Http Service将帮助我们获取外部数据,发布到它等.我们需要导入http模块以使用http服务.让我们考虑一个示例来了解如何使用http服务.
要开始使用http服务,我们需要在 app.module.ts中导入模块如下所示 :
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }如果你看到突出显示的代码,我们从@ angular/http导入了HttpModule,并且在进口数组中也添加了相同的.
现在让我们在 app.component.ts 中使用http服务.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}让我们了解上面突出显示的代我们需要导入http以使用该服务,该服务按以下方式完成:
import { Http } from '@angular/http';在类 AppComponent 中,创建了一个构造函数,并且私有变量http为Http类型.要获取数据,我们需要使用http提供的 get API ,如下所示
this.http.get ();
它将获取url作为参数,如代码所示.
我们将使用测试url - https://jsonplaceholder.typicode.com/users 获取json数据.对获取的url数据映射执行两个操作并进行订阅. Map方法有助于将数据转换为json格式.要使用地图,我们需要导入相同的内容,如下所示 :
import'rxjs/add/operator/map';
地图完成后,订阅将在控制台中记录输出,如浏览器所示 :

如果看到,json对象将显示在控制台中.对象也可以在浏览器中显示.
对于要在浏览器中显示的对象,更新 app.component.html 和
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}在 app.component.ts 中,使用subscribe方法我们将调用显示数据方法并传递数据作为参数提取.
在显示数据方法中,我们将数据存储在变量httpdata中.使用 for 通过此httpdata变量在浏览器中显示数据,该变量在 app.component.html 文件中完成.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>json对象如下 :
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}该对象具有id,name,username,email和address等属性内部有街道,城市等,以及与电话,网站和公司相关的其他详细信息.使用 for 循环,我们将在浏览器中显示名称和城市详细信息,如 app.component.html 文件中所示.
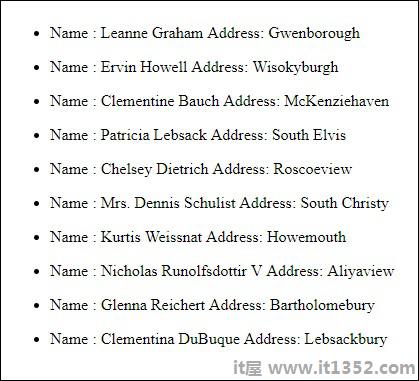
这是显示器在浏览器中的显示方式 :

现在让我们添加搜索参数,该参数将根据特定数据进行过滤.我们需要根据传递的搜索参数获取数据.
以下是 app.component.html 和 app.component中所做的更改. ts 文件 :
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}对于 get api ,我们将添加搜索参数id = this. searchparam. searchparam等于2.我们需要json文件中 id = 2 的详细信息.
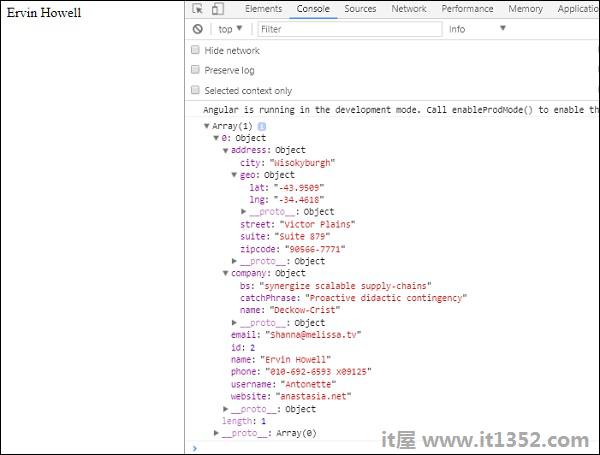
{{name}}这是浏览器显示和减去的方式;

我们已经安装了浏览器中的数据,该数据是从http接收的.浏览器控制台中显示相同的内容. json中带有 id = 2 的名称将显示在浏览器中.