v-on 是添加到DOM元素的属性,用于监听VueJS中的事件.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
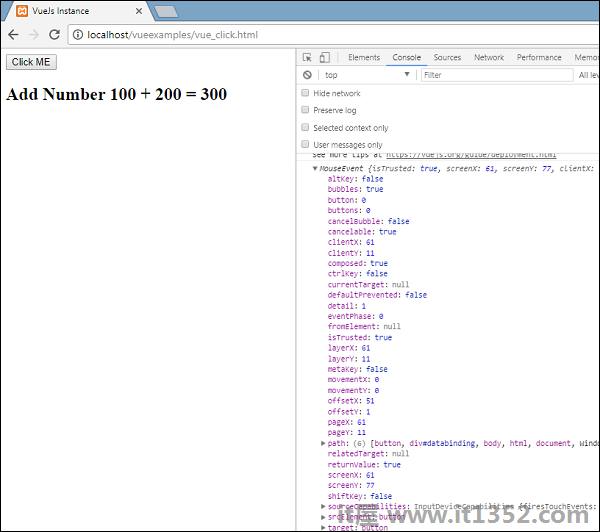
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>
以下代码用于为DOM元素分配click事件.
<button v-on:click = "displaynumbers">Click ME</button>
有一个v-on的简写,这意味着我们也可以按以下方式调用该事件;
<button @click = "displaynumbers">Click ME</button>
单击该按钮,它将调用方法'displaynumbers',该方法接收事件,我们在浏览器中安慰了它,如图所示上面.
我们现在将再检查一次鼠标移除事件.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
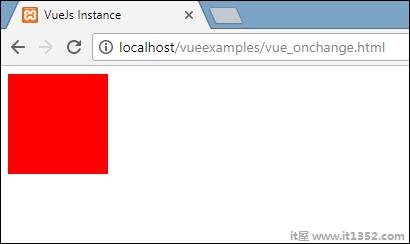
</html>在上面的例子中,我们创建了一个宽度和高度为100px的div.它的背景颜色为红色.在鼠标悬停时,我们将颜色更改为绿色,在mouseout上我们将颜色更改为红色.
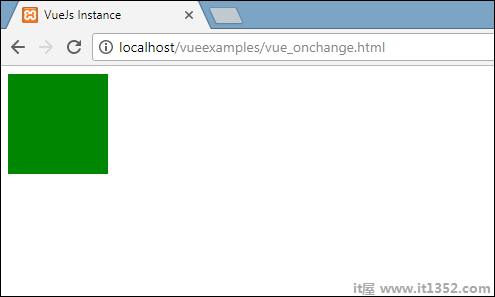
因此,在鼠标悬停期间,方法称为 changebgcolor 一旦我们将鼠标移出div,一个方法称为 originalcolor .
这样做如下 :
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
如上所示,将两个事件 - mouseover和mouseout - 分配给div.我们创建了一个styleobj变量,并给出了分配给div所需的样式.使用v-bind将相同的变量绑定到div:style ="styleobj"
在changebgcolor中,我们使用以下代码将颜色更改为绿色.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}使用stylobj变量,我们将颜色更改为绿色.
同样,以下代码用于将其更改回原始颜色.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}这是我们在浏览器中看到的.

当我们鼠标悬停时,颜色将变为绿色,如下面的屏幕截图所示.

Vue上有可用的事件修饰符在属性上.以下是可用的修饰符 :
允许该事件仅执行一次.
< button v-on:click.once ="buttonclicked"> Click Once</button>
我们需要在调用修饰符时添加点运算符,如上面的语法所示.让我们在一个例子中使用它并理解一次修饰符的工作.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>
在上面的例子中,我们创建了两个butttons.带有Click Once标签的按钮添加了once修饰符,而另一个按钮没有任何修饰符.这是定义按钮的方式.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button> <button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
第一个按钮调用方法"buttonclickedonce",第二个按钮调用方法"buttonclicked".
buttonclickedonce:function(){
this.clicknum ++;
},
buttonclicked:function(){
this.clicknum1 ++;
}clicknum和clicknum1中定义了两个变量.单击按钮时两者都会递增.两个变量都初始化为0,显示在上面的输出中.
单击第一个按钮,变量clicknum增加1.在第二次单击时,数字因为修饰符阻止它执行或执行在单击按钮时分配的任何操作项,所以不会增加.
单击第二个按钮,将执行相同的操作,即变量递增.每次点击,该值都会递增并显示.
以下是我们在浏览器中获得的输出.

语法
< a href ="http://www.google.com"v-on:click.prevent ="clickme"> Click Me</a>
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>输出

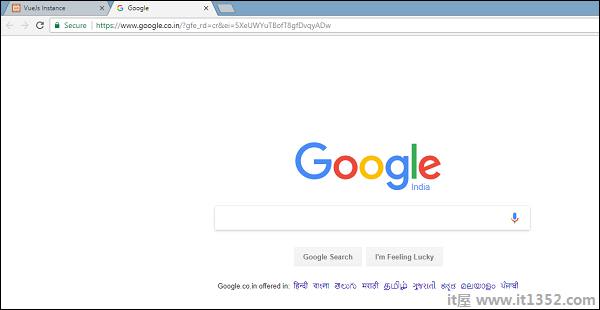
如果我们点击clickme链接,它会发送一个警告"点击锚标记",它将打开链接 https://www.google.com 在新标签页中显示,如以下屏幕截图所示.


现在这是一种正常的方式,即链接打开我们想要的.如果我们不希望链接打开,我们需要为事件添加一个修饰符'prevent',如下面的代码所示.
< a href ="http://www.google.com"v-on:click.prevent ="clickme"target ="_ blank"v-bind:style ="styleobj">点击我</一个>
一旦添加,如果我们点击按钮,它将发送一条警告消息,不再打开链接. prevent修饰符阻止链接打开,只执行分配给标记的方法.
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>输出

点击链接后,它将显示警告消息,不再打开网址.
VueJS提供了基于我们可以控制事件处理的关键修饰符.考虑我们有一个文本框,我们希望只有在按Enter键时才调用该方法.我们可以通过向事件添加键修饰符来实现,如下所示.
< input type ="text"v-on:keyup.enter ="showinputvalue"/>
我们想要应用于我们活动的关键是 V-on.eventname.keyname (如上所示)
我们可以使用多个键名.例如, V-on.keyup.ctrl.enter
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>
在文本框中输入内容,我们只会在按Enter键时显示它.

父级可以使用prop属性将数据传递给其组件,但是,我们需要告诉父级当子组件发生变化时.为此,我们可以使用自定义事件.
父组件可以使用 v-on 属性监听子组件事件.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
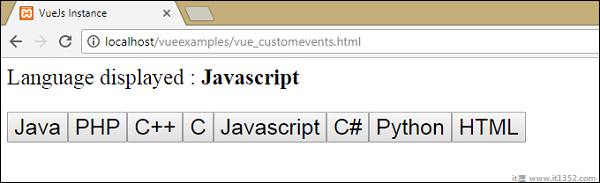
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>
上面的代码显示了父组件和子组件之间的数据传输.
使用以下代码创建组件.
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
有一个 v-for 属性,它将与languages数组一起循环.该数组中包含一系列语言.我们需要将详细信息发送到子组件.数组的值存储在项目和索引中.
v-bind:item ="item" v- bind:index ="index"
要引用数组的值,我们需要先将它绑定到一个变量,并使用props引用变量属性如下.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});props属性包含数组形式的项目.我们还可以将索引称为 :
props:['item','index']
还有一个事件添加到组件中,如下 :
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
事件的名称是 showlanguage ,它调用一个名为 languagedisp 的方法,该方法在Vue实例.
在组件中,模板定义如下 :
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',创建了一个按钮.该按钮将在语言数组中使用尽可能多的计数创建.在单击按钮时,有一个名为displayLanguage的方法,按钮单击的项目作为参数传递给该函数.现在组件需要将单击的元素发送到父组件以进行显示,其完成如下 :
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});方法 displayLanguage 调用 this.$ emit('showlanguage',lng);
$ emit 用于调用父组件方法. showlanguage方法是使用v-on在组件上给出的事件名称.
< button-counter v-for = "(item,index)in languages" v-bind:item ="item" v-bind:index ="index" v-on:showlanguage ="languagedisp"> </button-counter>
我们正在传递一个参数,即点击的语言名称为主父Vue实例的方法,定义如下.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
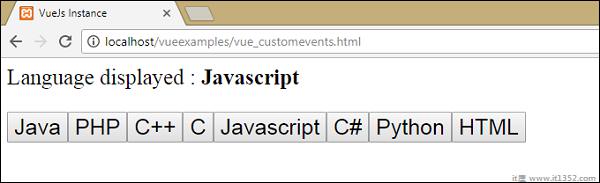
})这里,emit触发showlanguage,后者又从Vue实例方法调用 languagedisp .它将语言点击值分配给变量 languageclicked ,并在浏览器中显示相同内容,如以下屏幕截图所示.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>以下是我们在浏览器中获得的输出.