< mat-datepicker> ,一个Angular Directive,用于创建一个日期选择器控件,使用该控件可以从日历中选择日期,也可以使用输入框直接输入.
在本章中,我们将展示使用Angular Material绘制日期选择器控件所需的配置.
按照以下步骤更新我们在 Angular 6 - Project Setup 章节中创建的Angular应用程序;
| Step | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp的项目如 Angular 6 - Project Setup 章节中所述. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html ,如解释b elow.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下是修改后的HTML主机文件的内容 app.component.html .
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
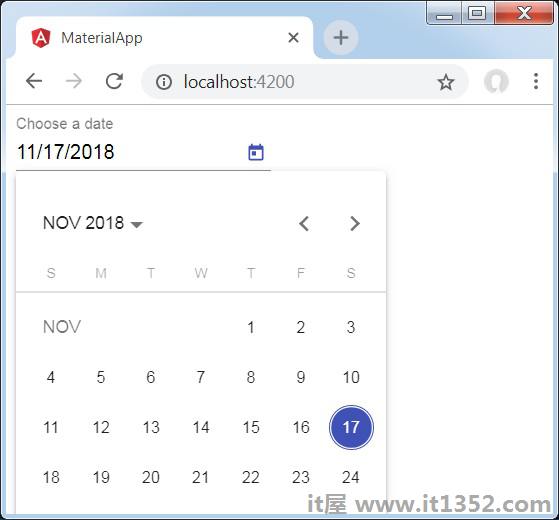
验证结果.

首先,我们创建了一个输入框,并使用[matDatepicker]属性绑定名为选择器的日期选择器.
然后,我们使用mat-datepicker标签创建了一个名为 picker 的日期选择器.