安装VueJS的方法有很多种.下面讨论一些如何进行安装的方法.
<html> <head> <script type = "text/javascript" src = "vue.min.js"></script> </head> <body></body> </html>
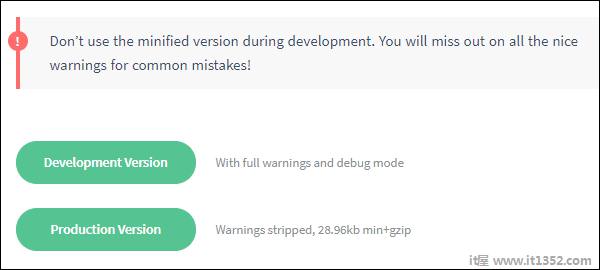
访问VueJS的主页 https://vuejs.org/v2/guide/installation.html 并下载vue.js根据需要.有两个版本可供使用 - 生产版和开发版.开发版本未最小化,而生产版本最小化,如以下屏幕截图所示.开发版将在项目开发期间帮助处理警告和调试模式.

我们也可以开始使用CDN库中的VueJS文件. https://unpkg.com/vue 链接将提供最新版本的VueJS . VsJS也可以在jsDelivr上找到( https://cdn.jsdelivr.net/npm/vue/dist/vue.js )和cdnjs( https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js ).
如果需要,我们可以在最后托管文件并开始使用VueJS开发.
对于使用VueJS的大型应用程序,建议使用npm软件包进行安装.它附带了Browserify和Webpack以及其他必要的工具,这些工具有助于开发.以下是使用npm安装的命令.
npm install vue
VueJS还提供CLI来安装vue并开始使用服务器激活.要使用CLI安装,我们需要安装CLI,使用以下命令完成.
npm install --global vue-cli

完成后,它会显示VueJS的CLI版本.安装需要几分钟.
+ vue-cli@2.8.2 在355.414s中添加了965个包
以下是使用Webpack创建项目的命令.
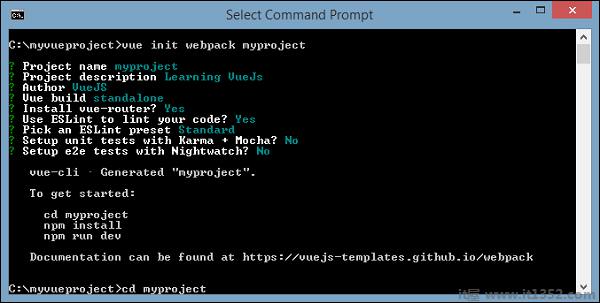
vue init webpack myproject

要开始使用,请使用以下命令.
cd myproject npm install npm run dev


一旦我们执行了npm run dev,它就会启动服务器,并在浏览器中显示要显示的URL,如下面的屏幕截图所示.

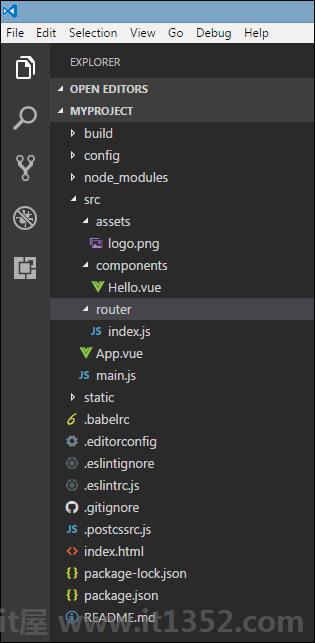
使用CLI的项目结构如下所示.