在本章中,我们将学习如何在您的网站中使用超链接.使网络如此广泛的一个原因是网页链接到其他网页的能力.几乎所有网页都有超链接或链接.
超链接还允许用户点击并转到其他页面,页面内的位置,图像或完全在互联网上的另一个位置.以下是超链接和减号的一些重要功能;
Expression Web的超链接工具和选项使其易于使用超链接.
Expression Web超链接视图和报告还可以很容易地找到并修复损坏和错误的链接.
超链接可以是单词,一组单词或单击后的图像,可以将您带到新文档或当前文档中的位置.
在HTML中,使用< a> 标记作为锚标记创建指向另一个文档的链接.锚点可以指向另一个html页面,图像,文本文档或pdf文件等.以下是锚< a> 标记的基本代码.
<a href = "url">Text to be displayed as link<a>
在< a> 标签中,"href" attribute用于寻址文档的链接,锚标记的打开和关闭之间的单词将显示为超链接.
当你将光标移动到网页中的链接上,箭头将变成一只手.
URL是指定协议,Web服务器的地址,和文件路径.
有两种类型的网址,绝对和相对. 绝对网址包含完整地址,而相对网址缺少地址的一个或多个部分.但是,Web浏览器从包含URL的页面获取缺少的信息.
<让我们看一个简单的例子,我们将使用绝对和相对URL .
第1步 : 首先,打开 index.html 页面,在主要内容部分添加以下行.
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
以下是 index.html 页面的完整实现.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
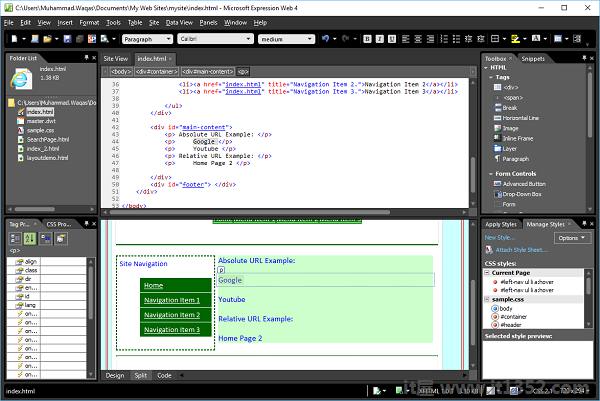
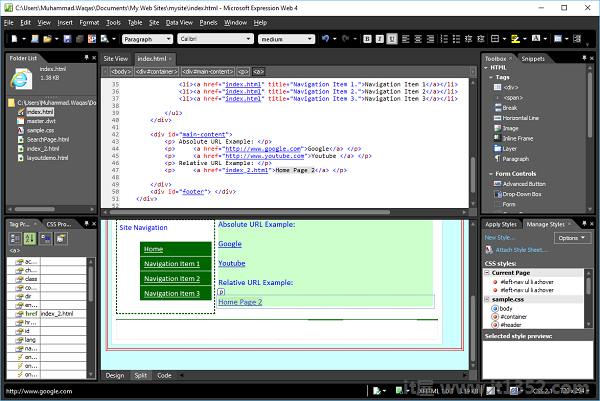
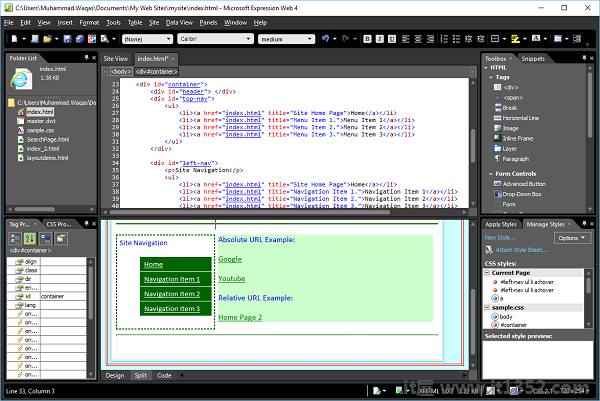
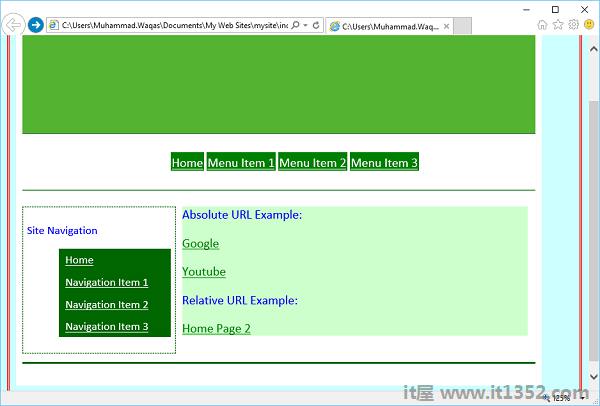
</html>第2步 : 让我们保存网页,您将在主要内容部分看到文字.

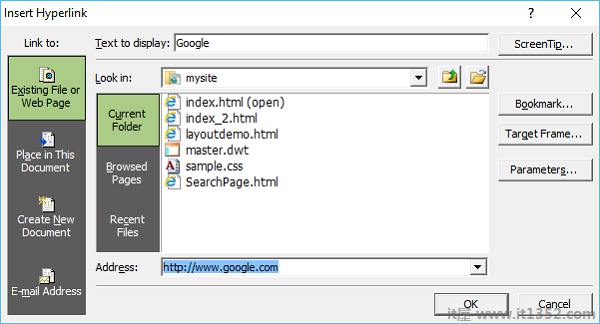
第3步 : 在设计视图中,右键单击Google,然后从菜单中选择超链接...将打开插入超链接对话框.

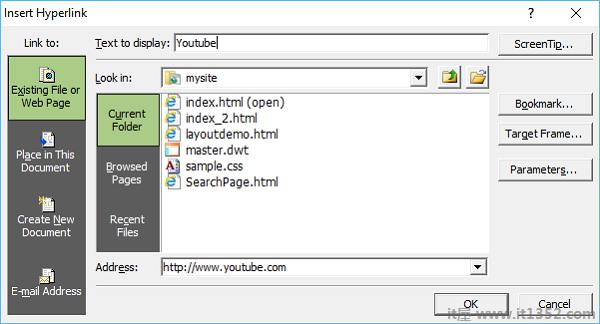
第4步 : 在"地址"字段中,指定Google主页的URL,然后单击"确定".同样,在设计视图中右键单击YouTube并选择超链接...

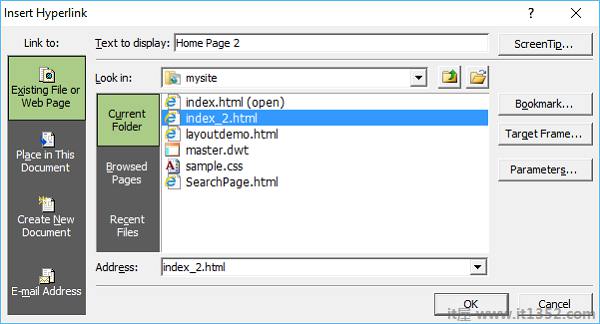
第5步 : 在"地址"字段中,指定YouTube主页的URL,然后单击"确定".现在相对右键单击"主页2"并从菜单中选择"超链接...",这将打开"插入超链接"对话框.

第6步 : 对于相对路径,请在地址字段中选择index_2.html,Expression Web将从index.html文件中获取剩余路径,因为这两个文件都在同一目录中.单击确定.
可以看出,这些单词现在带有下划线,表示已创建超链接.

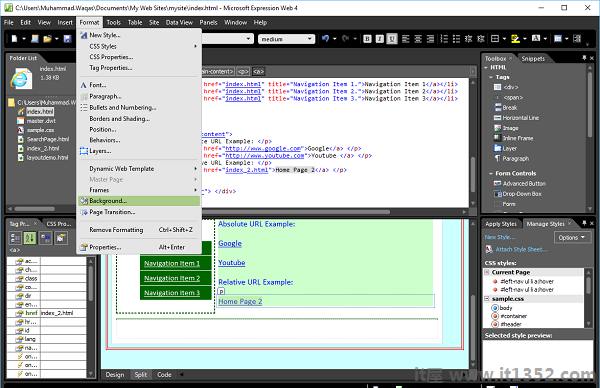
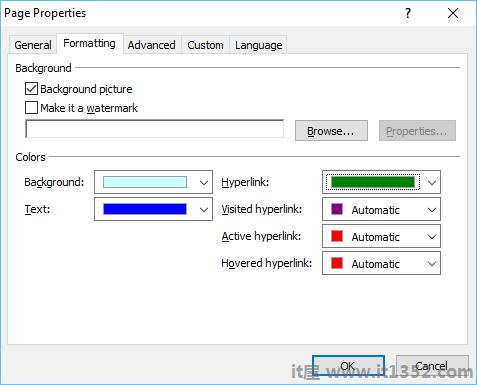
步骤7 : 默认字体颜色为蓝色,超链接的默认字体颜色也为蓝色.要更改超链接的默认颜色,请选择任何超链接并转到格式菜单,然后选择背景... 菜单选项.

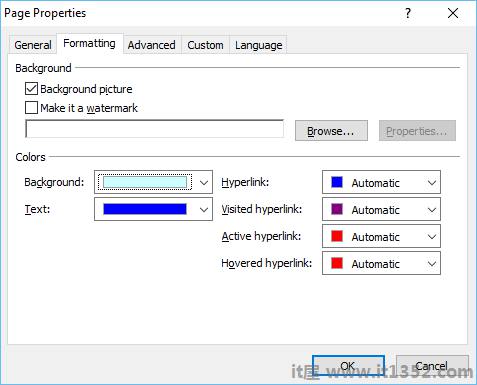
现在您将看到以下对话框.

第8步 : 让我们将超链接颜色更改为绿色.

在在屏幕截图中,您将看到超链接颜色已更改为绿色.

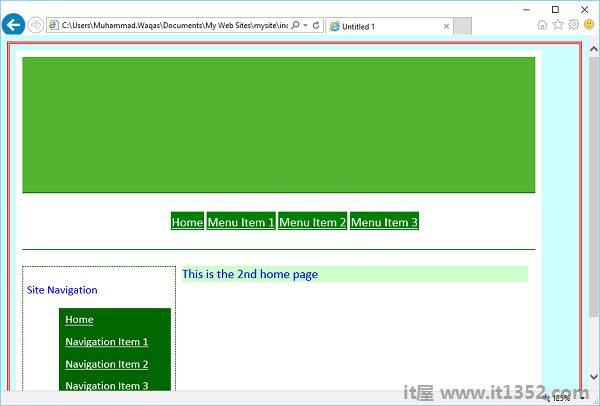
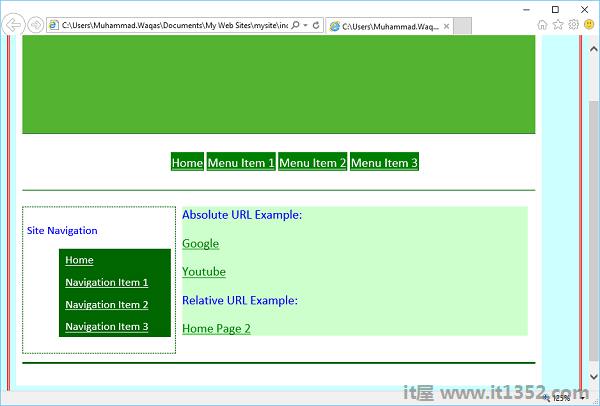
第9步 : 现在让我们在浏览器中预览此网页.

如果您点击Google链接,它会引导您访问Google主页.

第10步 : 同样,如果您返回主页并点击YouTube链接,它会引导您访问YouTube主页.让我们回到主页.

点击主页2 链接,您将看到它打开 index_2.hmtl文件.