图片在网页中大量使用,使其看起来很有趣,并提供更好的用户体验.在本章中,我们将学习如何将图像添加到网站.像往常一样,让我们一步一步地详细了解这个过程.
第1步 : 要开始添加图片,让我们创建一个新的单页网站,并将default.html文件的名称更改为index.html.

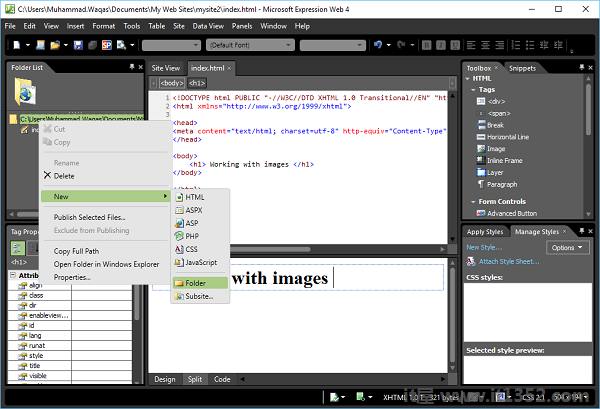
第2步 : 现在我们需要将图像包含到网站中,以便我们可以在网页中使用这些图像.让我们创建一个新文件夹.在文件夹列表中,右键单击网站名称.

第3步 : 目前,此文件夹中没有图像.要在此文件夹中添加图像,只需从硬盘驱动器中选择并拖动图像,然后将其放在图像文件夹上.

您将看到图片已添加到网站 images 文件夹中,如以下屏幕截图所示.

步骤4 : 现在这些图片都包含在您的网站中,但这些图片都没有在网页中使用.在网页中添加图像的一种简单方法是从图像文件夹中拖动图像,然后放入要在网页中添加图像的代码视图中.
假设我们想要在标题下添加图像.当您放下图像并释放鼠标按钮时,它将显示以下对话框.

您可以在此处指定备用文本和长描述.然后单击"确定"并保存网页.现在您可以看到< img> 标记添加了图像的备用名称和来源.

第5步 : 按照相同的过程添加第二个图像及其替代名称和来源.
现在 index.html 文件将显示如下 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> </head> <body> <h1> Working with images </h1> <img alt = "Beautiful Birds" src = "images/birds.jpg" /> <img alt = "Other Birds" src = "images/birds2.jpg" /> </body> </html>
第6步 : 使用图片属性对话框可以访问最常用的图片属性.当您双击图像时,它将显示图片属性框.

在Expression Web中,"图片属性"对话框有两个选项卡,常规和外观.
以下是选项可在常规标签上找到.
图片 : 它包含图形图像的文件夹/文件名.
备用文本 : 在下载图形时,无法找到图像时,或者当站点访问者将指针移到图像上时,键入要为图片显示的文本.如果您的观众正在使用该文本,则该文本也将被屏幕阅读器使用.
长描述 : 有时几句话可能不足以描述你的形象.图表和图表就是例子.单击"浏览"以选择包含较长图片描述的文件.
位置 : 如果您想将图片链接到网页或更大的图片,请在此处插入超链接.
目标框架 : 如果当前页面是框架页面,则此选项指示链接应显示在哪个框架中,或者您可以选择在新窗口中打开图像或页面.
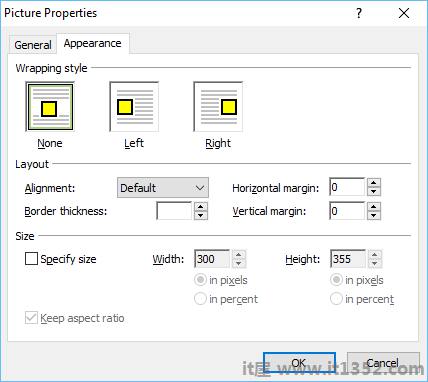
外观选项卡上提供了以下选项.

包装样式 : 指定图片在页面中的浮动方式,例如"无","左"或"右".
布局 : 在本节中,您可以设置对齐,边框粗细,水平和垂直边距.
尺寸 : Expression Web会根据图片的实际尺寸自动设置图像的宽度和高度属性.不要通过更改这些尺寸来调整图像大小,而是使用图形编辑器调整图像大小.
步骤7 &减去;现在,让我们在浏览器中预览网页;它将显示以下输出.