前端控制器设计模式用于提供集中的请求处理机制,以便所有请求都由单个处理程序处理.此处理程序可以执行身份验证/授权/日志记录或跟踪请求,然后将请求传递给相应的处理程序.以下是此类设计模式的实体.
前端控制器 - 单个处理程序各种请求来到应用程序(基于Web或基于桌面).
调度程序 - 前端控制器可以使用调度程序可以将请求分派给相应的特定处理程序的对象.
查看 - 视图是发出请求的对象.
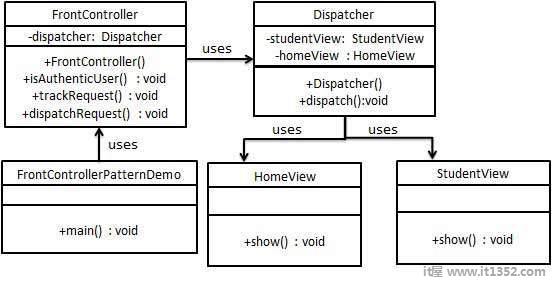
我们将创建一个 FrontController 和 Dispatcher 相应地充当前端控制器和调度员. HomeView 和 StudentView 表示请求可以到达前端控制器的各种视图.
FrontControllerPatternDemo ,我们的演示类,将使用 FrontController 演示前端控制器设计模式.

创建视图.
HomeView.java
public class HomeView {
public void show(){
System.out.println("Displaying Home Page");
}
}StudentView.java
public class StudentView {
public void show(){
System.out.println("Displaying Student Page");
}
}创建调度程序.
Dispatcher.java
public class Dispatcher {
private StudentView studentView;
private HomeView homeView;
public Dispatcher(){
studentView = new StudentView();
homeView = new HomeView();
}
public void dispatch(String request){
if(request.equalsIgnoreCase("STUDENT")){
studentView.show();
}
else{
homeView.show();
}
}
}创建FrontController
FrontController.java
public class FrontController {
private Dispatcher dispatcher;
public FrontController(){
dispatcher = new Dispatcher();
}
private boolean isAuthenticUser(){
System.out.println("User is authenticated successfully.");
return true;
}
private void trackRequest(String request){
System.out.println("Page requested: " + request);
}
public void dispatchRequest(String request){
//log each request
trackRequest(request);
//authenticate the user
if(isAuthenticUser()){
dispatcher.dispatch(request);
}
}
}使用 FrontController 演示前端控制器设计模式.
FrontControllerPatternDemo.java
public class FrontControllerPatternDemo {
public static void main(String[] args) {
FrontController frontController = new FrontController();
frontController.dispatchRequest("HOME");
frontController.dispatchRequest("STUDENT");
}
}验证输出.
Page requested: HOME User is authenticated successfully. Displaying Home Page Page requested: STUDENT User is authenticated successfully. Displaying Student Page