GridView控件用于显示表中数据源的值.每列代表一个字段,而每一行代表一个记录.在本章中,我们将学习一个非常简单的过程,用于在GridView中的网页上显示数据库中的数据.
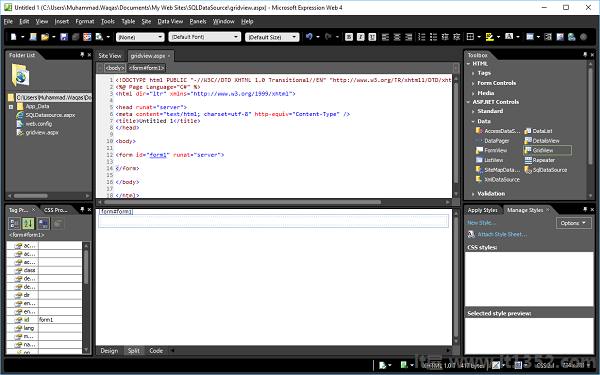
步骤1 : 让我们在SQLDataSource项目中创建一个新的ASPX页面并将其命名为 gridview.aspx

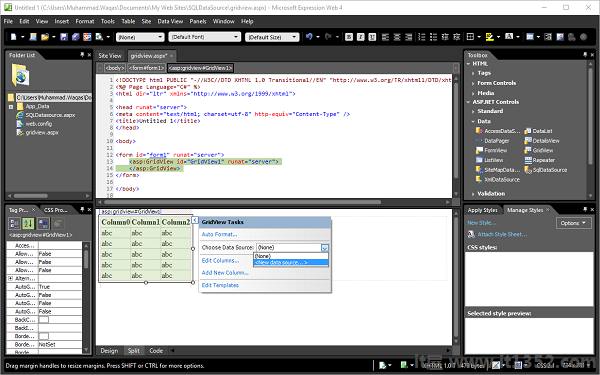
第2步 : 在工具箱中,您将看到ASP.NET控件.拖动GridView控件并将其放在表单部分上.

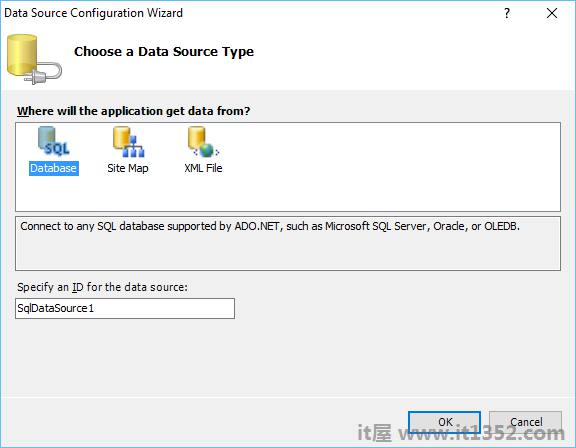
您可以看到GridView上下文菜单已打开.现在,从"选择数据源"下拉列表中选择<新数据源...> .它将显示数据源配置向导.
步骤3 : 选择数据库,因为我们将从SQL数据库获取数据并指定数据源ID.单击确定.

步骤4 : 选择我们在SQL DataSource章节中创建的现有连接字符串,因为我们将在本章中使用相同的数据库.单击下一步.

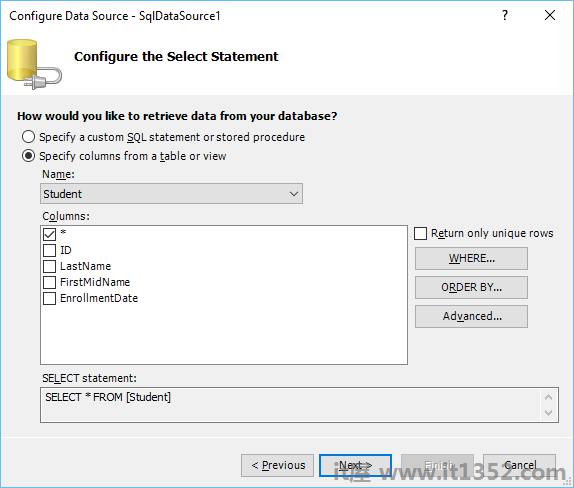
步骤5 : 为了便于理解,让我们选择学生表并单击* 复选框,它将从学生表中检索所有列.单击下一步.

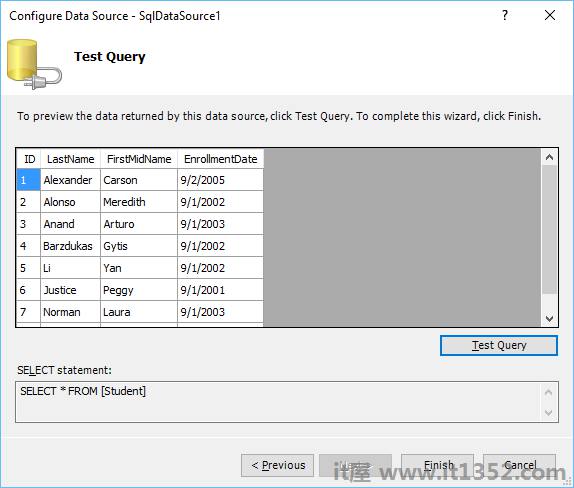
步骤6 : 在下面的向导中,您可以测试查询,所以让我们点击测试查询按钮.

点击下一步后,它将显示以下屏幕 :

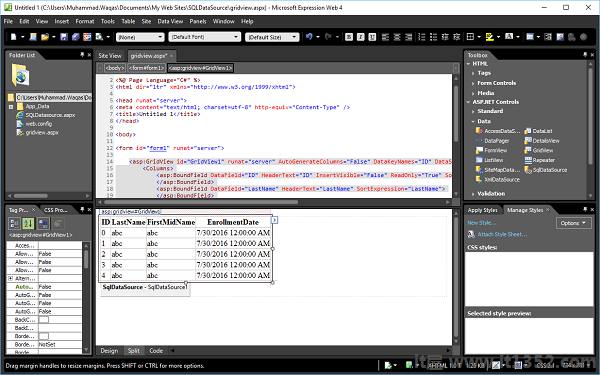
gridview.aspx 的设计视图如下所示

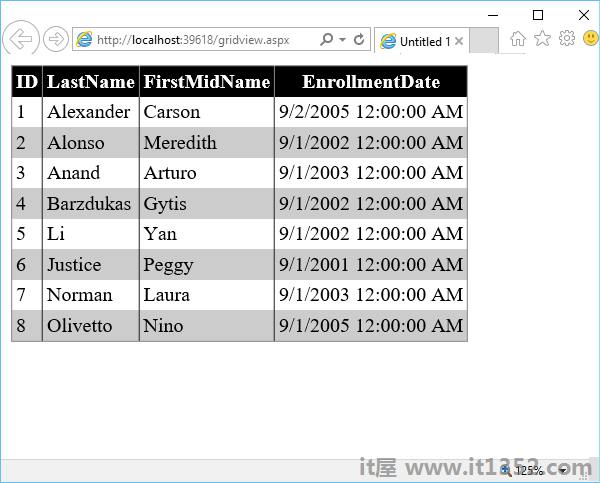
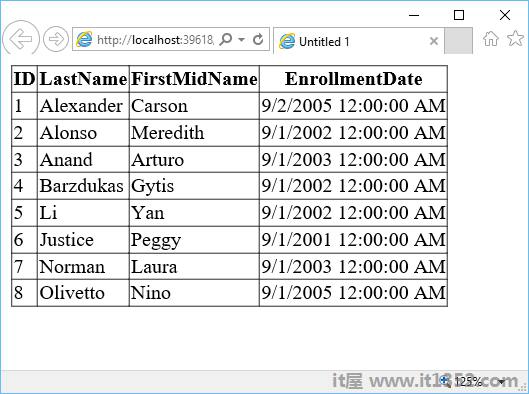
第7步 : 让我们在浏览器中预览网页.它将显示如下 :

这是一个简单的没有任何格式的表格.
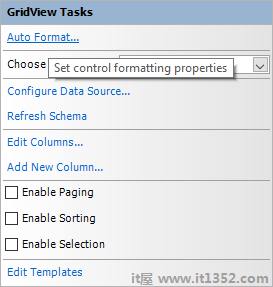
步骤8 : 您可以从 GridView上下文菜单格式化GridView.

单击自动格式化... 链接.在"自动格式"对话框中,有许多预定义方案.根据您的要求选择方案,然后单击"确定".

让我们再次在浏览器中预览网页.它看起来像下面的截图.