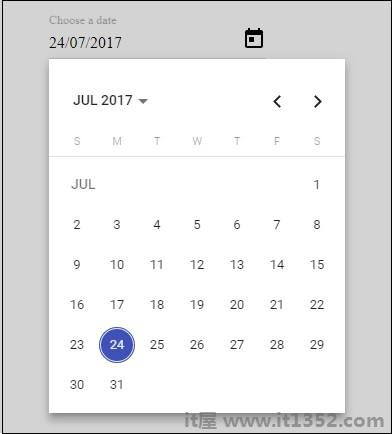
现在让我们添加一个日期选择器使用材料.要添加日期选择器,我们需要导入显示日期选择器所需的模块.
在 app.module.ts 中,我们已导入以下模块,如图所示以下为datepicker.
import {BrowserModule}来自'@ angular/platform-browser';来自'@ angular/core'的
import {NgModule};来自'@ angular/platform-browser/animations'的
import {BrowserAnimationsModule};
从'@ angular/material'导入{MdDatepickerModule,MdInputModule,MdNativeDateModule};来自'@ angular/forms'的
import {FormsModule};来自'./app.component'的
import {AppComponent};
@NgModule({
声明:[
AppComponent
],
导入:[
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
提供者:[],
bootstrap:[AppComponent]
})
导出类AppModule {}这里,我们导入了模块,例如 MdDatepickerModule,MdInputModule,和 MdNativeDateModule .
现在, app.component.ts 如下所示 :
从'@ angular/core'导入{Component};
@Component({
selector:'app-root',
templateUrl:'./app.component.html',
styleUrls:['./app.component. css']
})
导出类AppComponent {
myData:Array< any> ;;
构造函数(){}
}app.component.html 如下所示&减去;
< md-input-container> < input mdInput [mdDatepicker] ="picker"占位符="选择日期"> < button mdSuffix [mdDatepickerToggle] ="picker"></button> </md-input-container> < md-datepicker #picker></md-datepicker>
这是日期选择器在浏览器中的显示方式 :