< mat-slider> ,Angular Directive,用作具有材质设计样式和动画功能的增强型范围选择器.
在此在本章中,我们将展示使用Angular Material绘制滑块控件所需的配置.
按照以下步骤更新Angular我们在 Angular 6 - Project Setup 章节中创建的应用程序
| Step | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如 Angular中所述6 - 项目设置章节. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component. html ,如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下是修改过的HTML主机文件的内容 app.component.html .
<mat-slider class = "tp-margin" [disabled] = "disabled" [invert] = "invert" [thumbLabel] = "thumbLabel" [(ngModel)] = "value" [vertical] = "vertical"> </mat-slider> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section>
以下是修改过的CSS文件的内容 app.component.css .
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}以下是修改过的ts文件的内容 app.component.ts .
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
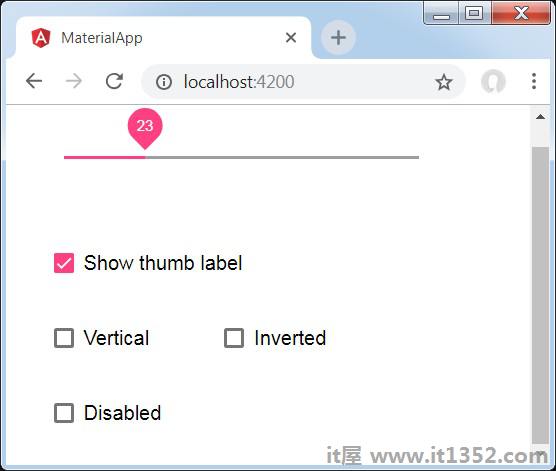
}验证结果.

首先,我们使用mat-checkbox创建了四个复选框,并使用ngModel和变量绑定它们.这些属性将用于自定义滑块.
然后,我们创建了滑块并展示了与.ts文件中的变量绑定的各种属性./p>