在本章中,我们将看到Angular 4中如何使用表单.我们将讨论使用表单的两种方式 - 模板驱动表单和模型驱动表单.
使用模板驱动表单,大部分工作都在模板中完成;并且使用模型驱动形式,大部分工作都在组件类中完成.
现在让我们考虑使用模板驱动表单.我们将创建一个简单的登录表单并添加电子邮件ID,密码并在表单中提交按钮.首先,我们需要从 @ angular/core 导入到FormsModule,这在 app.module.ts 中完成,如下所示 :
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }所以在 app.module.ts 中,我们导入了FormsModule,并在imports数组中添加了相同的内容,如下所示:突出显示的代码.
现在让我们在 app.component.html 文件中创建表单.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" > <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
我们创建了一个带有输入标签的简单表单,其中包含电子邮件ID,密码和提交按钮.我们已经为它分配了类型,名称和占位符.
在模板驱动的表单中,我们需要通过添加 ngModel 指令来创建模型表单控件. 名称属性.因此,无论我们希望Angular从表单访问我们的数据,都可以将ngModel添加到该标记,如上所示.现在,如果我们必须阅读emailid和passwd,我们需要在其中添加ngModel.
如果你看,我们还将ngForm添加到 #userlogin .需要将 ngForm 指令添加到我们创建的表单模板中.我们还添加了函数 onClickSubmit 并为其分配了 userlogin.value .
现在让我们在中创建函数app.component.ts 并获取表单中输入的值.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}在上面的 app.component.ts 文件中,我们定义了该功能onClickSubmit.当您单击表单提交按钮时,控件将进入上述功能.
这是浏览器显示和减去的方式;

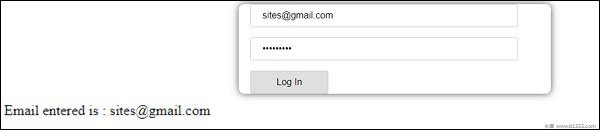
表单如下所示.让我们在其中输入数据,并在提交函数中输入电子邮件ID.

电子邮件ID显示在底部,如上面的屏幕截图所示.
在模型驱动的表单中,我们需要从@ angular/forms导入ReactiveFormsModule并在imports数组中使用它.
app中有一个更改. module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }在 app.component.ts 中,我们需要为模型驱动导入一些模块形成.例如,从'@ angular/forms'
导入{FormGroup,FormControl}.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}变量formdata是在类的开头初始化,并使用FormGroup初始化,如上所示.变量emailid和passwd初始化为默认值,以显示在表单中.如果你愿意,可以将它保留为空白.
这是在表单UI中看到这些值的方式.

我们使用formdata来初始化表单值;我们需要在表单UI app.component.html 中使用相同的内容.
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" class="fortextbox" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" class="fortextbox" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" class="forsubmit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>在.html文件中,我们在表格的方括号中使用了formGroup;例如,[formGroup] ="formdata".在提交时,该函数被称为 onClickSubmit ,其中传递了 formdata.value .
输入标记 formControlName 被使用.它给出了我们在 app.component.ts 文件中使用的值.
单击提交时,控件将传递给函数 onClickSubmit ,在 app.component.ts 文件中定义.

点击登录后,将显示如上面屏幕截图所示的值.
现在让我们讨论使用模型驱动形式的表单验证.您可以使用内置表单验证或使用自定义验证方法.我们将使用表单中的两种方法.我们将继续使用我们之前部分中创建的相同示例.使用Angular 4,我们需要从 @ angular/forms 导入Validators,如下所示 :
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular有内置的验证器,例如必填字段,minlength,maxlength ,和模式.这些将使用Validators模块进行访问.
您可以添加验证器或一系列验证器,以告知Angular特定字段是否必需.
现在让我们在其中一个输入文本框上尝试相同的内容,即电子邮件ID.对于电子邮件ID,我们添加了以下验证参数 :
必需
模式匹配
这是代码在 app.component.ts 中进行验证的方式.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}在 Validators.compose ,您可以在输入字段中添加要验证的内容列表.现在,我们添加了必需和模式匹配参数,只收取有效的电子邮件.
在应用中.component.html ,如果任何表单输入无效,则禁用提交按钮.这完成如下 :
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>对于提交按钮,我们在方括号中添加了禁用值,其值为!formdata.valid .因此,如果formdata.valid无效,该按钮将保持禁用状态,用户将无法提交.
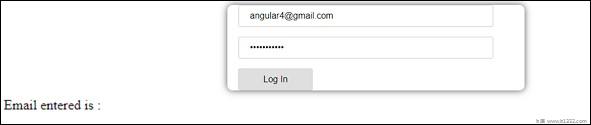
让我们看看它在浏览器中的工作原理 :

在上述情况下,输入的电子邮件ID无效,因此禁用登录按钮.现在让我们尝试输入有效的电子邮件ID并查看差异.

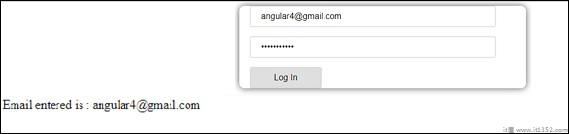
现在,输入的电子邮件ID有效.因此,我们可以看到登录按钮已启用,用户将能够提交.这样,输入的电子邮件ID显示在底部.
现在让我们尝试使用相同的表单进行自定义验证.对于自定义验证,我们可以定义自己的自定义函数并在其中添加所需的详细信息.我们现在将看到一个相同的例子.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}在上面的示例中,我们创建了一个函数密码验证,并在formcontrol的上一节中使用了相同的内容 - passwd:new FormControl("",this.passwordvalidation).
在我们创建的函数中,我们将检查输入的字符长度是否合适.如果字符小于5,则返回passwd为true,如上所示 - return {"passwd":true}; .如果字符超过五个,它将认为它是有效的并且将启用登录.
现在让我们看看它在浏览器中的显示方式 :

我们在密码和登录名中只输入了三个字符被禁用.要启用登录,我们需要超过五个字符.现在让我们输入一个有效的字符长度并检查.

登录已启用,因为电子邮件ID和密码均有效.我们登录时,电子邮件显示在底部.