< mat-badge> ,Angular Directive,用于创建徽章,徽章是UI元素的小状态描述符.徽章通常带有一组或其他短字符,显示在另一个UI元素附近.
在本章中,我们将展示使用Angular绘制徽章控件所需的配置材料.
按照以下步骤更新我们在 Angular 6 - Project Setup 章节&减号;
| Step | 描述 |
|---|---|
| 1 | 按 Angular 6 - Project Setup 章节中的说明创建一个名为 materialApp 的项目. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html ,如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下是修改后的HTML主机文件的内容 app.component.html .
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p> <p> <button mat-raised-button color = "primary" matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent"> Action </button> </p> <p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>
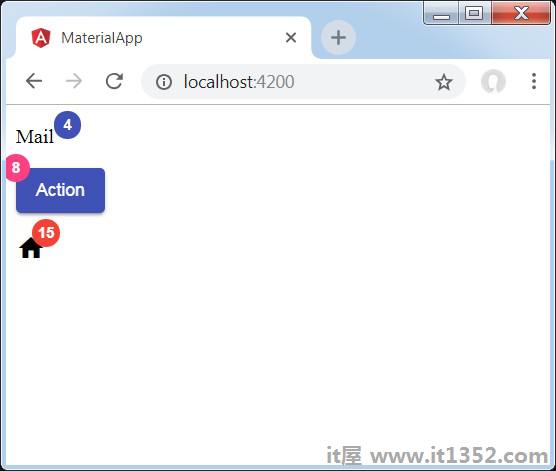
验证结果.

首先,我们创建了一个跨度,一个按钮和一个图标.
然后,我们使用mat-badge属性为每个元素添加了徽章.