我们已经看到了Vue实例和组件的方法.计算属性就像方法,但与方法相比有一些不同,我们将在本章中讨论.
在本章的最后,我们将能够决定何时使用方法以及何时使用计算属性.
让我们使用一个例子来理解计算属性.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
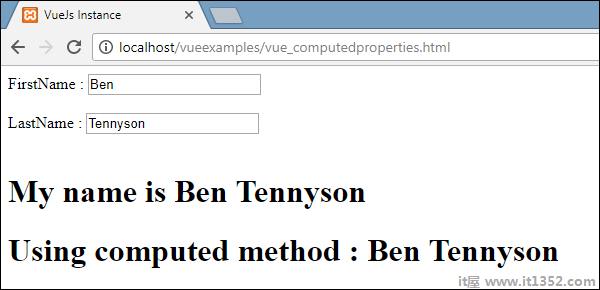
})在这里,我们使用firstname和lastname创建了 .html 文件. Firstname和Lastname是一个使用属性firstname和lastname绑定的文本框.
我们正在调用计算方法getfullname,它返回输入的firstname和lastname.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}当我们输入文本框时,当属性firstname或lastname被更改时,函数返回相同的内容.因此,在计算机的帮助下,我们不必做任何具体的事情,例如记住调用函数.使用computed时,它会自动调用,因为更改中使用的属性,即firstname和lastname.
以下浏览器中显示相同的内容.输入文本框,同样会使用计算函数更新.

现在,让我们试着理解方法和计算属性之间的区别.两者都是对象.内部定义了函数,它返回一个值.
在方法的情况下,我们将其称为函数,并将其作为属性进行计算.使用以下示例,让我们了解方法和计算属性之间的区别.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>在上面的代码中,我们创建了一个名为 getrandomno1 的方法和一个带有函数 getrandomno的计算属性.两者都使用Math.random()回馈随机数.
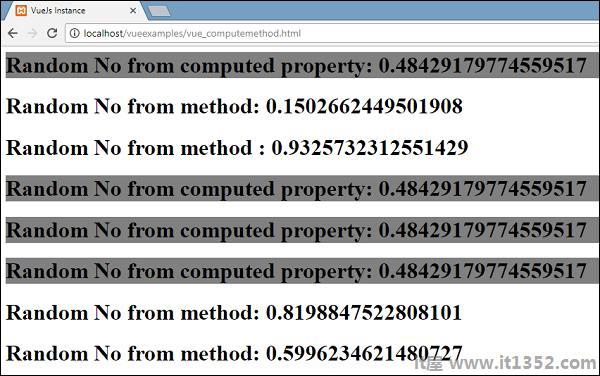
它显示在浏览器中,如下所示.方法和计算属性被多次调用以显示差异.

如果我们查看上面的值,我们将看到从计算属性返回的随机数保持不变,无论它被调用的次数如何.这意味着每次调用它时,都会更新所有的最后一个值.而对于一个方法,它是一个函数,因此,每次调用它时都会返回一个不同的值.
In在本节中,我们将使用示例了解计算属性中的get/set函数.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
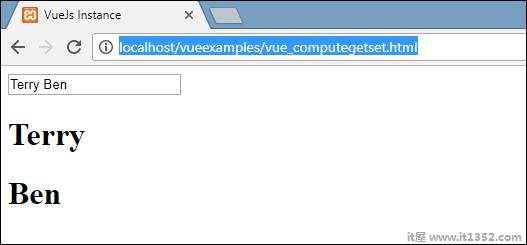
</html>我们定义了一个绑定到 fullname 的输入框,它是一个计算属性.它返回一个名为 get 的函数,它给出了全名,即名字和姓氏.此外,我们将名字和姓氏显示为 :
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>让我们在浏览器中查看相同内容.

现在,如果我们更改文本框中的名称,我们将看到相同的内容未反映在以下屏幕截图中显示的名称.

让我们在fullname computed属性中添加setter函数.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>我们在fullname computed属性中添加了set函数.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
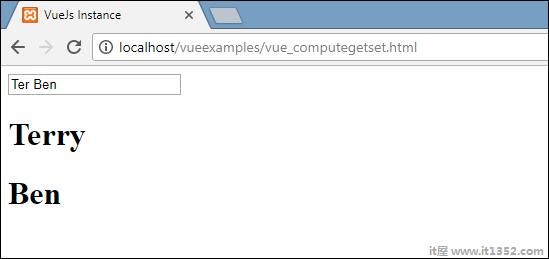
}它的名字是参数,它只是文本框中的全名.稍后,它将在空格上拆分,并更新名字和姓氏.现在,当我们运行代码并编辑文本框时,浏览器中将显示相同的内容.由于set函数,firstname和lastname将更新. get函数返回firstname和lastname,而set函数更新它,如果编辑了任何内容.

现在,文本框中键入的内容与上面屏幕截图中显示的内容相匹配.