AJAX代表异步JavaScript和Xml.
Ajax是一种使用JavaScript的HTTPXMLObject将数据发送到服务器并以异步方式从服务器接收数据的技术.因此,使用Ajax技术,javascript代码与服务器交换数据,更新网页的部分而无需重新加载整个页面.
JSF为进行ajax调用提供了极好的支持.它提供f:ajax标签来处理ajax调用.
<f:ajax execute = "input-component-name" render = "output-component-name" />
| S.No | 属性&描述 |
|---|---|
| 1 | 已禁用 如果为true,则Ajax行为将应用于任何父组件或子组件.如果为false,则将禁用Ajax行为. |
| 2 | 事件 将调用Ajax请求的事件,例如"click","change","blur","keypress"等. |
| 3 | 执行 空格 - 应包含在Ajax请求中的组件的分隔ID列表. |
| 4 | 立即 如果"是"在"应用请求值"阶段期间广播此行为生成的行为事件.否则,事件将在Invoke Applications阶段广播. |
| 5 | 监听器 一个方法的EL表达式在Ajax请求期间调用支持bean. |
| 6 | Onerror 将成为JavaScript回调函数的名称如果在Ajax请求期间发生错误,则调用. |
| 7 | Onevent 将使用的JavaScript回调函数的名称被调用来处理UI事件. |
8 | 渲染 要更新的组件的以空格分隔的ID列表在Ajax请求之后. |
让我们创建一个测试JSF应用程序来测试JSF中的自定义组件.
| Step | 描述 |
|---|---|
| 1 | 在 com.it1352.test 下创建一个名为 helloworld 的项目,如中所述JSF - First Application 章节. |
| 2 | 修改 UserData.java 文件,如下所述. |
| 3 | 修改 home.xhtml ,如下所述.保持其余文件不变. |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行. |
| 5 | 最后,以war文件的形式构建应用程序并将其部署在Apache中Tomcat Webserver. |
| 6 | 使用适当的URL启动您的Web应用程序,如下面最后一步所述. |
package com.it1352.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/it1352">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
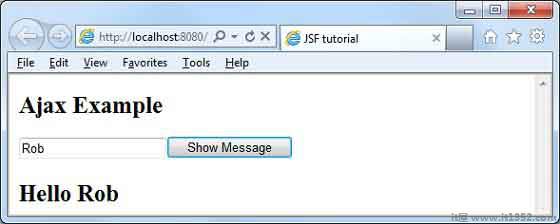
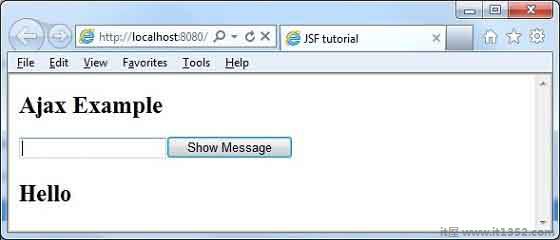
</html>完成所有更改后,让我们编译并运行应用程序,就像我们在JSF - First Application章节中所做的那样.如果您的应用程序一切正常,这将产生以下结果.

输入名称并按"显示消息"按钮.如果没有页面刷新/表单提交,您将看到以下结果.