动态Web模板是一个基于HTML的网页主副本,您可以创建该副本以包含设置,格式和页面元素,例如文本,图形,页面布局,样式和网页的区域.修改.
将动态Web模板附加到网站中的页面时,该模板会定义这些页面的布局.您可以在网站中使用任意数量的动态Web模板,并且可以将动态Web模板附加到任意数量的页面.
通过使用动态Web模板,您可以创建HTML共享相同布局的页面.除了提供共享布局之外,您还可以使模板中的某些区域可用于编辑,同时防止更改该模板中的其他区域.
这意味着您可以允许其他人添加和编辑内容,但仍然保留页面和模板本身的布局.
网站最重要的概念设计是为了保持站点的一致外观,使用动态Web模板可以实现它.动态网络模板提供&减去;
基本页面,例如站点地图,联系人,关于和搜索页面.访问者应该能够从网站上的任何页面访问您的主页.
在整个网站中进行一致的导航.
整个网站的外观一致.
要创建动态Web模板(DWT),请从空HTML页面开始,并将其另存为 * .dwt文件.让我们一步一步地了解它.
第1步 : 打开index.html文件并选择 File → "另存为..."菜单选项,将打开"另存为"对话框.

从"保存类型"下拉列表中选择动态Web模板(* .dwt),并将文件名从索引更改为 master.dwt ,然后单击"保存"按钮.
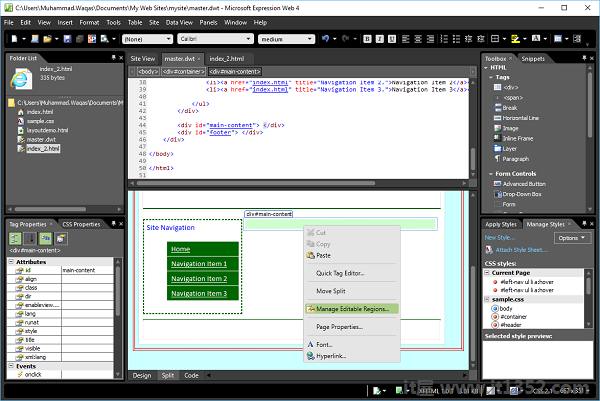
第2步 : 现在,您将看到在文件夹列表中创建了一个新文件master.dwt.让我们创建一个新的HTML文件并将其命名为index_2.html.让我们打开master.dwt文件,在Design View或Code View中右键单击< div>主要内容的标签.

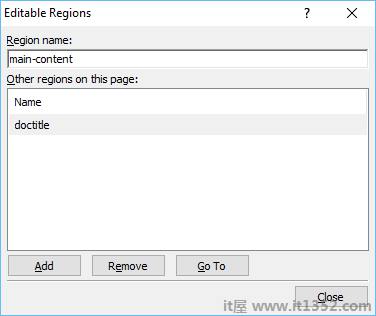
步骤3 : 从菜单中选择管理可编辑区域...这将打开可编辑区域对话框.

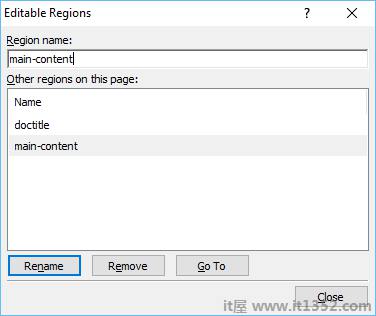
第4步 : 在"区域名称"中,键入可编辑区域的名称,然后单击"添加".如果需要,请重复添加其他可编辑区域.

第5步 : 添加完所有可编辑区域后,单击"关闭".现在转到index_2.html文件并在文件夹列表中选择它.

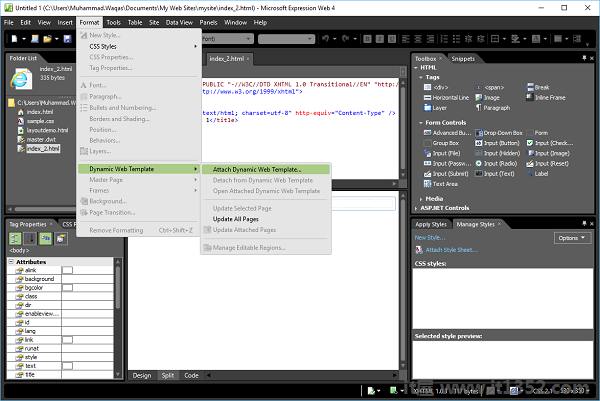
第6步 : 转到格式菜单,然后选择动态Web模板 → 附加动态Web模板... 将打开附加动态Web模板对话框.

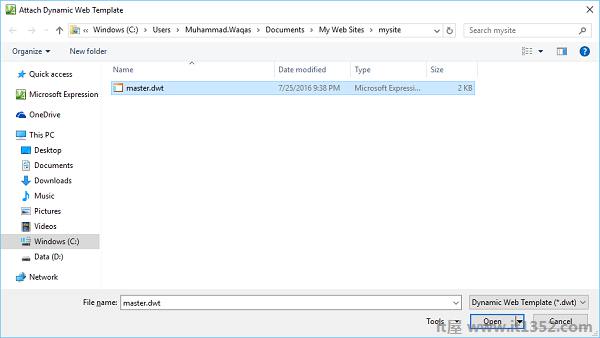
第7步 : 选择动态Web模板,这是master.dwt文件,然后单击"打开"按钮.您将收到一条警告消息.单击是.

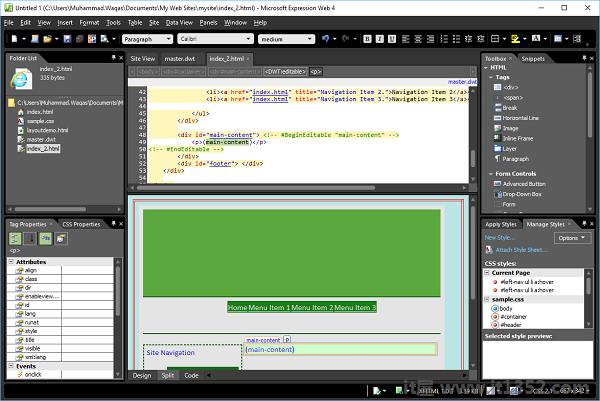
步骤8 : 您可以看到相同的模板应用于index_2.html文件.同样,您可以将相同的模板添加到任意数量的HTML页面中.

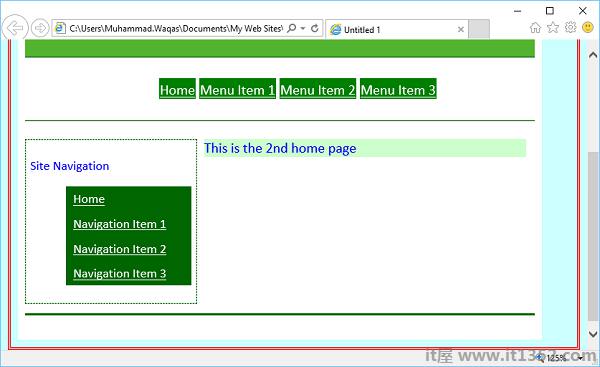
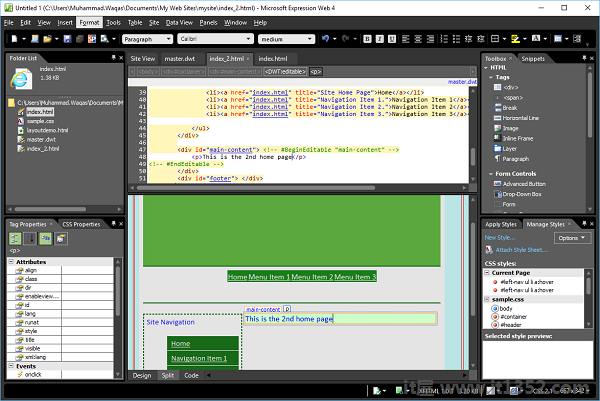
第9步 : 在此页面上,您只能编辑主要内容部分.如果将鼠标移动到另一部分,您将看到它不可编辑,鼠标光标也会变为红色十字圆.

第10步 : 要查看其外观,请转到"文件"菜单,然后在浏览器中选择"预览".